

How to implement paging on the home page in the dedecms template?
Three ways to implement paging on the home page in the dedecsm template Method: Use arclist tag Ajax to realize Dreamweaver homepage paging/free list to realize Dreamweaver homepage paging, etc. Interested friends can learn about it
Recommended learning:Dreamweavercms
Three methods on how to achieve paging on the homepage in the Dreamweaver dedecsm template
Sometimes when making the Dreamweaver template, you need to achieve the homepage paging effect, but the Dreamweaver homepage itself does not have the paging function, so what? How to realize paging on the DreamWeaver homepage? There are 3 ways to achieve this:
1. Use arclist tag Ajax to realize Dreamweaver homepage paging
2. Cross-column ID to realize Dreamweaver homepage paging
3. Free list Realize paging on Dreamweaver’s homepage
1. Use arclist tag Ajax to realize Dreamweaver’s homepage paging
1. Must be introduced in the homepage
The code is as follows:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>2.
must be added withThe code is as follows:
<script>
function multi(pagenum,tagid)
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
DedeXHTTP = null;
}
</script>3. The arclist tag must contain tagid and pagesize parameter. The first is the cache name, and the second is the number of single page entries.
{dede:arclist tagid='index' pagesize='20'}
<li><a href="[field:arcurl/]" >[field:title/]</a></li>
<p>[field:info/]...</p>
{/dede:arclist}4. The arcpagelist tag must exist, and the cache parameter tagid must be declared and the cache parameter must be consistent with the tagid in arclist. {dede:arcpagelist tagid='index'/} 2. Cross-column ID to realize paging on Dreamweaver homepage
1. First, you create a new "Homepage" column in the background

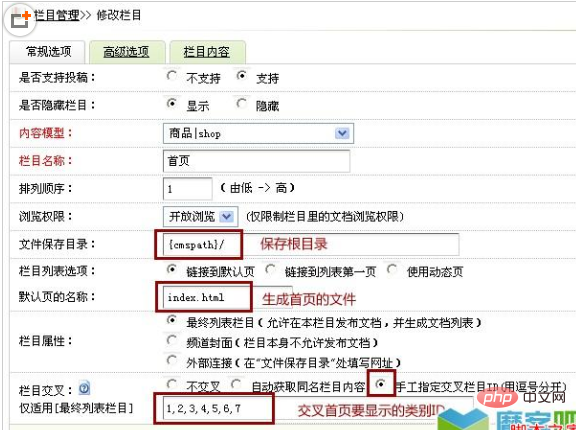
2. Set the homepage column

#3. Just use the list template as the template. If you are skilled, you can design it as you want. For example, the list_index.htm used in the home page of the Aiyou Design {iucms.com} waterfall flow Taobao template is designed separately, so you can set the home page template to this, as shown below

4. Main points to note:
(1) The cross id can only write the last level column id, which is the column id to which your article belongs;
(2) ) The update cannot be done using the home page. To update, use the update column HTML. The home page link address remains unchanged.
5. Pagination of the DreamWeaver homepage created by cross-column ID can be realized.
3. Free list to realize DreamWeaver homepage paging
Because free list is used to realize Dreamweaver homepage paging, the function of updating the homepage HTML in the background is useless. In the future, it will be necessary to generate the website with one click. Generate it once in the free list, otherwise the homepage of the website will be blank, so this method is not recommended.
Today we will introduce here how to realize the home page pagination of Dream Weaver. We hope it will be helpful to everyone.
The above is the detailed content of How to implement paging on the home page in the dedecms template. For more information, please follow other related articles on the PHP Chinese website!
 common tags for dedecms
common tags for dedecms
 plugin.exe application error
plugin.exe application error
 How to use html for web navigation
How to use html for web navigation
 Why do all the icons in the lower right corner of win10 show up?
Why do all the icons in the lower right corner of win10 show up?
 0x80070057 error solution
0x80070057 error solution
 What are the four big data analysis tools?
What are the four big data analysis tools?
 What does independent direct connection mean?
What does independent direct connection mean?
 What brand is Nubia mobile phone?
What brand is Nubia mobile phone?




