23 commonly used VSCode shortcut keys (animation demonstration)

Although we use many shortcuts in VS Code frequently, there is a chance that we forget them. Here are some GIFs made with visualization to remember them better, hope it helps.
Every command in VSCode can also be executed through the command prompt using CTRL + SHIFT + P and a search query. But knowing the direct shortcut keys will be faster.
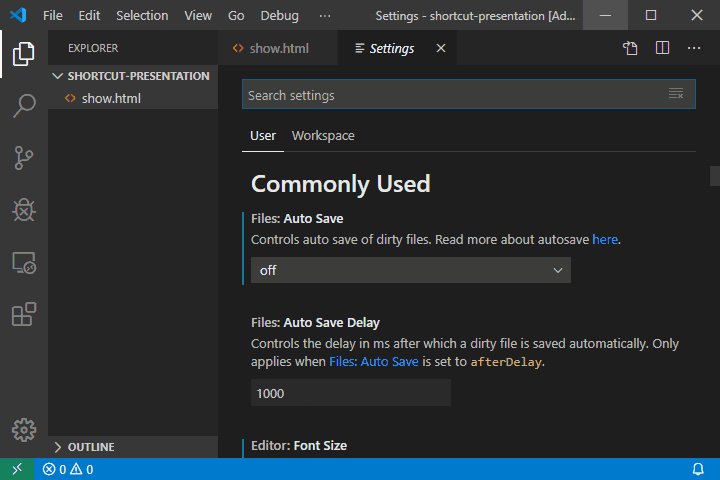
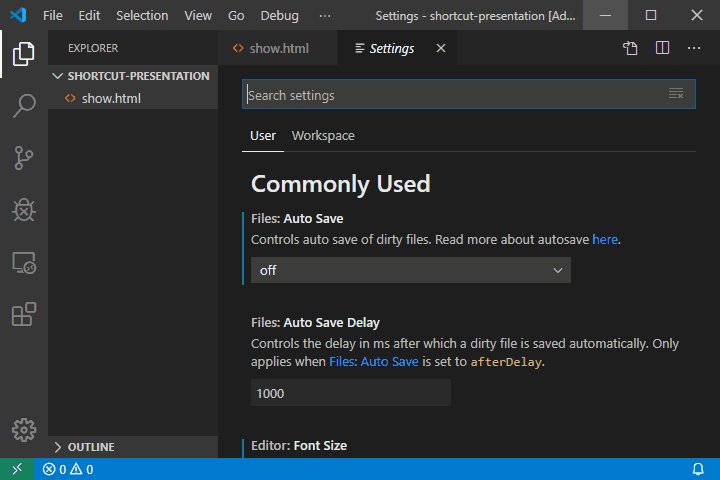
1. CTRL+, Open user settings


Occasionally it is necessary to adjust user preferences, this is the direct way to open them.
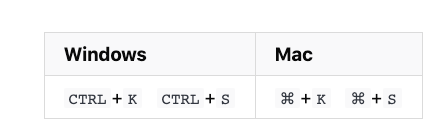
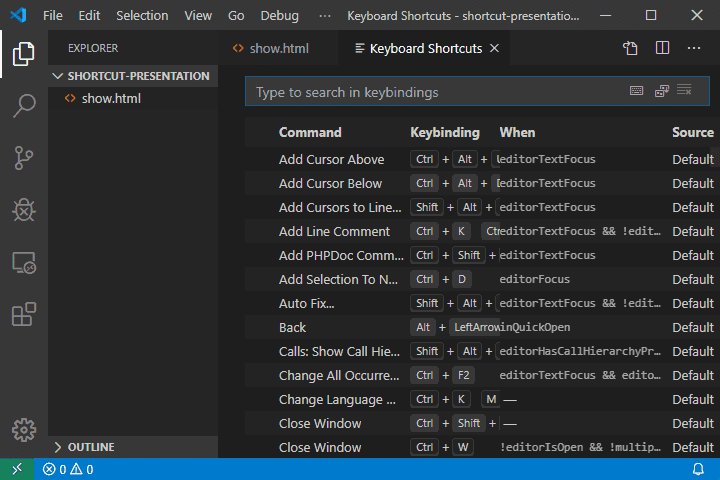
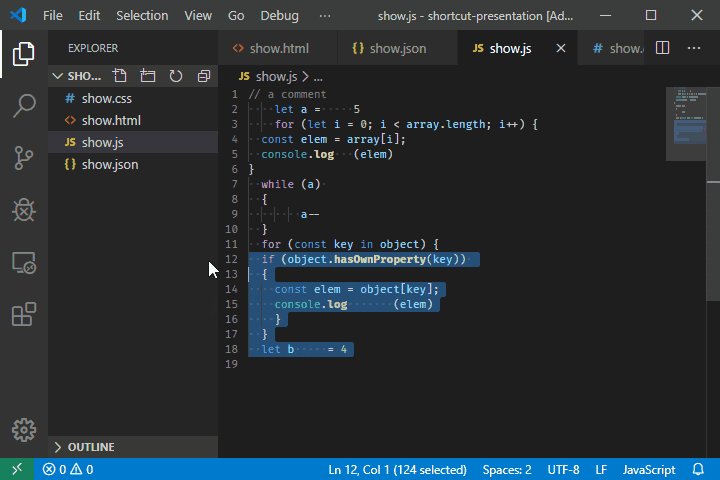
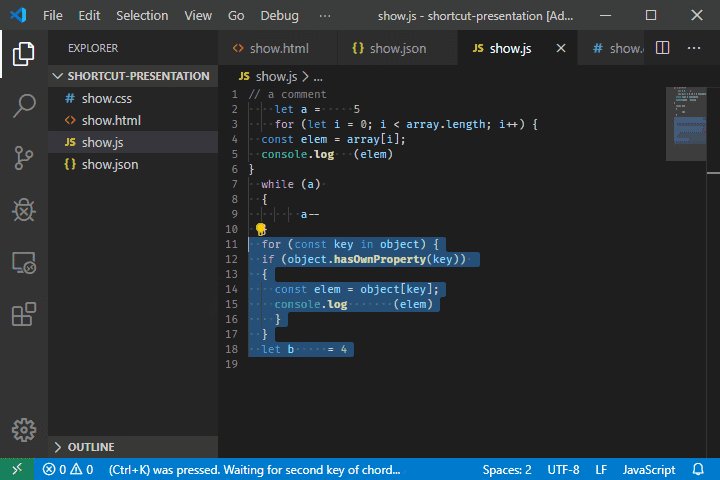
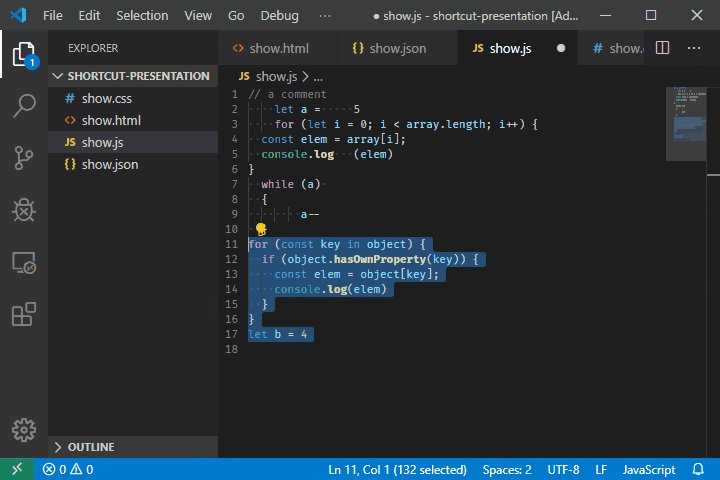
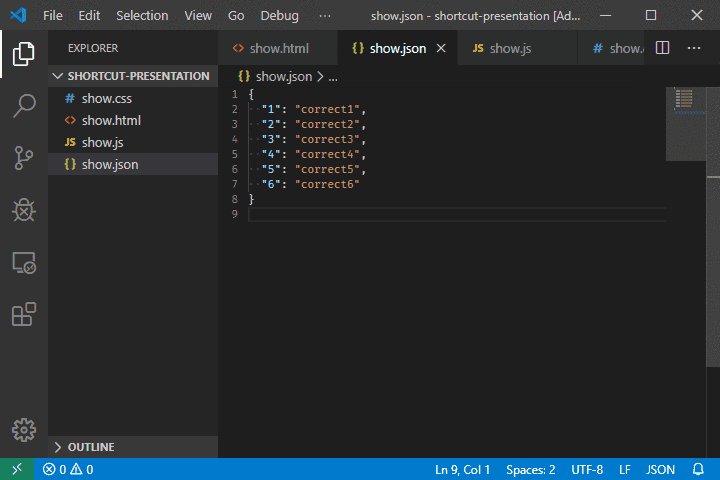
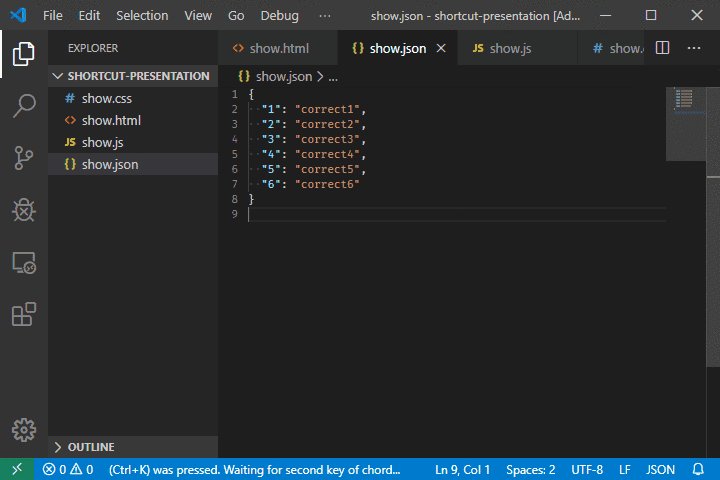
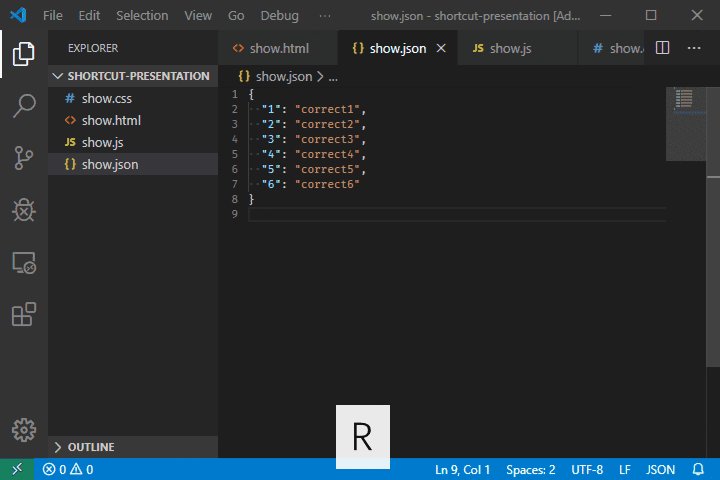
2. CTRL+K CTRL+S: Display shortcut keys


