 CMS Tutorial
CMS Tutorial
 DEDECMS
DEDECMS
 How to integrate and add ckplayer player to Dedecms to support flv, mp4 and other playback functions
How to integrate and add ckplayer player to Dedecms to support flv, mp4 and other playback functions
How to integrate and add ckplayer player to Dedecms to support flv, mp4 and other playback functions

How to integrate and add ckplayer player to Dedecms to support flv, mp4 and other playback functions?
Nowadays, many video websites developed by DEDE use the player ckplayer. This player is very powerful and supports various types of file players such as flv, mp4, swf and so on. This article mainly introduces the integration of DreamWeaver dedecms to add ckplayer player to support flv, mp4 and other playback functions. Interested friends can refer to
Recommended learning: Weaver Dream cms
Nowadays, many video websites developed by DEDE use the player ckplayer. This player is very powerful and supports various types of file players such as flv, mp4, swf and so on. When our videos do not want to be uploaded to video websites such as Youku, we can use this player, so that we can control the length and clarity of our videos, and we can also add pre-playing advertisements to our videos. We all know that video websites They all survive in the form of advertising, so after we upload our videos, we provide advertising carriers for these video websites. If you want to advertise on the video yourself, or if you want to have your own personalized player, you may use ckplayer.
However, it is a little difficult to integrate ckplayer into DEDE. Here I will explain in detail how to integrate it correctly.
Steps to integrate ckplaery player into Dreamweaver:
Step one: Download the player code. The official website is http://www.ckplayer.com
Download it After decompressing the code, place the folder ckplayer in the root directory of the website (of course, you can place it in the corresponding original directory according to your own needs. I will put it in the root directory of the website as an example).
If your playback needs day/night function, also put the js folder in the root directory of the website. I don't need this function here, so I only upload ckplayer to the root directory of the website.
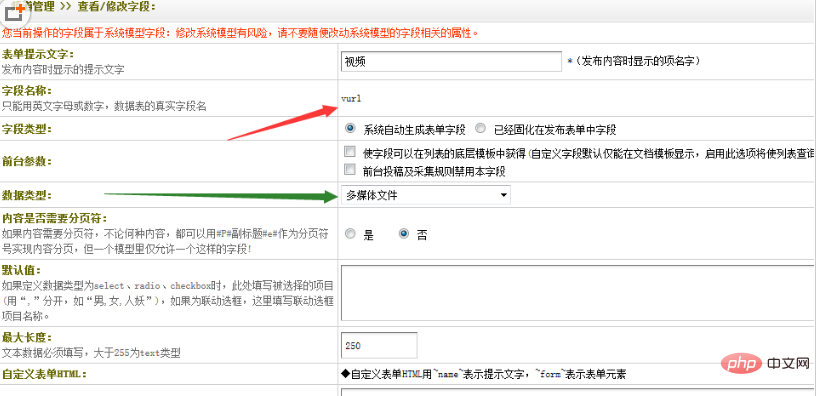
Step 2: Add the field ckurl in the DreamWeaver system, which is used to upload mp4 files, as shown in the figure below:

