

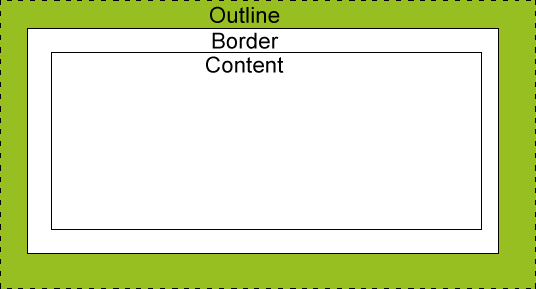
The outline is a line drawn around an element, located outside the edge of the border, which can highlight the element.
The outline attribute specifies the style, color, and width of the element's outline. (Recommended learning: CSS tutorial )
# CSS contour (outline)
(outline) is a piece drawn around the element Lines, located on the periphery of the border edge, serve to highlight elements.
The CSS outline property specifies the style, color, and width of an element's outline.

#This example demonstrates using the outline attribute to draw a line around an element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个 !DOCTYP E指定 IE8 支持 outline 属性。</p>
</body>
</html>The above is the detailed content of What is CSS outline?. For more information, please follow other related articles on the PHP Chinese website!