This is the complete list of shortcuts in VSCode. You can also download Windows [PDF] and MacOS [PDF] .
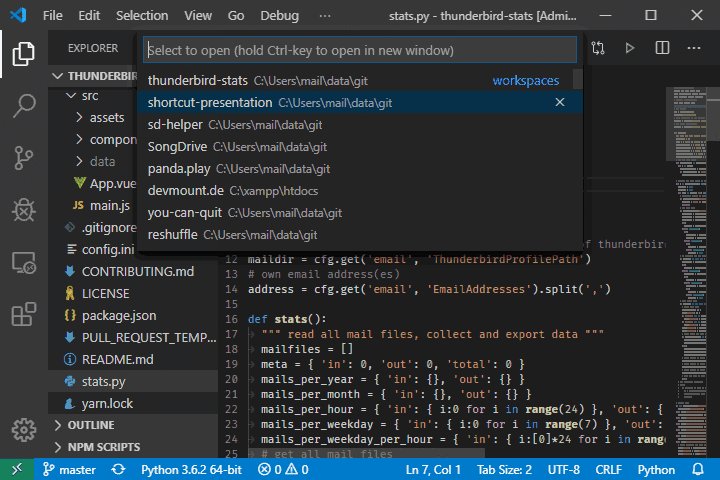
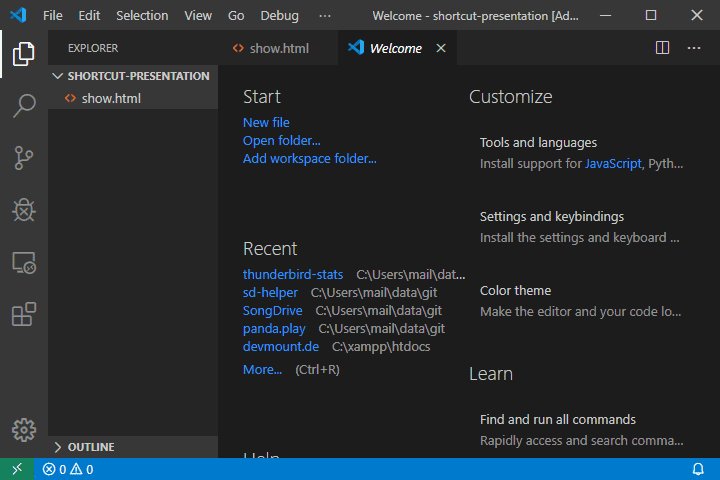
3.CTRL+R: Switch workspace


This will open a list of recent workspaces and is a super-fast way to switch to another folder or project. Note that if you have a terminal open in the VS Code workspace, this will close the current terminal session.
4. ALT + Z : Switch automatic line wrapping


It is a handy little helper when we want to see the complete row without horizontal scrolling.
5. CTRL + G: Go to line


