How to add video in phpcms

How to add video to phpcms?
There are three situations when adding videos in phpcms, one is to play on the home page, one is to play on the list page, and the other is to play on the content page. The difference between playing on the home page and playing on the list page is whether the catid value is fixed or the current catid is obtained. Playing on the home page and list page is achieved by obtaining the player code from the content page and passing in certain values, so the blogger first introduces the process of adding videos to the content page.
(1) phpcms background operation steps
1. Check whether your phpcms navigation bar has a "video" menu

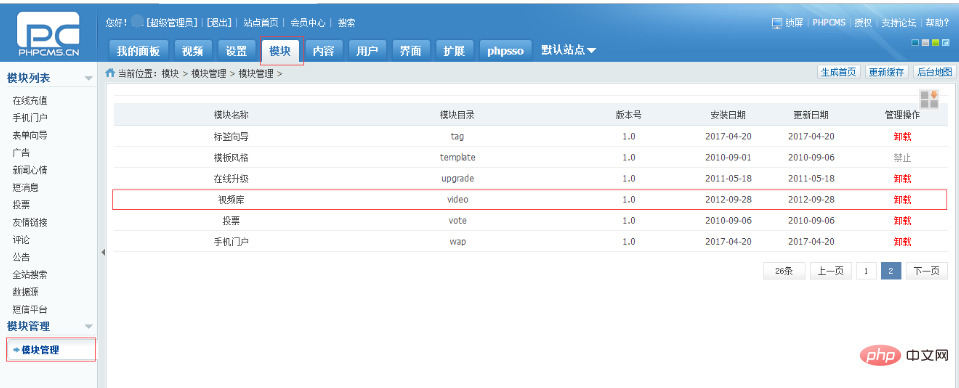
If there is no "Video" menu in the navigation, you can click "Module Management Options" in the "Module" menu, click "Uninstall" in the "Video Library" row, and then update the cache. Find the "Video Library" line as above, click "Install", and update the column cache again. (The blogger already has the "Video" option, so I will not demonstrate the uninstallation and installation process)

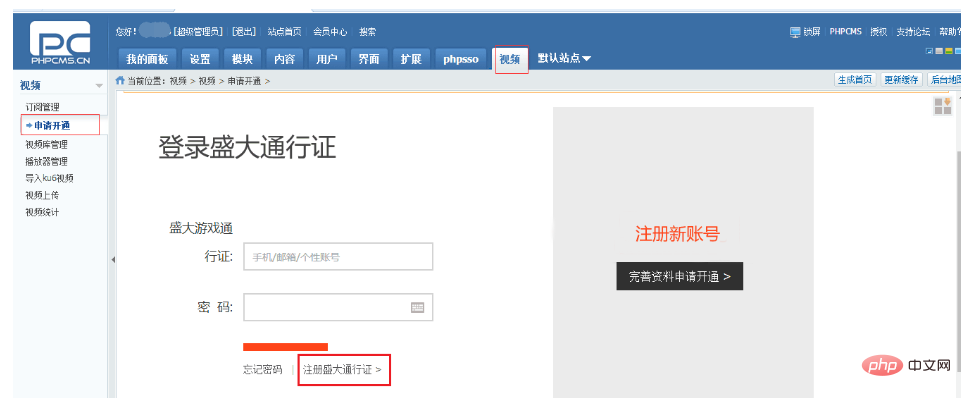
2. After the "Video" menu appears, click "Apply" under the "Video" menu "Activate" option. At this time, the content on the right will require the logging in to register a Shanda account. You can just register as required. I won't go into details here.

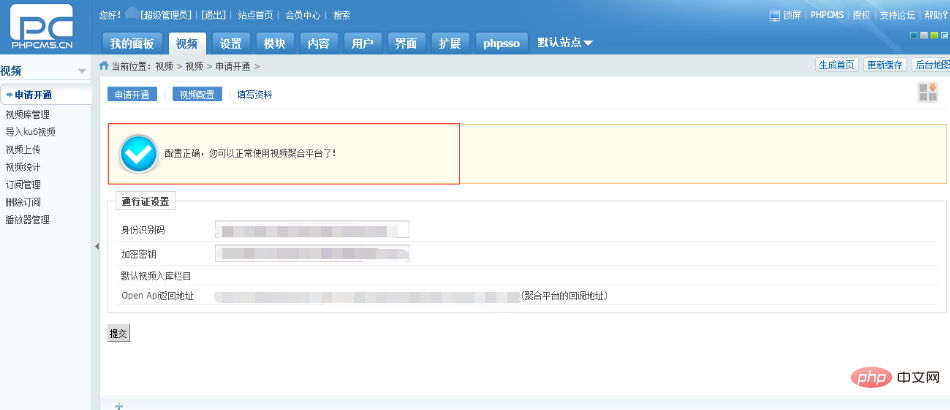
3. After the registration is completed, the correct configuration page will appear (some students may have error messages similar to verification failure, not logged in, etc.). At this time, you can exit phpcms , log in again or close the browser, open it again and clear the cache, or restart the computer [These days, restarting the computer can solve many problems])

