

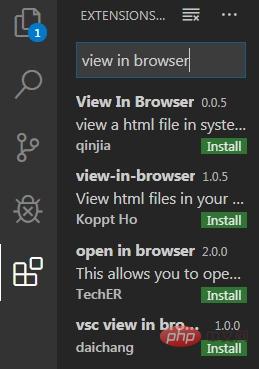
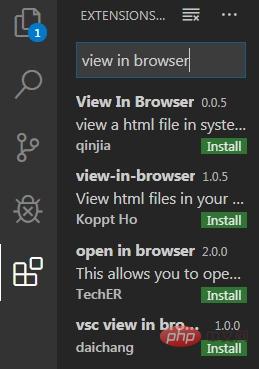
You can solve the problem by directly searching for the view in browser plug-in in the "Extensions" of vs. After installation, right-click the html file that needs to be previewed directly from the resource manager, and it will When the "view in browser" command line appears, click it to preview the effect of the written html page on your local browser.

Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How to preview web pages in vscode. For more information, please follow other related articles on the PHP Chinese website!