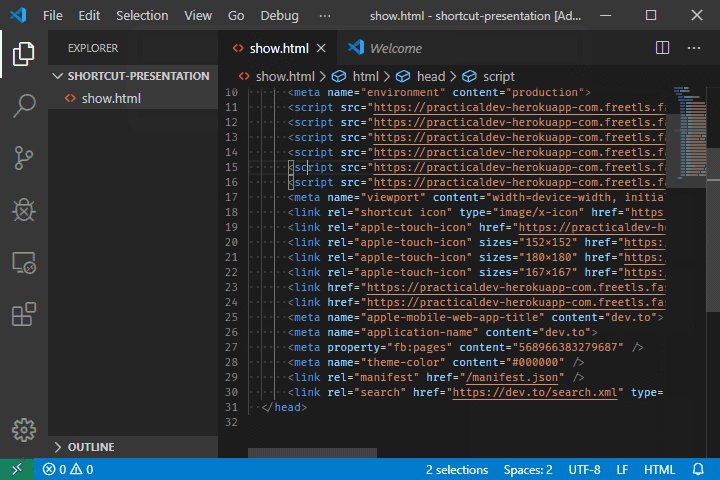
6. CTRL + P: transfer to file


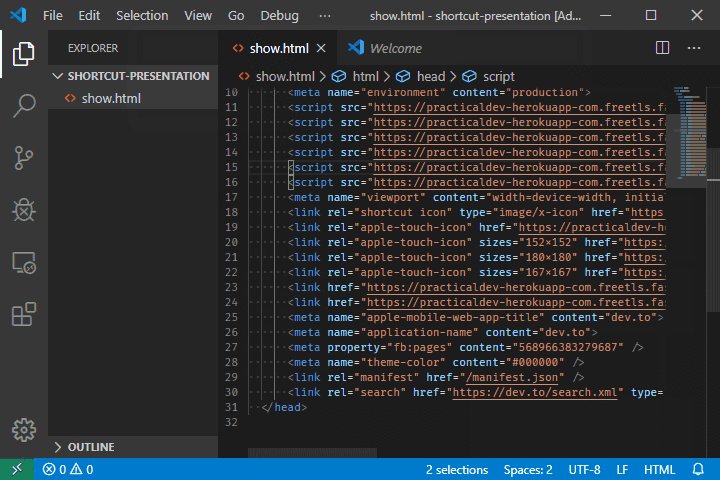
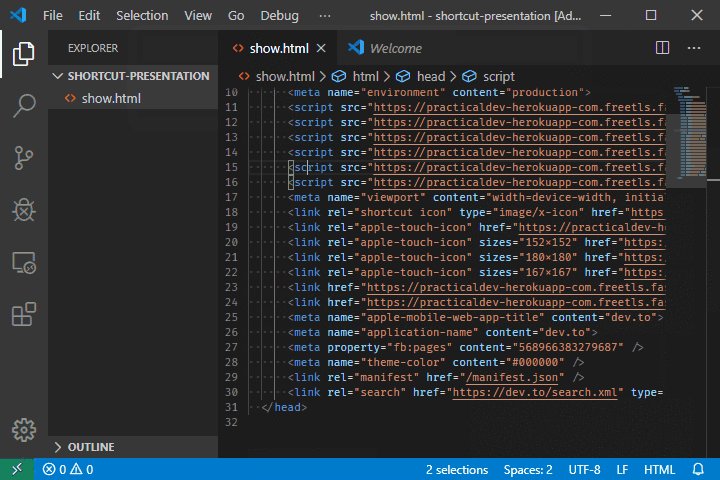
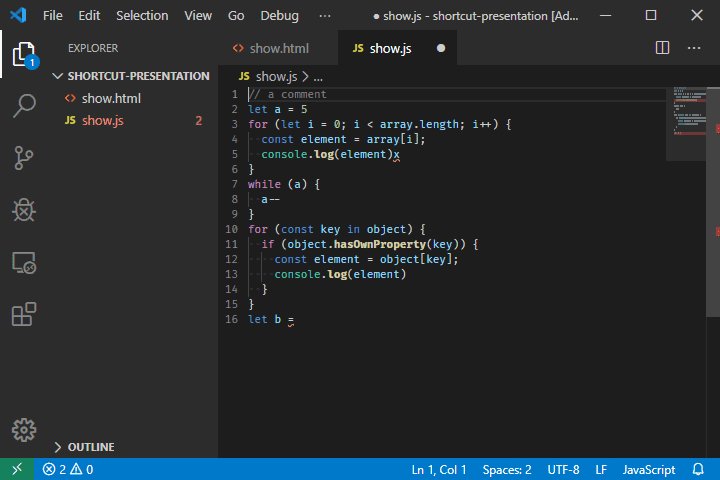
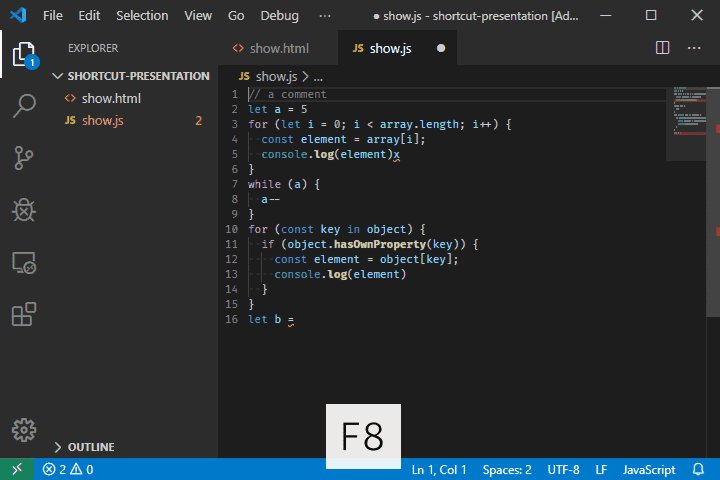
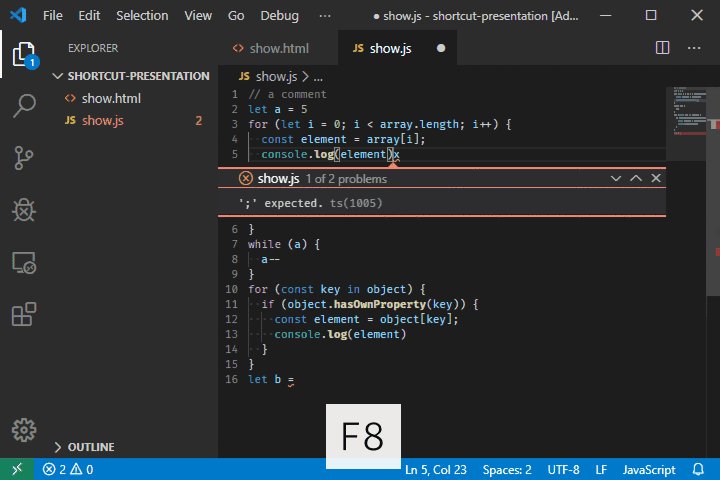
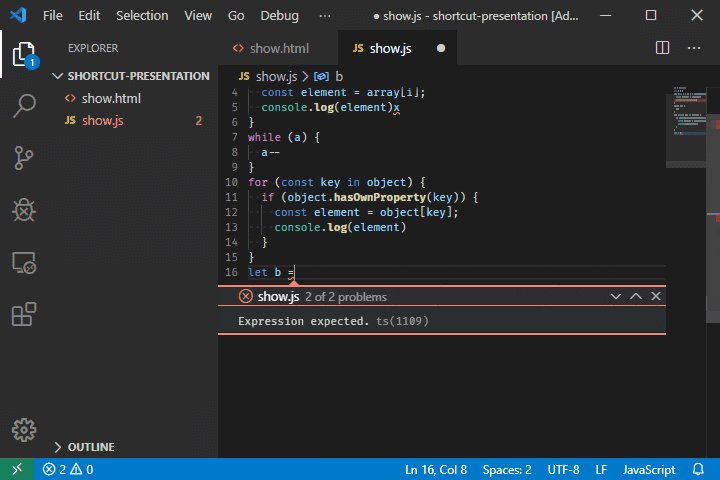
7. F8: Go to next error or warning


This is one-click debugging, you can also use SHIFT+F8 to go to previous errors or warnings.
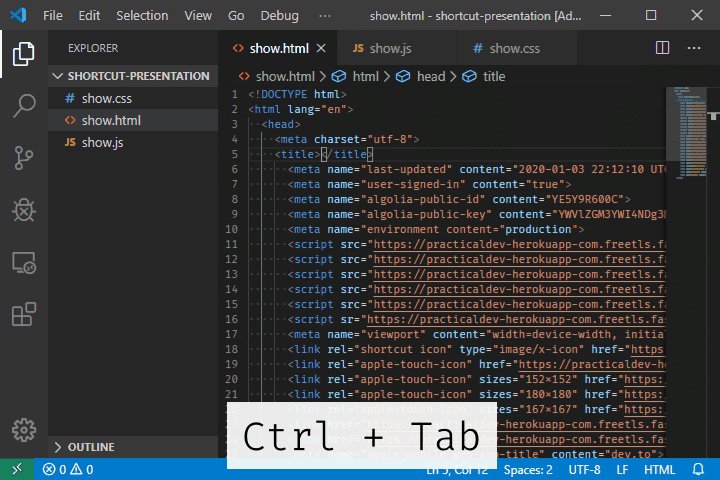
8. CTRL + TAB: Switch tabs


The fastest way to switch open files without using the mouse.
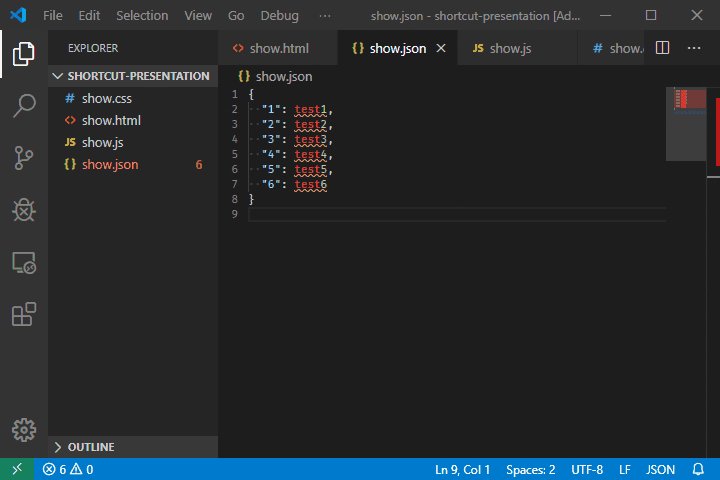
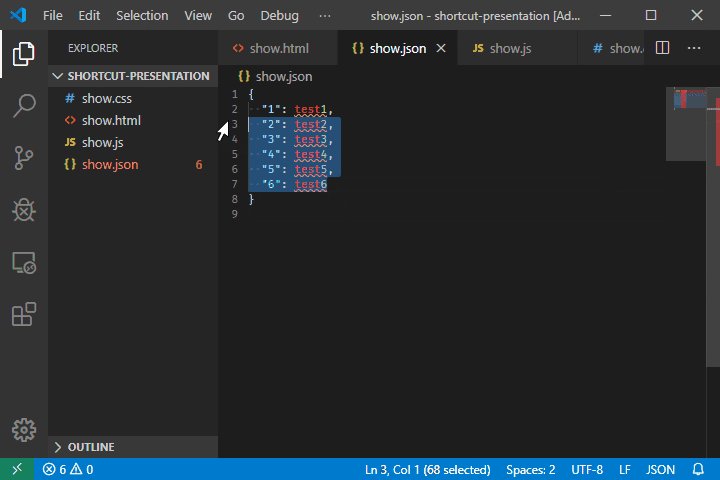
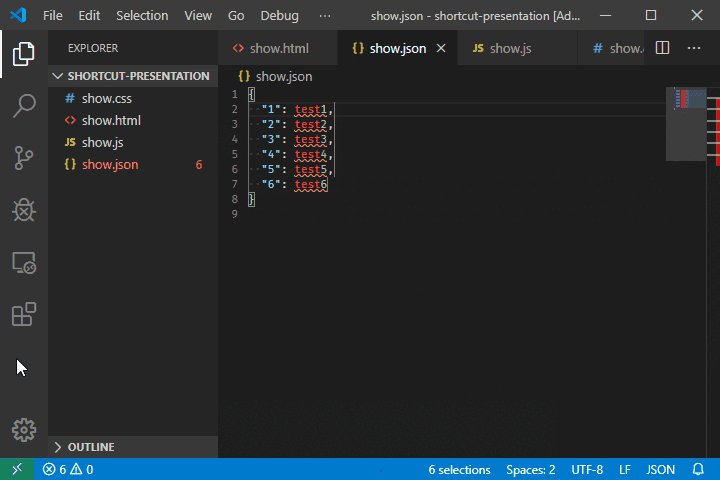
9. SHIFT + ALT + I : Insert the cursor at the end of each selected line