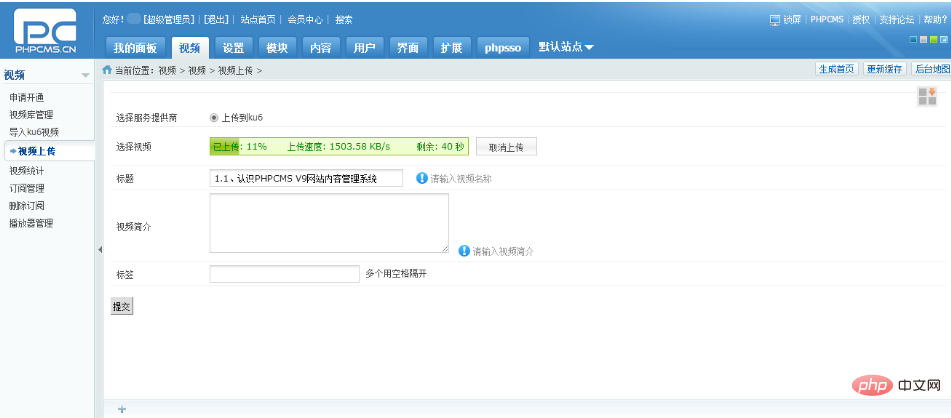
4. After the above interface appears, It means that the "video" function has been enabled. Click the "Upload Video" option and click "Select File" on the right to upload the video to the phpcms server. The upload is complete when there are 0 seconds left. Click Submit after the upload is complete.

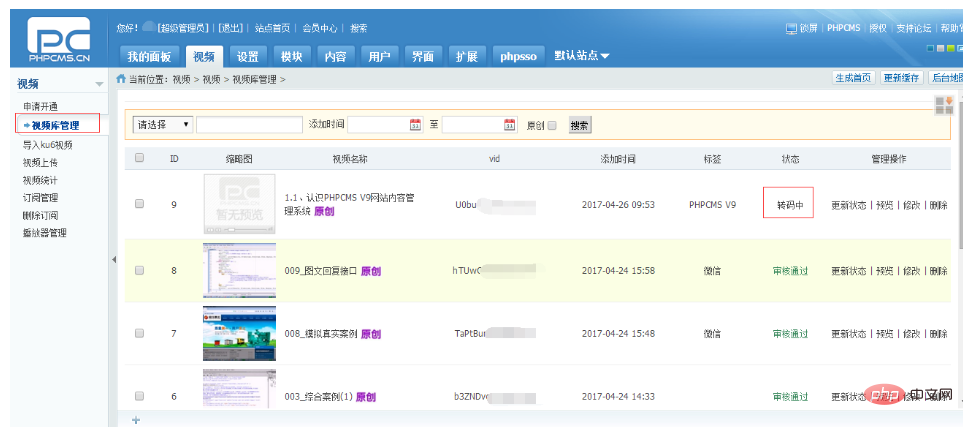
5. Click the "Video Library" option, you will see that the uploaded video has been added to the right, but you have to wait until the "Status" column displays "Approved" Video is only available. During this period, you can click Update Status to view the review process.