Data type selection -Multimedia files
Step 3: Modify the player code path and add tags:
The player code is:
<div id="a1"></div>
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'http://www.bnxb.com/upload/180105/12389514.mp4',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['http://www.bnxb.com/upload/180105/12389514.mp4'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>This code is For the codes in the demo examples provided by ckplayer, you can generate different player styles by yourself based on the examples provided by the official ckplayer player. If you want to make a more personalized player, please go to the official website to configure the player. , I won’t explain them one by one here, the configuration is very simple.
The files to be changed here are the js file and the path of a player file, that is, the paths of ckplayer.js and ckplayer.swf are the root directory.
Write the fields we added above, that is, write the Dreamweaver tag call, which are:
f:'{dede:field.vurl/}',
var video=['{dede:field.vurl/}'];The modified code is:
<div id="a1"></div>
<script type="text/javascript" src="/ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars={
f:'{dede:field.vurl/}',
c:0,
b:1,
i:'http://www.ckplayer.com/static/images/cqdw.jpg'
};
var params={bgcolor:'#FFF',allowFullScreen:true,allowScriptAccess:'always',wmode:'transparent'};
CKobject.embedSWF('/ckplayer/ckplayer.swf','a1','ckplayer_a1','600','400',flashvars,params);
/*
CKobject.embedSWF(播放器路径,容器id,播放器id/name,播放器宽,播放器高,flashvars的值,其它定义也可省略);
下面三行是调用html5播放器用到的
*/
var video=['{dede:field.vurl/}'];
var support=['iPad','iPhone','ios','android+false','msie10+false'];
CKobject.embedHTML5('a1','ckplayer_a1',600,400,video,flashvars,support);
function closelights(){//关灯
alert(' 本演示不支持开关灯');
}
function openlights(){//开灯
alert(' 本演示不支持开关灯');
}
</script>The one marked in red above is You can compare the modified content to see the code I modified. If you also place ckplayer in the root directory and the fields you add are also vurl, you can directly use the code I modified above.
Step 4: Add the above code to the template file. I added the above code to article_article.htm. In which column you want to use video playback, just use the corresponding content page template in that column. Add the above code.
Step 5: Upload video or add mp4url address for testing
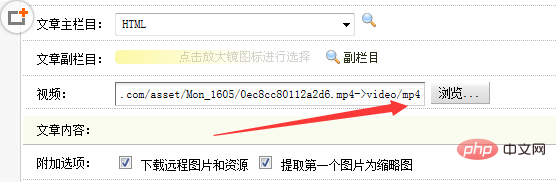
1) Add an mp4 video:
The video file is: http://www.bnxb.com /upload/180105/12389514.mp4->video/mp4
As shown below:

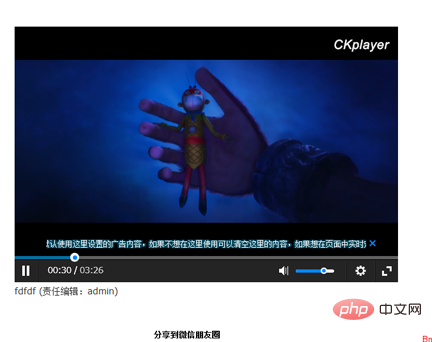
The effect is as follows:

It has been added successfully. This is an external link. However, we usually upload mp4 video files.
2) Upload an mp4 video:
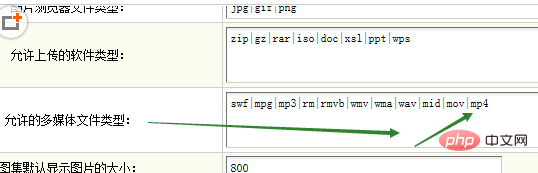
You need to make the following changes to Dreamweaver before uploading, go to Dreamweaver Backstage > System > Basic Parameters > Attachment Settings > Allowed Multimedia Files Type, add |mp4 after it, as shown in the following figure:

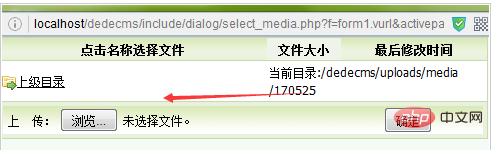
In this way, we upload an mp4 file, but after we upload the file, the file cannot be found, as shown in the following figure Display:

Normally, a file we upload should be in this list. Then, after we click to select, we can add the uploaded file to the video file box, but , now I can’t even find it, let alone add the video to the text box.
出现这个问题的原因是织梦在处理上传的文件时,并没有mp4格式的,所以,程序在把今天上传的文件显示出来的时候自然就会把 mp4格式的文件给略掉了,也就看不到了。
解决方法:
找到文件include/dialog/select_media.php
把代码:else if(preg_match("#.(swf|fly|fla|flv)#i", $file))
改为
else if(preg_match("#.(swf|fly|fla|flv|mp4)#i", $file))即 在上面的代码上面添加了 |mp4
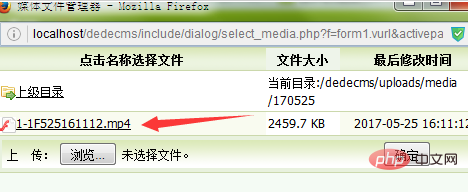
添加完后我们再看看效果,如下图所法:

