

An element box set to absolute positioning is completely removed from the document flow and positioned relative to its containing block, which may be another element in the document or the initial containing piece.
The space that the element originally occupied in the normal document flow is closed, as if the element did not exist. The element generates a block-level box after positioning, regardless of what type of box it originally generated in the normal flow. (Recommended learning: CSS tutorial)
CSS Absolute Positioning
Absolute positioning makes the position of the element independent of the document flow, so it does not occupy space. This is different from relative positioning, which is actually considered part of the normal flow positioning model because the element's position is relative to its position in the normal flow.
The layout of other elements in the ordinary flow is as if the absolutely positioned element does not exist:
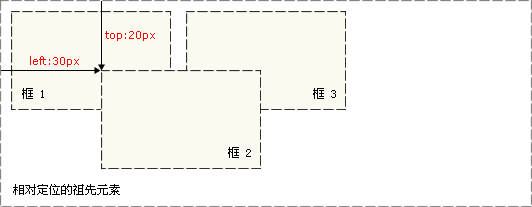
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}As shown below:

Absolutely positioned elements are positioned relative to the nearest positioned ancestor element. If the element has no positioned ancestor elements, then its position is relative to the original containing block.
The main issue with positioning is to remember the meaning of each positioning. So, now let's review what we learned: relative positioning is "relative to" the element's initial position in the document, while absolute positioning is "relative to" the nearest positioned ancestor element, if no positioned ancestor exists element, then "relative to" the original containing block.
Note: Depending on the user agent, the initial containing block may be a canvas or HTML element.
Tip: Because absolutely positioned boxes have nothing to do with document flow, they can cover other elements on the page. The stacking order of these boxes can be controlled by setting the z-index property.
The above is the detailed content of What is CSS absolute positioning?. For more information, please follow other related articles on the PHP Chinese website!