This is useful for quickly creating multiple cursors in a selected area.
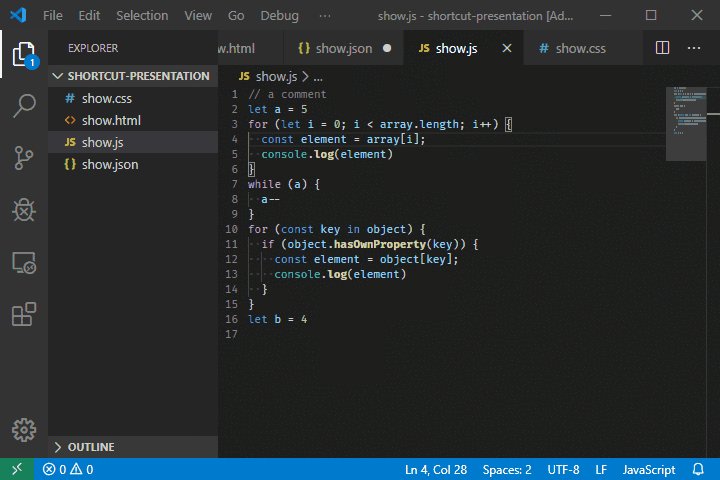
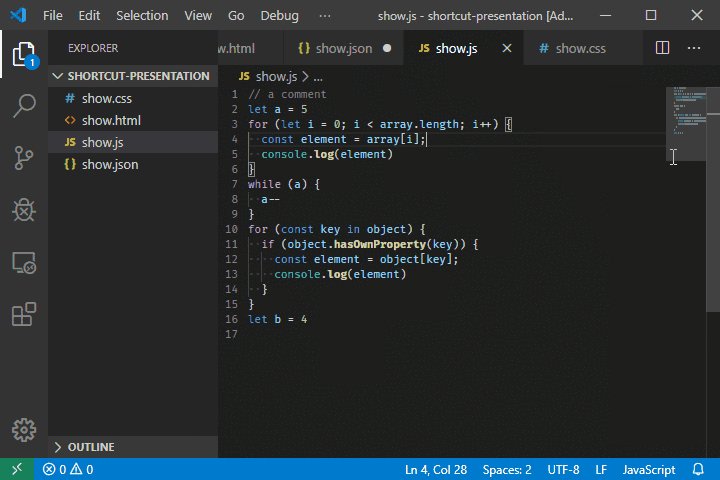
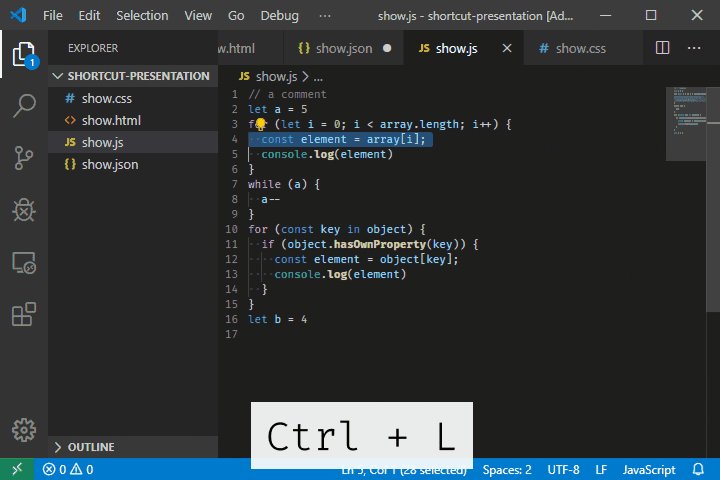
10. CTRL+L : Select the current row


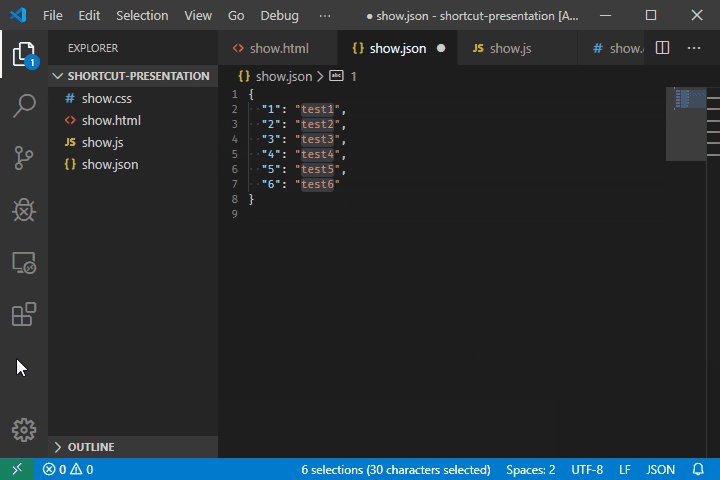
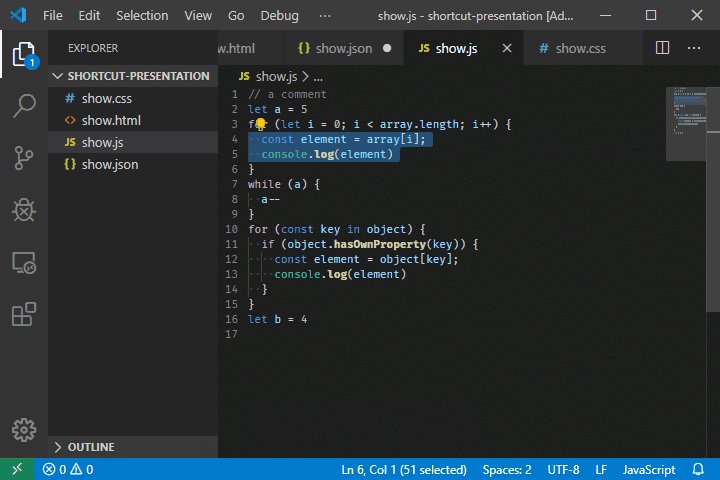
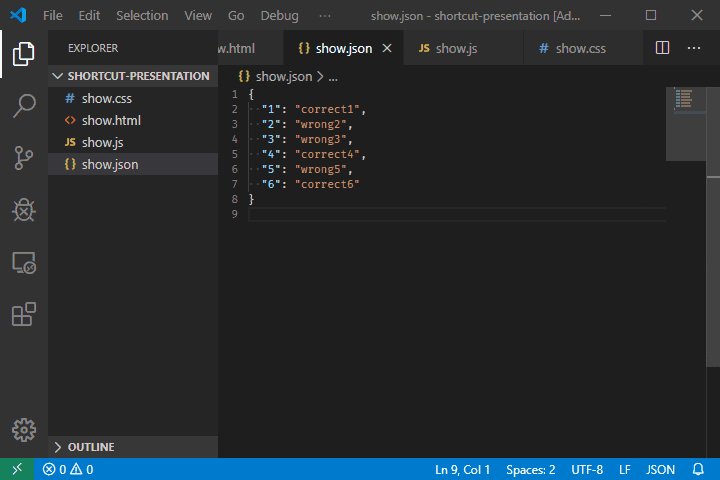
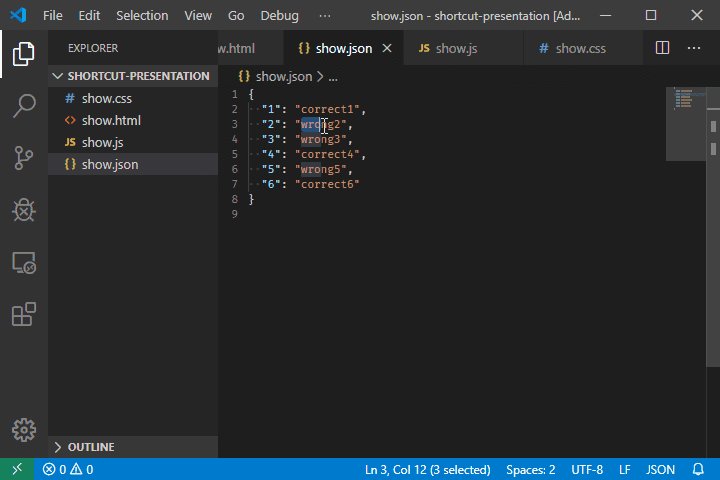
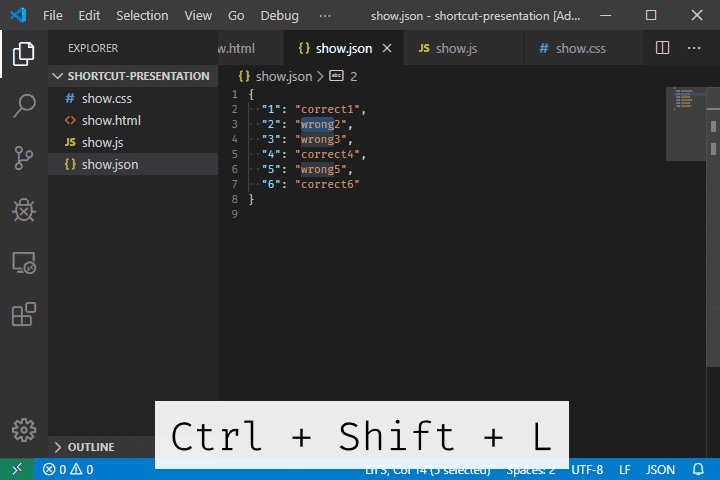
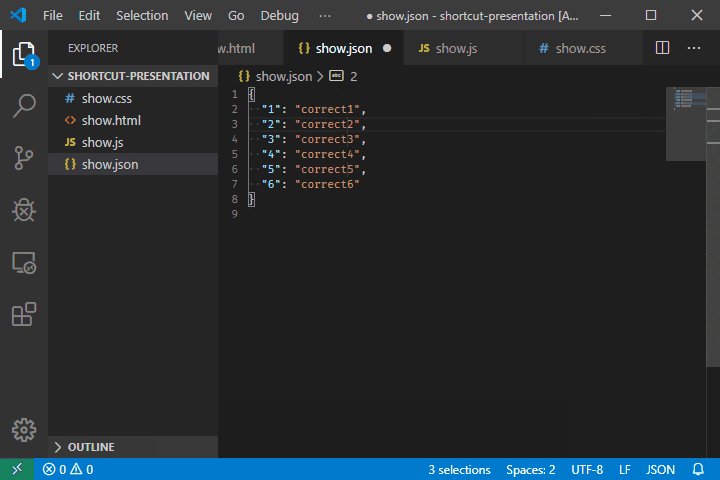
11. CTRL + SHIFT + L : Select all occurrences of the current selection