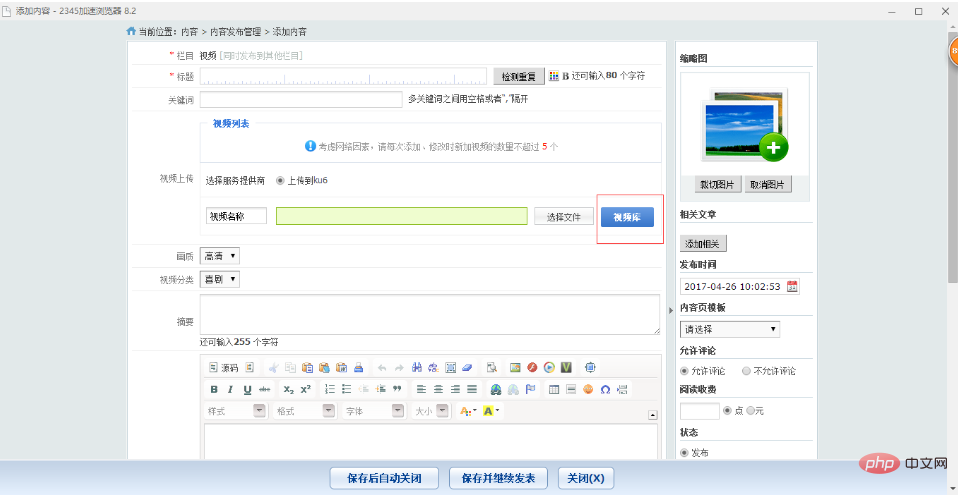
At this point, the work of adding videos to the video library has been completed. The next step is to add columns, select the video model, and select the appropriate content in the content. Add content to the column and add videos from the video library to the content. The specific implementation steps will not be described here.

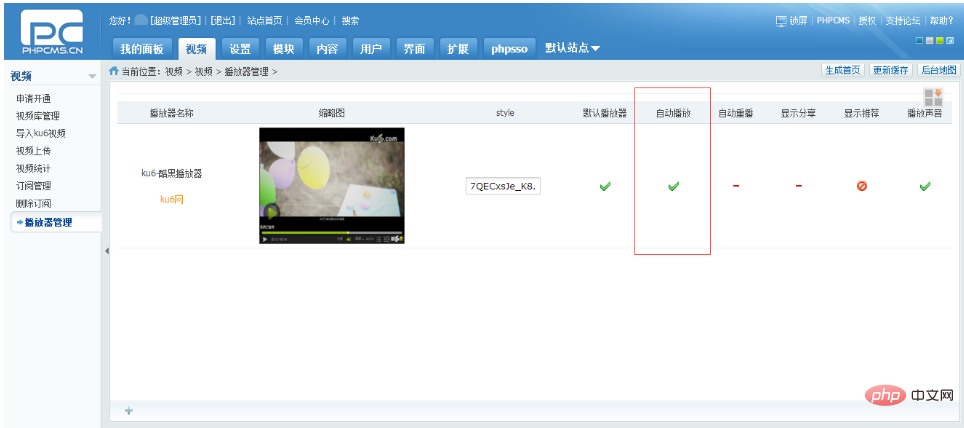
Note: In the "Player Management" option, you can adjust the functions of the player, such as automatic playback, whether to play sounds, etc. (Changes to these functions will greatly improve the user experience)

