

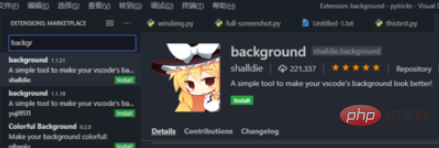
First, open the plug-in panel of vscode, search for background, and install the plug-in as shown in the picture

After installation, manage Restart vscode in administrator mode (the plug-in is implemented by changing the css of the vscode program itself and requires administrator rights).

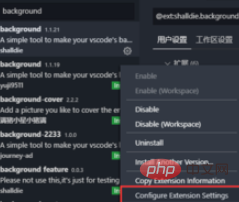
After starting as administrator, click the settings button on the plug-in and click configure extension settings

to open the settings. Add the following code (the image path can be modified as needed):
"update.enableWindowsBackgroundUpdates": true,
"background.customImages": ["C:/Users/Administrator/Pictures/cat.jpeg"],//图片的路径
"background.enabled": true,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "center",
"background-repeat": "no-repeat",
"background-attachment": "fixed",
" background-size": "cover",
"opacity": 0.3
},
"background.useFront": true,
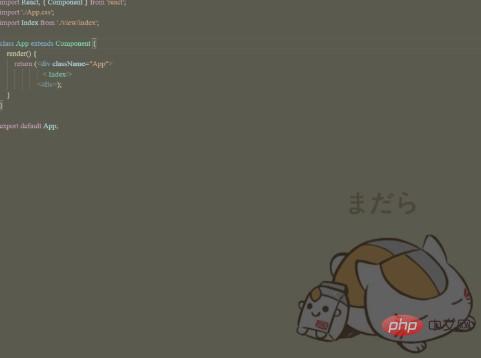
"background.useDefault": false,The rendering is as follows:

Recommended related article tutorials: vscode Tutorial
The above is the detailed content of How to change the background of the code editing box in vscode. For more information, please follow other related articles on the PHP Chinese website!




