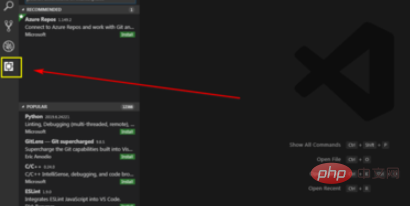
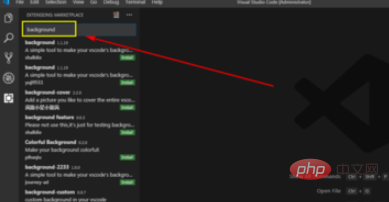
Click on the left toolbar to open the plug-in icon, then enter background


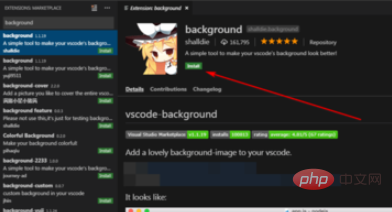
to select the plug-in. Then click install. After installation, unistall

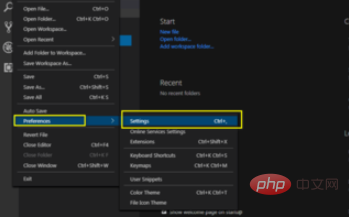
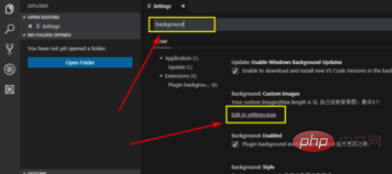
## will be displayed. At this time, restart the software and click file-preference-settings

Enter background and click edit

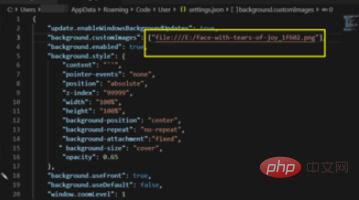
At this time, you can set the background style. The format is similar to CSS. The important thing here is the address of the image. "background.customImages":. Don't write the wrong path.

Save the code and restart to display the background

Recommended related articles and tutorials:
vscode tutorial
The above is the detailed content of How to add background in vscode. For more information, please follow other related articles on the PHP Chinese website!