(2) PHP code
1 , to realize clicking on the list page to jump to the content page to play the video
1. Just add the following code to the content page (if you want to implement more functions, such as ranking, commenting, sharing, etc., you can find the default setting of PHPcms Video template [show_video.html file under the content folder under the default folder], just paste the code from inside)
<!--视频开始-->
<div id="picys" class="plbox">
{if $allow_visitor==1}
{if $video[vid]!=""}
{player_code('video_player',$video['channelid'],$video['vid'],860,500)}
{else}
该视频不存在,请返回!
{/if}
{else}
<CENTER><a href="{APP_PATH}index.php?m=content&c=readpoint&allow_visitor={$allow_visitor}"><font color="red">阅读此信息需要您支付 <B><I>{$readpoint} {if $paytype}元{else}点{/if}</I></B>,点击这里支付</font></a></CENTER>
{/if}
</div>
<!--视频结束-->2. Click on the list in the list page to play the video
1. Just add the following code to the list in the list page (if some students want to realize that the list content in the list page is a thumbnail, and after clicking the thumbnail, a pop-up layer will appear to play the video, just put this code into the pop-up However, if the code of the pop-up layer is in js, it cannot be implemented because the js data will not be refreshed during the data adjustment process. In this case, the only way is to create another div in the body and add the pop-up layer code. Put it in a div and use js to get the html in the div)
{pc:content action="lists" catid="$catid" num="4" siteid="$siteid" order="id DESC" moreinfo="1" page="$page"}
{loop $data $key $val}
{pc:get sql="select vid from v9_video_store where videoid in (select videoid from v9_video_content where contentid=$val[id])" return="data"}
{player_code('video_player',1,$data[0][vid],300,300)}
{/pc}
{/loop}
{/pc}
3. Play the video on the homepage
1. Homepage video code and list The video code of the page is almost the same, except that the value of catid is fixed. Because the homepage does not have a passed value of catid, the current catid cannot be obtained and can only be written to a fixed value)
PHP Chinese website, a large number of free PHPCMS tutorials, welcome to learn online!
The above is the detailed content of How to add video in phpcms. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to jump to the details page in phpcms
Jul 27, 2023 pm 05:23 PM
How to jump to the details page in phpcms
Jul 27, 2023 pm 05:23 PM
How to jump to the details page in phpcms: 1. Use the header function to generate a jump link; 2. Loop through the content list; 3. Get the title and details page link of the content; 4. Generate a jump link.
 What framework is phpcms?
Apr 20, 2024 pm 10:51 PM
What framework is phpcms?
Apr 20, 2024 pm 10:51 PM
PHP CMS is a PHP-based open source content management system for managing website content. Its features include ease of use, powerful functionality, scalability, high security, and free open source. It can save time, improve website quality, enhance collaboration and reduce development costs, and is widely used in various websites such as news websites, blogs, corporate websites, e-commerce websites and community forums.
 WeChat Login Integration Guide: PHPCMS Practical Combat
Mar 29, 2024 am 09:18 AM
WeChat Login Integration Guide: PHPCMS Practical Combat
Mar 29, 2024 am 09:18 AM
Title: WeChat Login Integration Guide: PHPCMS in Action In today’s Internet era, social login has become one of the essential functions of a website. As one of the most popular social platforms in China, WeChat’s login function is also used by more and more websites. This article will introduce how to integrate the WeChat login function in the PHPCMS website and provide specific code examples. Step 1: Register a WeChat Open Platform Account First, we need to register a developer account on the WeChat Open Platform and apply for the corresponding development permissions. Log in [WeChat open platform]
 Isn't phpcms free?
Mar 01, 2023 am 10:24 AM
Isn't phpcms free?
Mar 01, 2023 am 10:24 AM
phpcms is not completely free. phpcms is an open source cms system, but open source does not mean free. It has two versions: free version and commercial version. The free version is limited to personal non-commercial use, while the commercial version requires purchasing a license; individuals can use it for research, and if it is commercial application , you need to pay a certain fee.
 What does phpcms mean?
Apr 20, 2024 pm 10:39 PM
What does phpcms mean?
Apr 20, 2024 pm 10:39 PM
PHPCMS is a free and open source content management system (CMS) that features: open source, modularity, flexibility, user-friendliness and community support. It can be used to create various types of websites, including corporate websites, e-commerce websites, blogs, and community forums. Technical requirements include: PHP 5.6 or higher, MySQL, MariaDB or PostgreSQL database, and Apache or Nginx web server.
 What versions of phpcms are there?
Jun 14, 2023 pm 01:13 PM
What versions of phpcms are there?
Jun 14, 2023 pm 01:13 PM
There are two well-known versions of phpcms, namely: 1. phpCMS4, which supports custom URL rules. The website management background is beautiful and easy to use, and has many front-end plug-ins, which can freely expand functions; 2. phpCMS2008R1, which supports multi-language, multi-site management, and page The manager is convenient, flexible, very lightweight, and runs fast.
 What database does phpcms use?
Feb 21, 2023 pm 06:57 PM
What database does phpcms use?
Feb 21, 2023 pm 06:57 PM
phpcms uses mysql database. phpcms is a PHP open source website management system, developed using PHP+MYSQL as the technical basis. PHPCMS V9 adopts OOP method to build the basic operating framework. The supported PHP version is PHP5 and above, and the supported MYSQL version is MySql 4.1 and above.
 PHPCMS username security setting strategy revealed
Mar 14, 2024 pm 12:06 PM
PHPCMS username security setting strategy revealed
Mar 14, 2024 pm 12:06 PM
PHPCMS user name security setting strategy revealed In website development, user account security has always been an aspect that developers attach great importance to. The security settings of the username are also crucial, because the username is not only the user's login credentials, but may also expose the user's personal information and even cause security risks. This article will reveal the username security setting strategy in PHPCMS and give specific code examples for developers to refer to. 1. Prevent common usernames. In order to improve the security of usernames, developers should prevent users from using excessive






