

Sidebar zoom
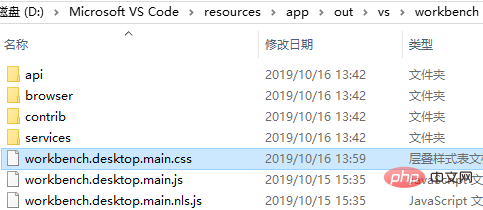
Enter the vscode directory and open the workbench.desktop.main.css file, as shown below:

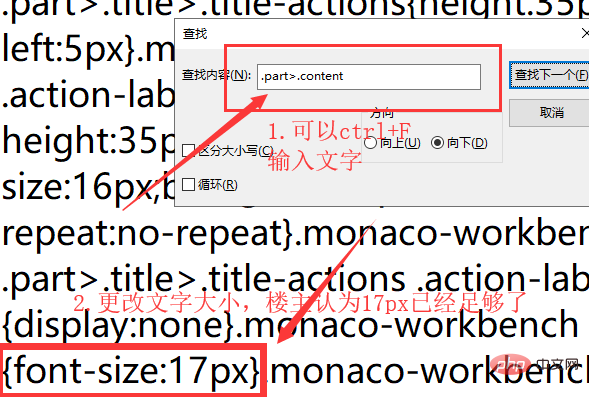
After notepad is opened, as shown in the figure below:

Just restart vscode.
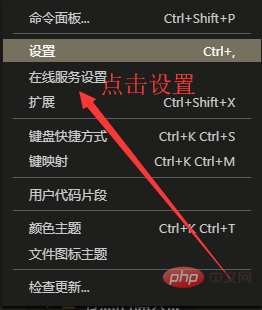
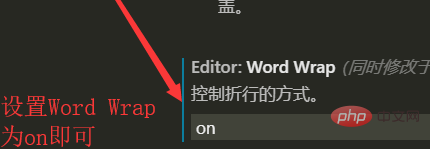
Set the code adaptive screen
The steps are as shown in the figure:


Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How vscode implements sidebar scaling and code adaptive screen. For more information, please follow other related articles on the PHP Chinese website!




