

Inline and block in layui form:
block:
block elements will be alone Occupy one line, multiple block elements each start a new line. By default, the width of the block element automatically fills the width of its parent element
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" lay-reqtext="用户名是必填项,岂能为空?" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
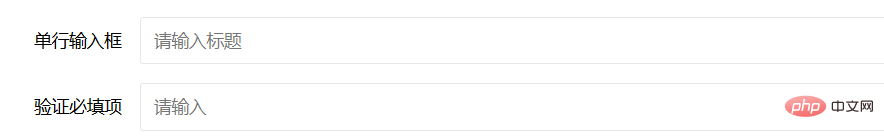
</div>In the above code, class="layui-input-block"# is used
##The final page is displayed as follows:The two input boxes are on a separate line. 
#inline:
Inline elements will not occupy a line by themselves. Multiple adjacent elements will be arranged in the same line. Until one line cannot fit, a new line will be added. , its width changes with the content of the element<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
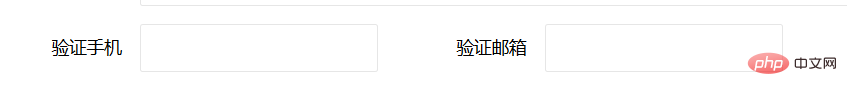
</div>That is, both input boxes are on the same line. 
layui usage tutorial column on the PHP Chinese website.
The above is the detailed content of Introduction to inline and block in layui form. For more information, please follow other related articles on the PHP Chinese website!
 windows10 installation failed
windows10 installation failed
 How to set linux environment variables
How to set linux environment variables
 How to leave two spaces empty in a paragraph in html
How to leave two spaces empty in a paragraph in html
 There is no network adapter in device manager
There is no network adapter in device manager
 Laptop sound card driver
Laptop sound card driver
 Detailed explanation of onbeforeunload event
Detailed explanation of onbeforeunload event
 What are the commonly used shortcut keys in WPS?
What are the commonly used shortcut keys in WPS?
 How to set automatic line wrapping in word
How to set automatic line wrapping in word