This shortcut really saves time as you don’t have to press CTRL + D throughout the file .
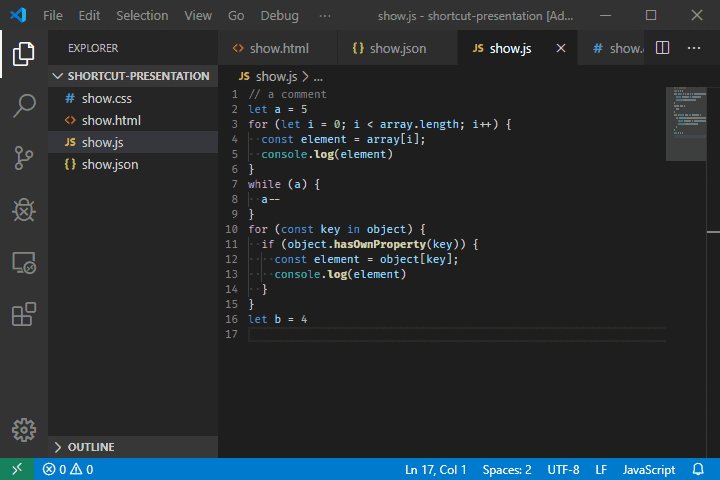
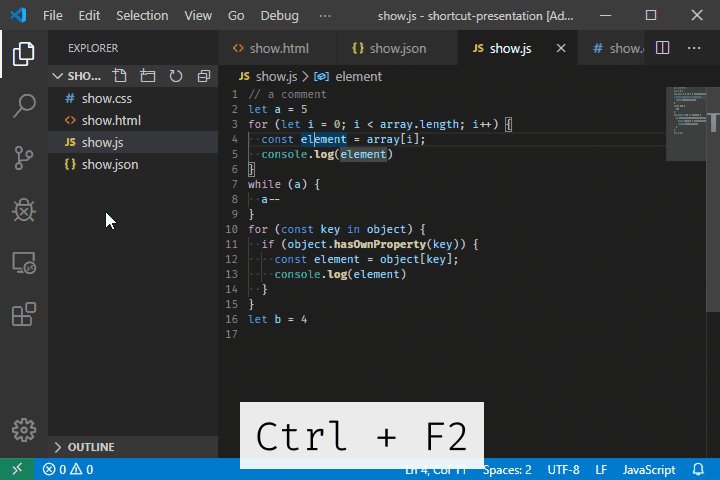
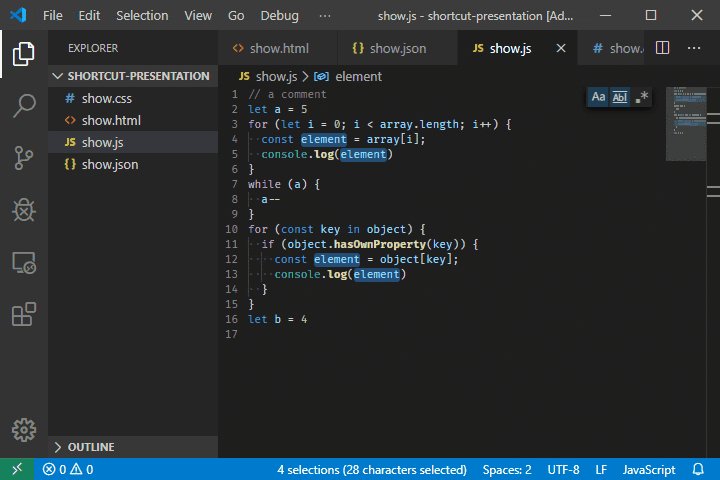
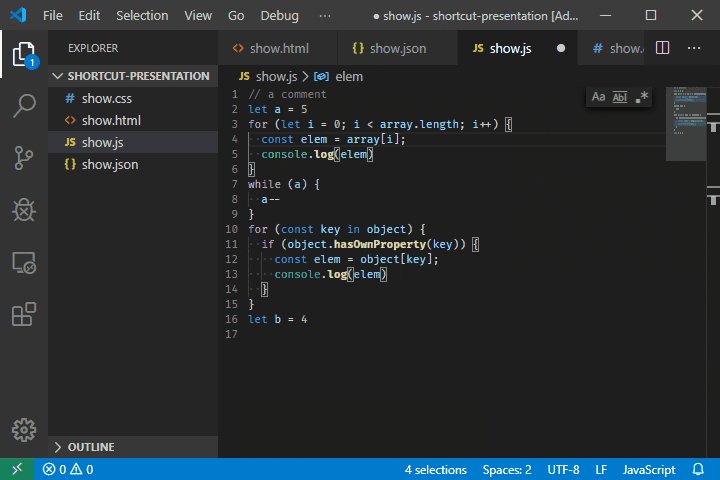
12. CTRL + F2 : Select all occurrences of the current word


With it you don’t even have to select anything, just place your cursor on the word you want to select all occurrences.
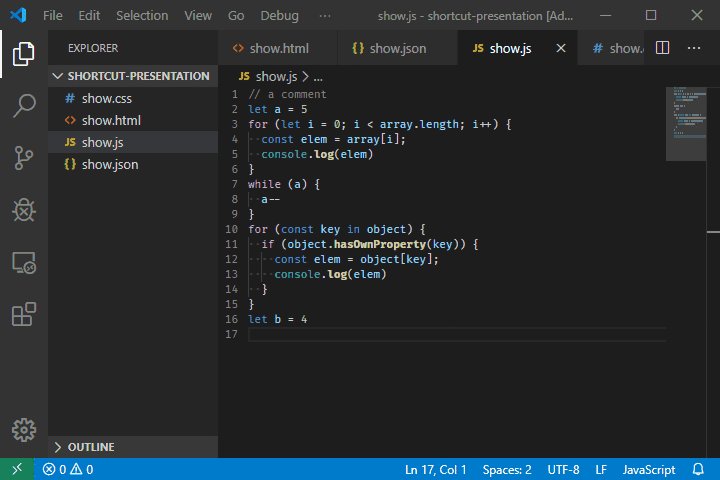
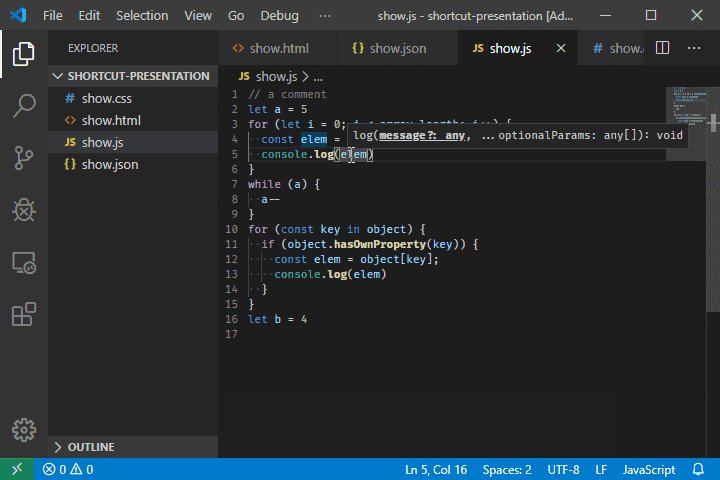
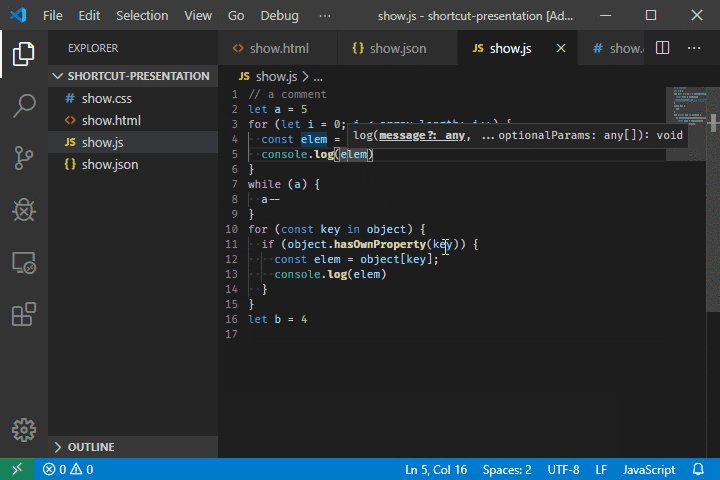
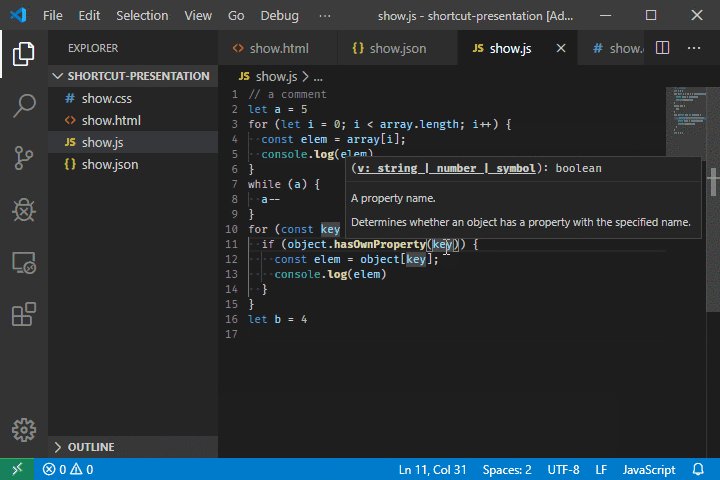
13. CTRL + SHIFT + SPACE : Trigger parameter prompt


