");
if (l) {
m.insertBefore(l);
l.remove()
} else {
i.insertElement(m)
}
},3. Then create a new images folder to store a syntaxhighlight.gif image file. The image file is displayed on the editor toolbar. You can use 16*16 pixels. Picture
4. Create a new lang folder, which is a language pack. There are two files in it, one is Chinese cn.js and the other is English en.js. The code content is as follows:
en.js The code is as follows:
The code is as follows:
CKEDITOR.plugins.setLang('syntaxhighlight', 'en',
{
syntaxhighlight:
{
title: 'Add or update a code snippet',
sourceTab: 'Source code',
langLbl: 'Select language',
advancedTab: 'Advanced',
hideGutter: 'Hide gutter',
hideGutterLbl: 'Hide gutter & line numbers.',
hideControls: 'Hide controls',
hideControlsLbl: 'Hide code controls at the top of the code block.',
collapse: 'Collapse',
collapseLbl: 'Collapse the code block by default. (controls need to be turned on)',
showColumns: 'Show columns',
showColumnsLbl: 'Show row columns in the first line.',
lineWrap: 'Disable line wrapping',
lineWrapLbl: 'Switch off line wrapping.',
lineCount: 'Default line count',
highlight: 'Highlight lines',
highlightLbl: 'Enter a comma seperated lines of lines you want to highlight, eg <em>3,10,15</em>.'
}
});Copy after login
cn.js code is as follows:
The code is as follows:
CKEDITOR.plugins.setLang('syntaxhighlight', 'cn',
{
syntaxhighlight:
{
title: '添加或更新代码',
sourceTab: '代码',
langLbl: '选择语言',
advancedTab: '高级',
hideGutter: '隐藏分割线',
hideGutterLbl: '隐藏分割线和行号',
hideControls: '隐藏工具栏',
hideControlsLbl: '隐藏浮动工具栏',
collapse: '代码折叠',
collapseLbl: '默认折叠代码块 (需要启用工具栏)',
lineWrap: '自动换行',
lineWrapLbl: '关闭自动换行',
autoLinks: '自动链接',
autoLinksLbl: '不自动转换超链接',
lineCount: '起始行号',
highlight: '高亮行号',
highlightLbl: '输入以逗号分隔的行号, 如 <em>3,10,15</em>.'
}
});Copy after login
5. Create a new plugin.js file. The file is a necessary file for the ckeditor plug-in, which contains some configurations for the plug-in. The code is as follows:
The code is as follows:
CKEDITOR.plugins.add("syntaxhighlight", {
requires : [ "dialog" ],
lang : [ "cn" ],
init : function(a) {
var b = "syntaxhighlight";
var c = a.addCommand(b, new CKEDITOR.dialogCommand(b));
c.modes = {
wysiwyg : 1,
source : 1
};
c.canUndo = false;
a.ui.addButton("Code", {
label : a.lang.syntaxhighlight.title,
command : b,
icon : this.path + "images/syntaxhighlight.gif"
});
CKEDITOR.dialog.add(b, this.path + "dialogs/syntaxhighlight.js")
}
});Copy after login
6. Since dedecms 5.7 integrates a dedepage plug-in, it is used Add the ckeditor custom plug-in. In the /include/ckeditor/dedepage folder, open the plugin.js file and add at the end:
requires: ['syntaxhighlight'], where syntaxhighlight is the file of the code highlighting plug-in. Folder name, the code after adding is as follows:
[code]
// Register a plugin named "dedepage".
(function()
{
CKEDITOR.plugins.add( 'dedepage',
{
init : function( editor )
{
// Register the command.
editor.addCommand( 'dedepage',{
exec : function( editor )
{
// Create the element that represents a print break.
// alert('dedepageCmd!');
editor.insertHtml("
");
}
});
// alert('dedepage!');
// Register the toolbar button.
editor.ui.addButton( 'MyPage',
{
label : '插入分页符',
command : 'dedepage',
icon: 'images/dedepage.gif'
});
// alert(editor.name);
},
requires : [ 'fakeobjects' ],
requires : ['syntaxhighlight']
});
})();
[/code]Copy after login
7. Modify the /include/ckeditor/ckeditor.inc.php file, add the element Code in the last line of the $toolbar['Basic'] array, after modification The code is as follows:
The code is as follows:
$toolbar['Basic'] = array(
array( 'Source','-','Templates'),
array( 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Print'),
array( 'Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'),
array( 'ShowBlocks'),array('Image','Flash'),array('Maximize'),'/',
array( 'Bold','Italic','Underline','Strike','-'),
array( 'NumberedList','BulletedList','-','Outdent','Indent','Blockquote'),
array( 'JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'),
array( 'Table','HorizontalRule','Smiley','SpecialChar'),
array( 'Link','Unlink','Anchor'),'/',
array( 'Styles','Format','Font','FontSize'),
array( 'TextColor', 'BGColor', 'MyPage','Code')
);
Copy after login
At this point, the editor modification has been completed. The modified syntaxhighlight folder file directory structure is as follows:

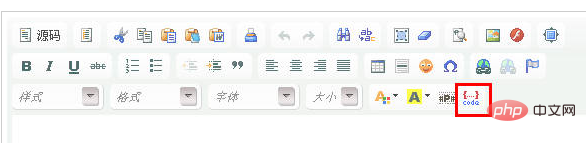
Upload the syntaxhighlight folder to the /include/ckeditor/plugins/ folder, open the backend, add an article to try, and see if the button as shown in the picture appears on the last line of the editor:

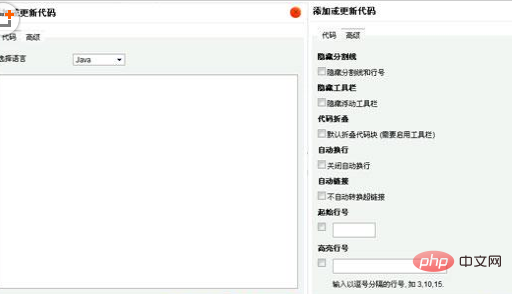
Click the button to pop up the dialog box shown below to enter the code, and you can switch to the advanced options to configure the code highlighting:

8. But these alone are not enough. You also need to introduce highlighted brush JS files and CSS files into the article template file /templets/default/article_article.htm file, because a lot of JS needs to be introduced. , so it is recommended to place the imported code before the