How to set up automatic saving in vscode?
vscode is a lightweight, cross-platform, easy-to-use code editing tool developed by Microsoft that supports multiple development languages. It is an artifact for entry-level learning and development. Let me introduce to you how to set up automatic saving in vscode.

How to set automatic saving in vscode
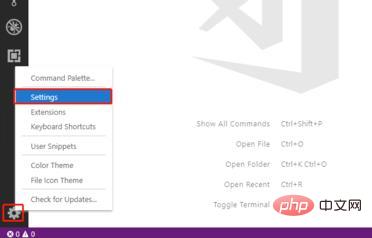
1. After opening vscode, click Settings in the lower left corner (Gear-shaped) icon

2. In the menu that pops up from the settings button, select the [Settings] option. This is the setting entrance for the entire vscode

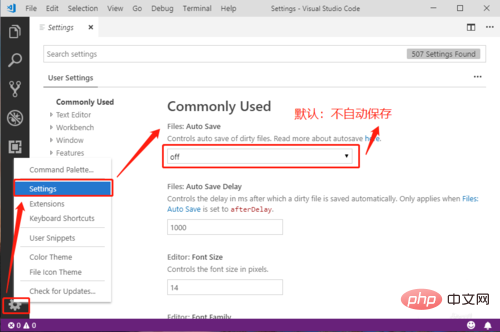
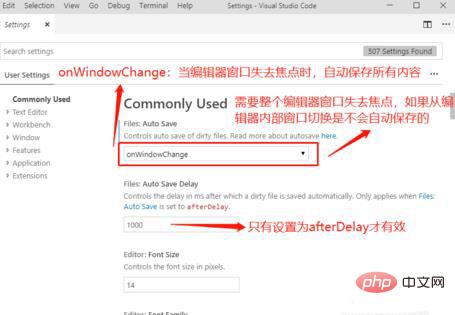
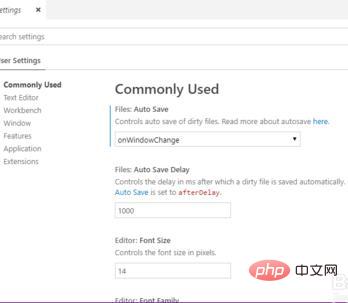
3. After opening the [settings] interface, the default [Auto Save] = [off], which means that it will not save automatically, and the user needs to save it manually every time

Parameter value:
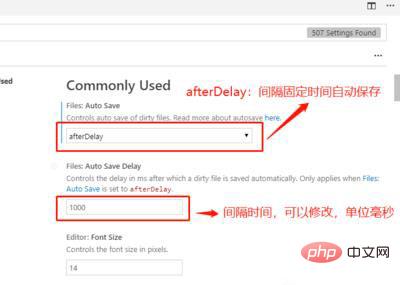
● afterDelay
1) This is a fixed interval, automatically saved
2) This [Auto Save ] option, which needs to be matched with the next [Auto Save Delay] configuration item, which is used to specify the interval time in milliseconds

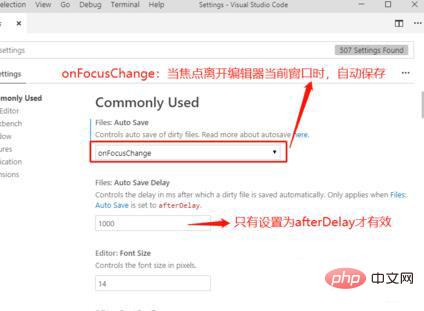
● onFocusChange
1) When Automatically save when the focus leaves the current window of the editor
2) That is: switching tabs within the editor will also trigger automatic save
3) This item does not require [Auto Save Delay] Set the value, and this value will also be ignored

● onWindowChange
1) Automatically save when the editor window loses focus
2) Only when the focus leaves the entire editor will the save be triggered. Switching tabs within the editor will not automatically save
3) This item does not require the [Auto Save Delay] setting value, and This value will also be ignored

After modifying the value in the [Settings] interface, there is no need to click the save button additionally, the settings will be automatically saved

Related recommendations: vscode usage tutorial
The above is the detailed content of How to set up automatic saving in vscode?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version