We can use this command if we don’t remember the parameter order and don’t want to interrupt our flow by looking at the documentation.
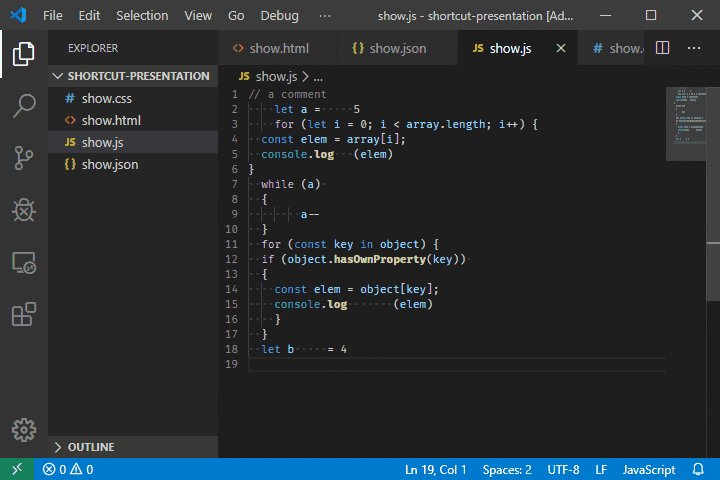
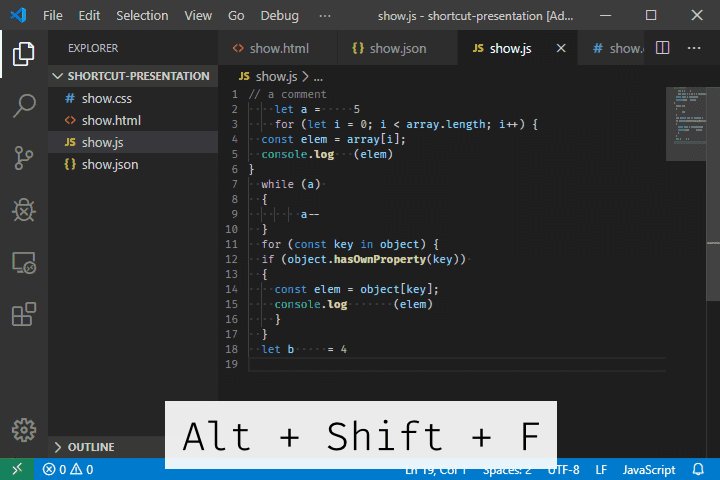
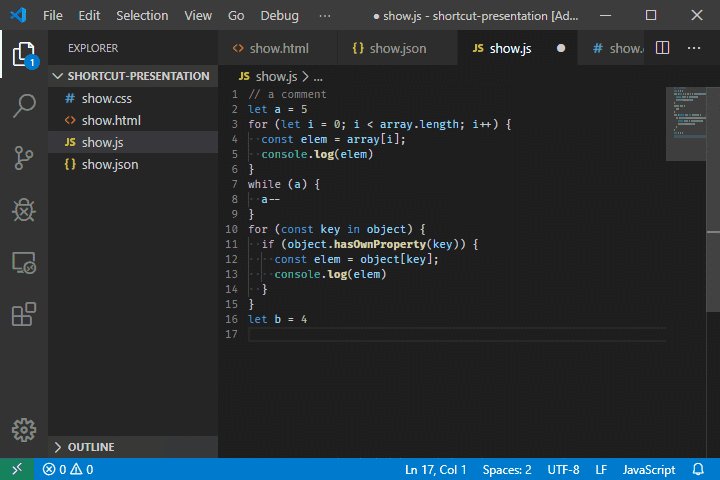
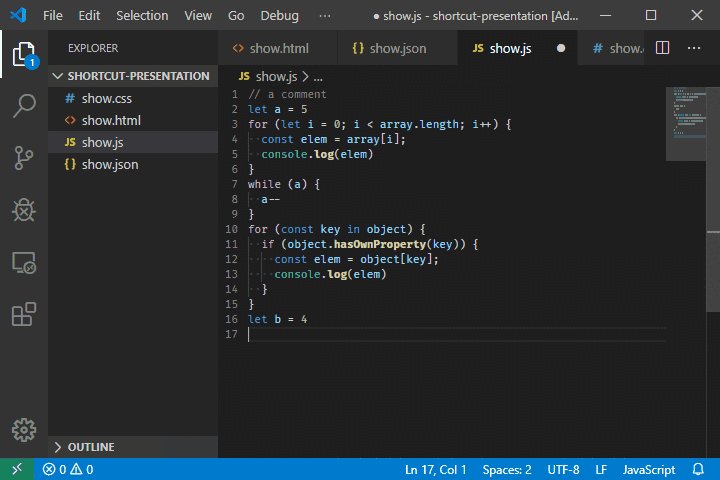
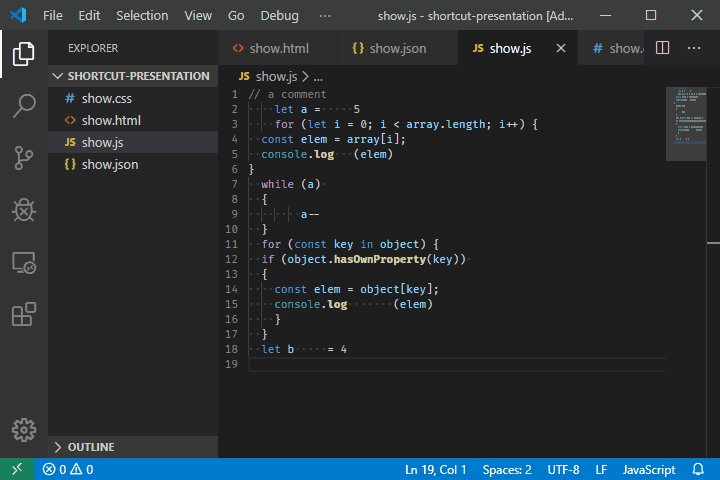
14. SHIFT + ALT + F : Format document


