

Use vscode to compile sass
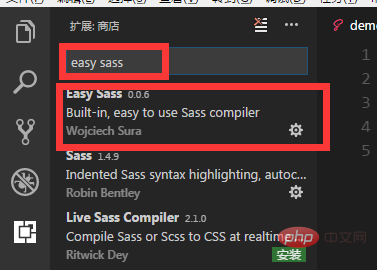
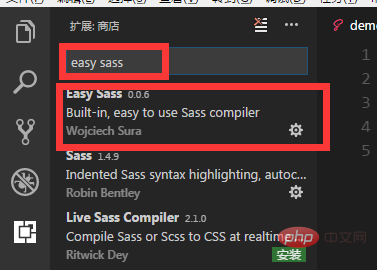
The first step is to install easy sass in vscode. The picture below shows the successful installation status

The second step, modify the configuration of vscode
"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
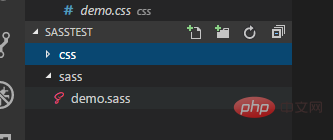
"easysass.targetDir": "css/" //路径The third step, create a new folder, create two new folders in the folder, one sass and one css, if you have not created css folder, a folder will be automatically created after compilation

The fourth step, then create demo.sass under sass, and then write the
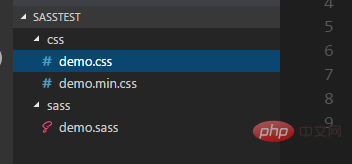
Five steps, press ctrl s to compile directly. Because you set easysass.compileAfterSave to true when setting up before, so it will be compiled once after saving. This is also to improve development efficiency
Finally you will find There is an additional css file below the css, a min.css file. This is related to the settings you have set, one without indentation and one compressed

This article comes from the PHP Chinese websitevscode tutorial column.
The above is the detailed content of How to compile sass with vscode. For more information, please follow other related articles on the PHP Chinese website!