这就是我上传的视频文件,点击这个文件后就添加到 视频 文本框里面了,这样就搞定了。
若你的不能播放或出现问题可能是以下几种情况:
1. 你的服务器需要配置mime类型,不会请找空间商给处理。
2. 如果你路径有问题就无法播放,所以,如果你的ckplayer文件夹在网站根目录的话,直接使用上面的代码最好,已经测试过了。
The above is the detailed content of How to integrate and add ckplayer player to Dedecms to support flv, mp4 and other playback functions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Where is the imperial cms resource network template?
Apr 17, 2024 am 10:00 AM
Empire CMS template download location: Official template download: https://www.phome.net/template/ Third-party template website: https://www.dedecms.com/diy/https://www.0978.com.cn /https://www.jiaocheng.com/Installation method: Download template Unzip template Upload template Select template
 How dedecms implements template replacement
Apr 16, 2024 pm 12:12 PM
How dedecms implements template replacement
Apr 16, 2024 pm 12:12 PM
Template replacement can be implemented in Dedecms through the following steps: modify the global.cfg file and set the required language pack. Modify the taglib.inc.php hook file and add support for language suffix template files. Create a new template file with a language suffix and modify the required content. Clear Dedecms cache.
 What website can dedecms do?
Apr 16, 2024 pm 12:24 PM
What website can dedecms do?
Apr 16, 2024 pm 12:24 PM
Dedecms is an open source CMS that can be used to create various types of websites, including: news websites, blogs, e-commerce websites, forums and community websites, educational websites, portals, other types of websites (such as corporate websites, personal websites, photo album websites, video sharing website)
 How to upload local videos to dedecms
Apr 16, 2024 pm 12:39 PM
How to upload local videos to dedecms
Apr 16, 2024 pm 12:39 PM
How to upload local videos using Dedecms? Prepare the video file in a format that is supported by Dedecms. Log in to the Dedecms management backend and create a new video category. Upload video files on the video management page, fill in the relevant information and select the video category. To embed a video while editing an article, enter the file name of the uploaded video and adjust its dimensions.
 How to use dedecms
Apr 16, 2024 pm 12:15 PM
How to use dedecms
Apr 16, 2024 pm 12:15 PM
Dedecms is an open source Chinese CMS system that provides content management, template system and security protection. The specific usage includes the following steps: 1. Install Dedecms. 2. Configure the database. 3. Log in to the management interface. 4. Create content. 5. Set up the template. 6. Manage users. 7. Maintain the system.
 Accurate and reliable dedecms conversion tool evaluation report
Mar 12, 2024 pm 07:03 PM
Accurate and reliable dedecms conversion tool evaluation report
Mar 12, 2024 pm 07:03 PM
Accurate and reliable dedecms conversion tool evaluation report With the rapid development of the Internet era, website construction has become one of the necessary tools for many companies and individuals. In website construction, using a content management system (CMS) can manage website content and functions more conveniently and efficiently. Among them, dedecms, as a well-known CMS system, is widely used in various website construction projects. However, sometimes we are faced with the need to convert the dedecms website to other formats, in which case we need to use a conversion tool
 What loopholes does dedecms have?
Aug 03, 2023 pm 03:56 PM
What loopholes does dedecms have?
Aug 03, 2023 pm 03:56 PM
DedeCMS is an open source content management system that has some potential vulnerabilities and security risks: 1. SQL injection vulnerability. Attackers can perform unauthorized operations or obtain sensitive data by constructing malicious SQL query statements; 2. File Upload vulnerability, attackers can upload files containing malicious code to the server to execute arbitrary code or obtain server permissions; 3. Sensitive information leakage; 4. Unauthenticated vulnerability exploitation.
 A simple way to learn dedecms encoding conversion function
Mar 14, 2024 pm 02:09 PM
A simple way to learn dedecms encoding conversion function
Mar 14, 2024 pm 02:09 PM
Learning dedecms encoding conversion function is not complicated. Simple code examples can help you quickly master this skill. In dedecms, the encoding conversion function is usually used to deal with problems such as Chinese garbled characters and special characters to ensure the normal operation of the system and the accuracy of data. The following will introduce in detail how to use the encoding conversion function of dedecms, allowing you to easily cope with various encoding-related needs. 1.UTF-8 to GBK In dedecms, if you need to convert UTF-8 encoded string to G