15. CTRL + K CTRL + F: code for format selection


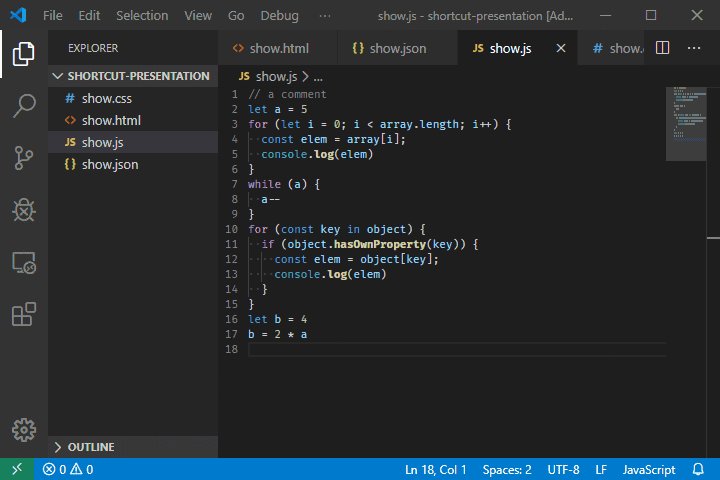
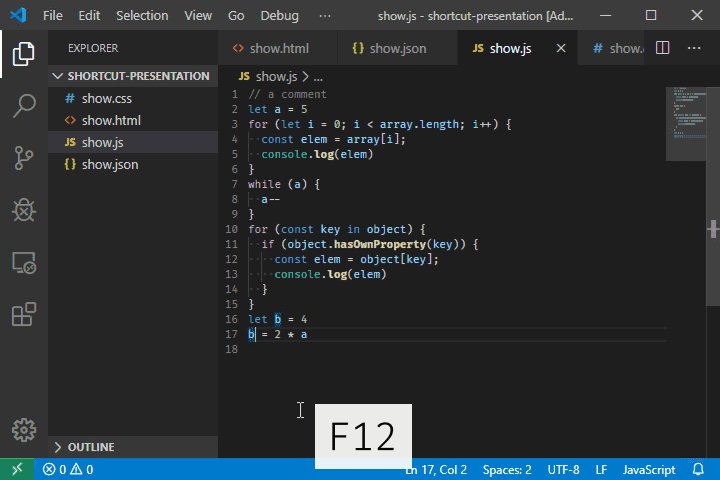
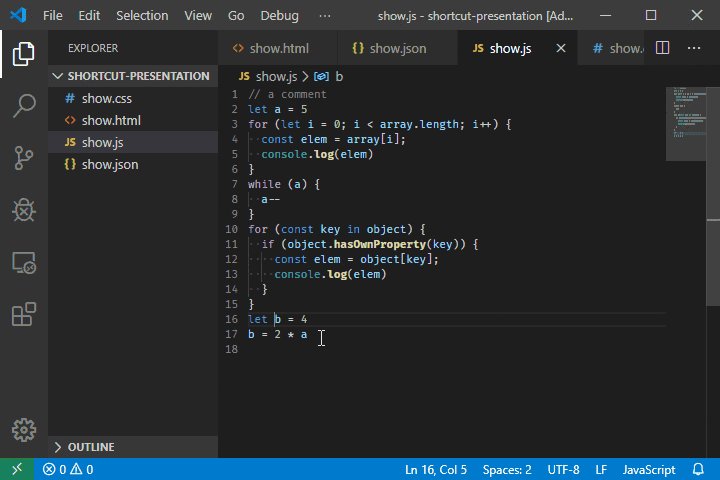
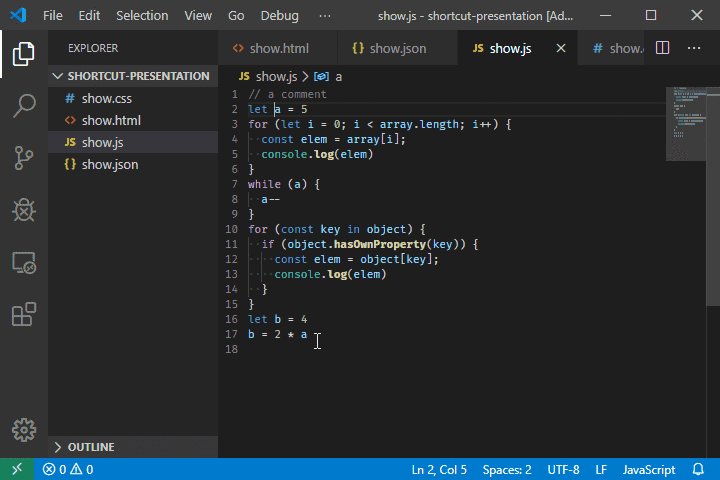
16. F12 : Go to definition


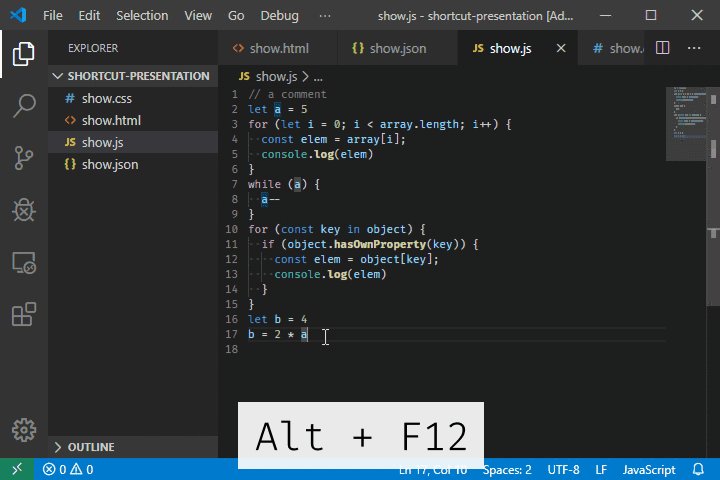
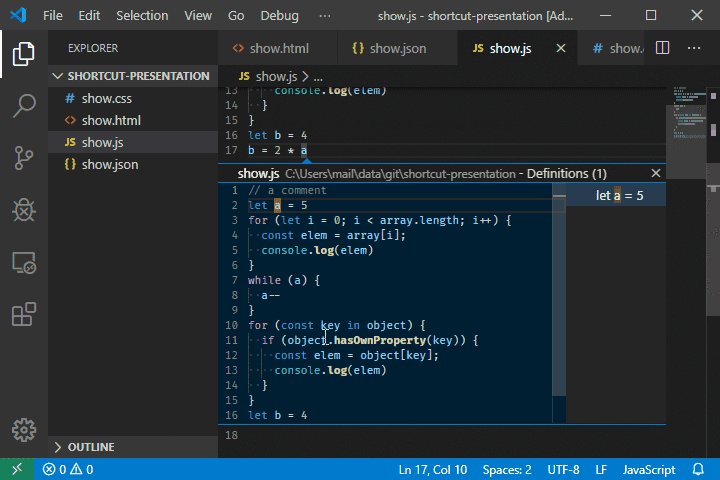
17. ALT+F12 : View definition


This only shows the corresponding definition of the variable or function without moving the cursor.
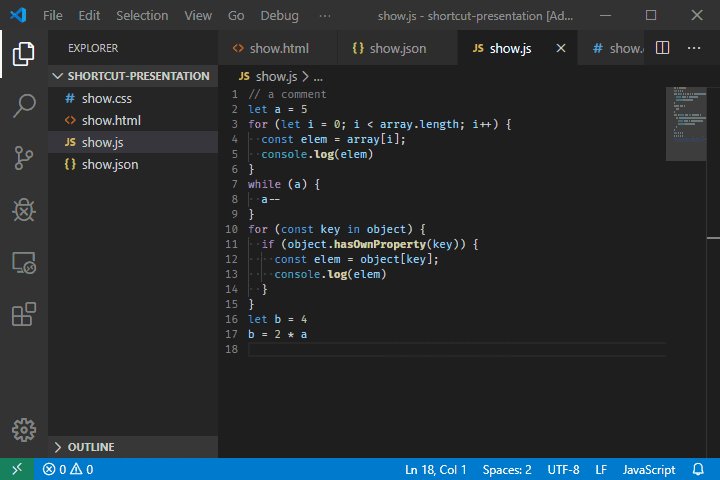
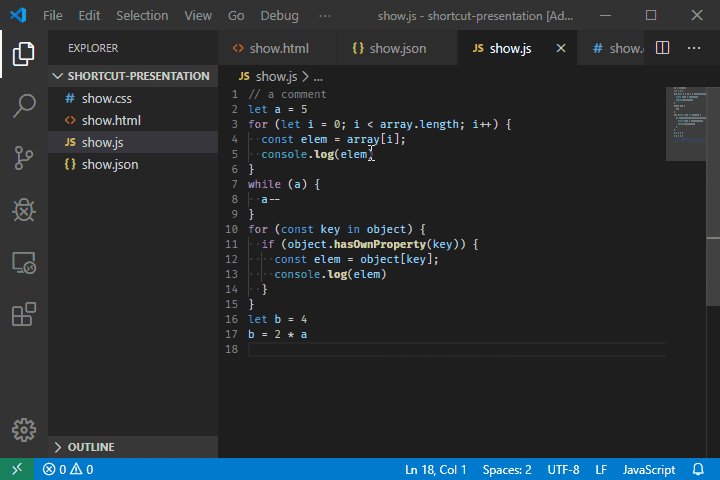
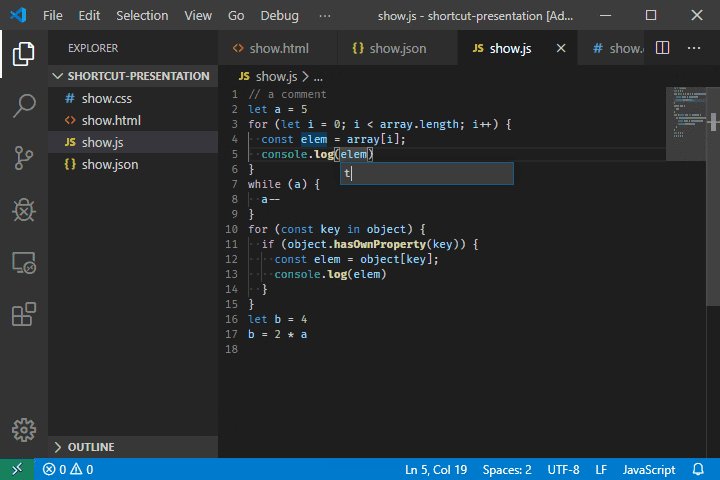
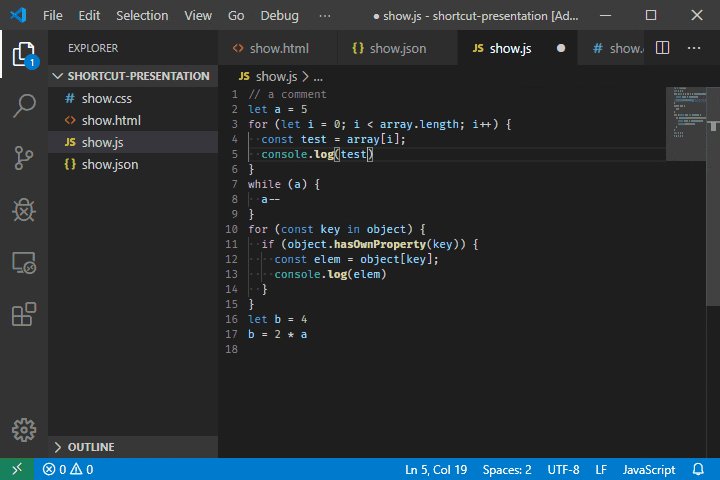
18. F2 : Rename variable


