How to set up WordPress image hotlink protection

#How to set up WordPress image hotlink protection?
If your blog has many pictures and the space has traffic restrictions, then it is imperative to prevent others from stealing your picture links, because in China, blog contents copy each other. The phenomenon is quite common. Everyone cherishes the little space they have. It has become commonplace to directly copy the picture (the copy is with a link!) just like a common meal. Stolenly linked images will not only consume your space traffic quickly, but will also affect website page loading speed!
Recommendation: "wordpress tutorial"
There are many methods to set up image hotlink protection on the Internet. Here are two methods. One is to use .htaccess file By making some simple settings, you can easily prevent others from stealing links to original pictures on your website; the second is to use the plug-in WP Hotlink Protection.
1. Modify the .htaccess file
How to achieve this? First create a small image to serve as a warning. You can put a warning like "Please do not hotlink from my server" on this picture (probably meaning: Don't steal my picture link!). Then upload the image to your own space server, remembering the path where the image is stored.
Then open the .htaccess file in the root directory of the WordPress website. The original content inside should be similar to this:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressThe code after adding the anti-hotlinking rule becomes as follows:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?sayblog.me(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?google.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?baidu.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?image.baidu.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yahoo.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteRule .*\.(gif|jpg|jpeg|bmp|png|swf)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L]
</IfModule> # END WordPressThe green part is the rules you added. The URLs need to be changed as needed. They are URLs that allow the use of images.
It is worth noting that there is a difference between the first-level domain name and the second-level domain name. For example, in the above URL, we added baidu.com, and we should also add image.baidu.com, so image.baidu. com will not search for the anti-hotlinking picture.
The main function of this added code is to determine whether it is a hotlink. If the request to access the image does not come from the directly entered URL, nor from sayblog.me itself, nor from the website in the list, Then execute the following redirection:
RewriteRule .*\.(gif|jpg|jpeg|bmp|png)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L ]
It means that all web pages that hotlink gif, jpg, jpeg, bmp, png, and swf files under the www.sayblog.me website will use the logo_sm in the /ad-img/ directory to display the pictures. gif pictures replaced.
Explain the meaning of R, NC and L:
R means turning;
NC means case-insensitive;
L Indicates that this turn ends here, and subsequent turns will not be affected by the previous judgment statement.
Last point, modifying the .htaccess file to prevent images from being linked is not applicable to all hosts, such as Windows hosts; this method also has a disadvantage, which is that it may affect RSS subscribers from reading your articles, because RSS All pictures in will be displayed as the picture used to prevent hotlinking.
2. Install the plug-in WP Hotlink Protection (recommended method)
The WP Hotlink Protection plug-in is very convenient to use and very simple to install. It can prevent hot links without affecting RSS user access. Download Address: http://wordpress.org/extend/plugins/wordpress-automatic-image-hotlink-protection/.

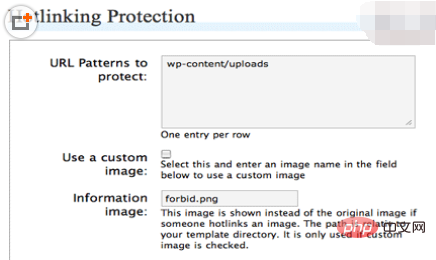
Brief instructions for use, as shown above:
1.Url Patterns to protect: Fill in this column with the image path to prevent stolen links;
2.Use a custom image: This item is used to set another image displayed when the image is stolen (you need to customize one yourself). Check the box to enable this function;
3.Information image: Fill in the path of the image used to prevent hotlinking here.
There are many websites or blogs that do not have anti-hotlinking settings for images. This decision depends on the traffic and bandwidth restrictions of the space server used by each person. If you are in China, the restrictions in this area will be more stringent. Especially for some websites with a lot of pictures, it is necessary to prevent the pictures from being stolen. If it is a foreign server, most of them have unlimited traffic and no bandwidth limit. If there are not too many pictures, you can rest assured, but it is not absolute. Yes, at least there is a CPU usage limit.
The above is the detailed content of How to set up WordPress image hotlink protection. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to close comments with wordpress
Apr 20, 2025 am 11:54 AM
How to close comments with wordpress
Apr 20, 2025 am 11:54 AM
How to turn off a comment in WordPress? Specific article or page: Uncheck Allow comments under Discussion in the editor. Whole website: Uncheck "Allow comments" in "Settings" -> "Discussion". Using plug-ins: Install plug-ins such as Disable Comments to disable comments. Edit the topic file: Remove the comment form by editing the comments.php file. Custom code: Use the add_filter() function to disable comments.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.
 How to copy wordpress code
Apr 20, 2025 pm 12:00 PM
How to copy wordpress code
Apr 20, 2025 pm 12:00 PM
How to copy WordPress code? Copy from the admin interface: Log in to the WordPress website, navigate to the destination, select the code and press Ctrl C (Windows)/Command C (Mac) to copy the code. Copy from a file: Connect to the server using SSH or FTP, navigate to the theme or plug-in file, select the code and press Ctrl C (Windows)/Command C (Mac) to copy the code.
 How to upload source code for wordpress
Apr 20, 2025 pm 12:03 PM
How to upload source code for wordpress
Apr 20, 2025 pm 12:03 PM
You can install the FTP plug-in through WordPress, configure the FTP connection, and then upload the source code using the file manager. The steps include: installing the FTP plug-in, configuring the connection, browsing the upload location, uploading files, and checking that the upload is successful.
 WordPress website building and avoid pits
Apr 20, 2025 am 08:06 AM
WordPress website building and avoid pits
Apr 20, 2025 am 08:06 AM
Be cautious when building a WordPress website. The guide to breaking through pits helps you avoid risks: choose paid themes and avoid the quality and safety risks of free themes. "Less is more" when installing plugins to avoid website speed and compatibility issues. Regularly optimize the database to ensure the smooth operation of the website. Pay attention to security measures and regularly update and install security plug-ins. Modify the code carefully to avoid website crashes and do it in a test environment if necessary. Pay attention to performance optimization, improve website speed, and improve user experience.
 WordPress website is online but cannot be searched
Apr 20, 2025 am 09:00 AM
WordPress website is online but cannot be searched
Apr 20, 2025 am 09:00 AM
Reasons why WordPress websites cannot be found in search engines: 1. Indexing issues; 2. Content issues; 3. Website technical issues; 4. Link issues; 5. Other issues such as geographical restrictions, website name and social media presence.
 WordPress website account login
Apr 20, 2025 am 09:06 AM
WordPress website account login
Apr 20, 2025 am 09:06 AM
To log in to a WordPress website account: Visit the login page: Enter the website URL plus "/wp-login.php". Enter your username and password. Click "Login". Verification Two-step Verification (optional). After successfully logging in, you will see the website dashboard.
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to




