

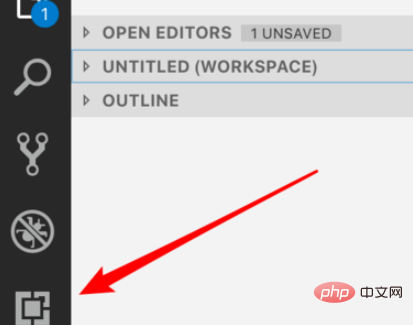
After opening vscode, click the extension icon on the left

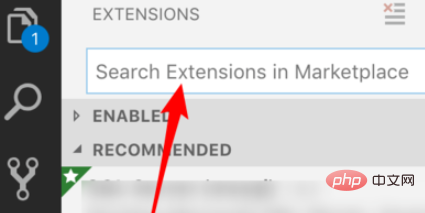
After opening, enter the extension you want to search for in the input box above

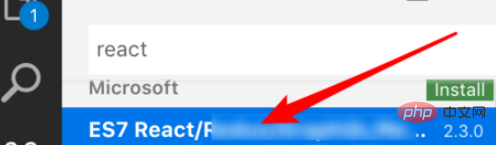
For example, if we want to install a highlight display supported by react code, we can enter the react keyword to search, and we can see many related plug-ins. Click to open one of the

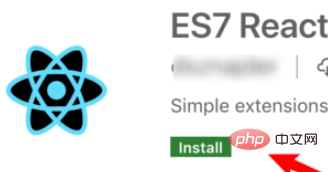
# and then click the install button here on the right to install it.

After installation, when we open the react-related code, it will be highlighted

vscode It supports many languages, and there are many corresponding plug-ins that can be downloaded and installed, such as php, sql, etc. You can download and install plug-ins to highlight the code.

Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How to set code highlighting in vscode. For more information, please follow other related articles on the PHP Chinese website!