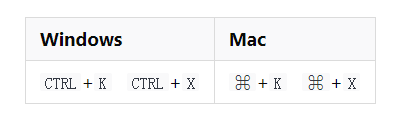
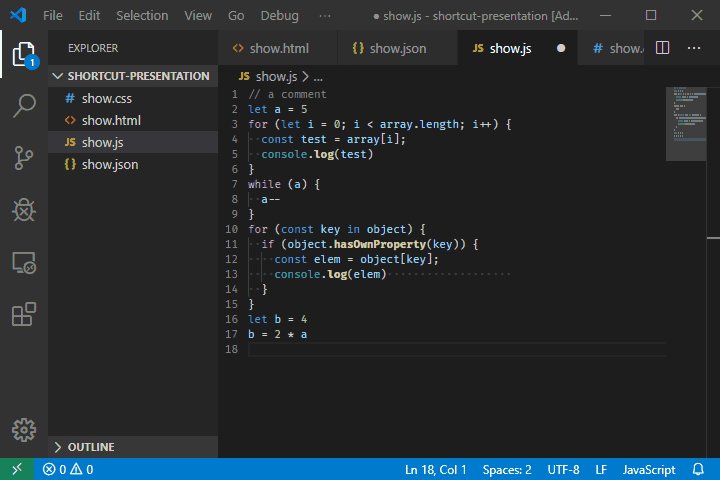
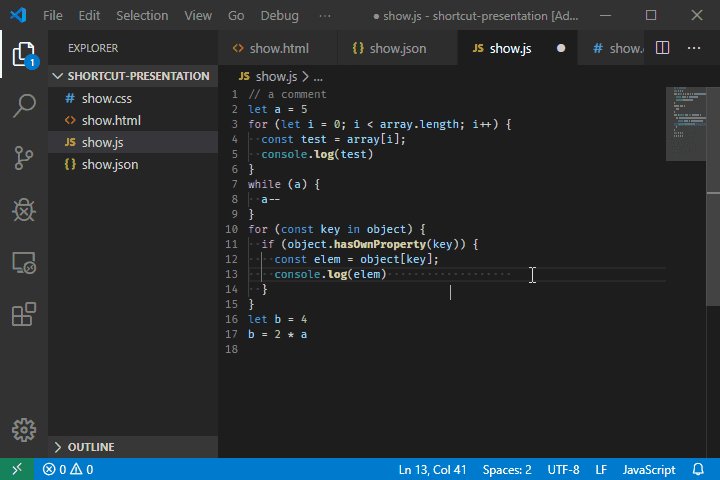
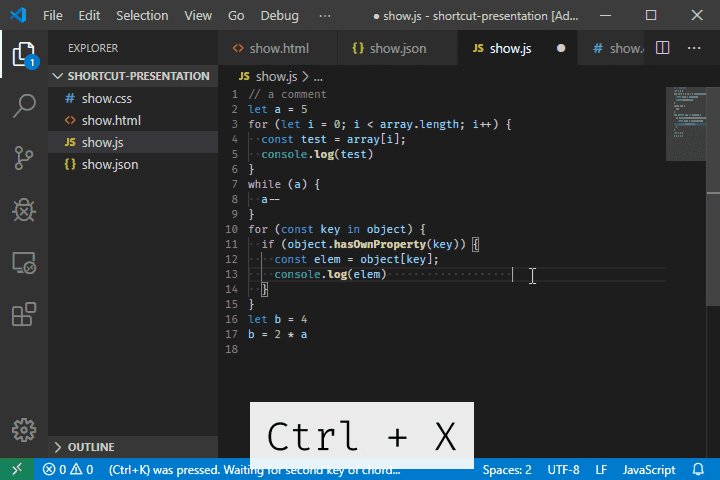
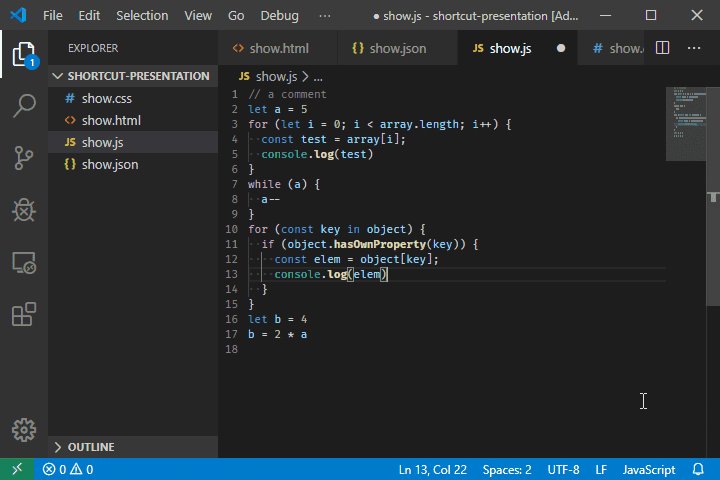
19. CTRL + K CTRL + X : Remove trailing spaces


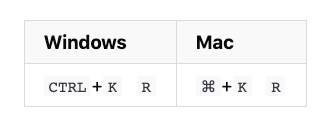
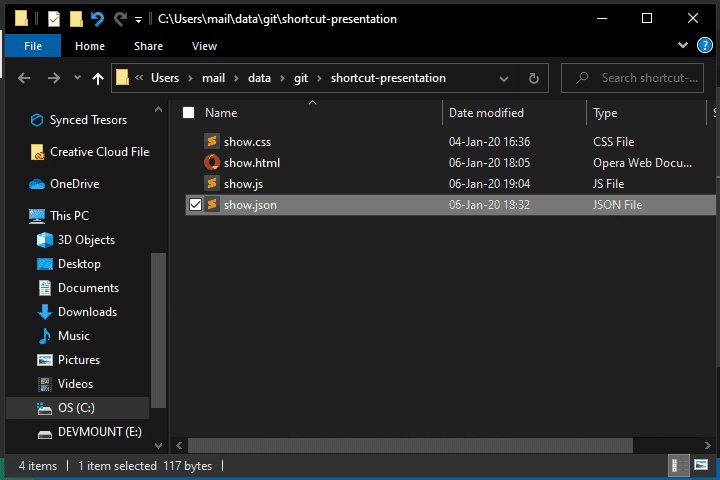
20. CTRL + K R : Show active files in explorer


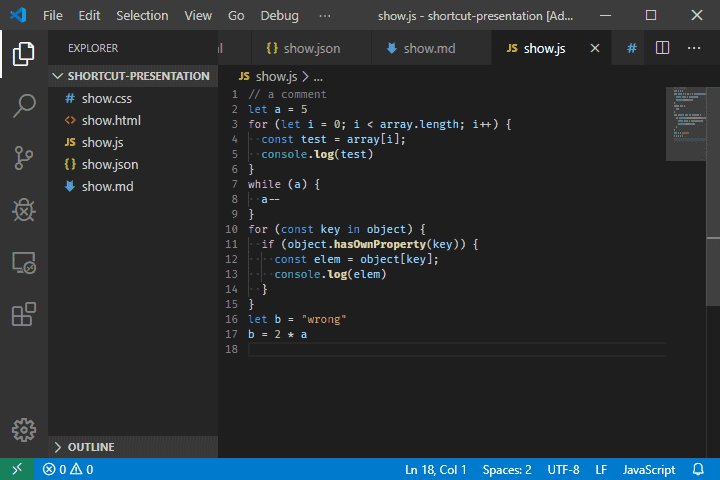
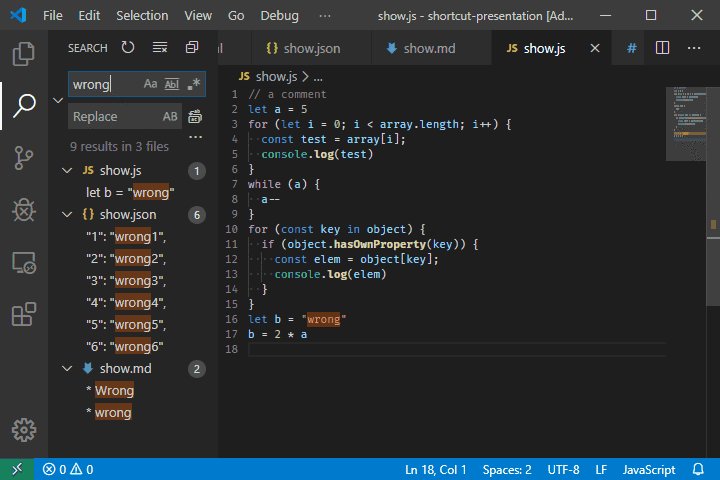
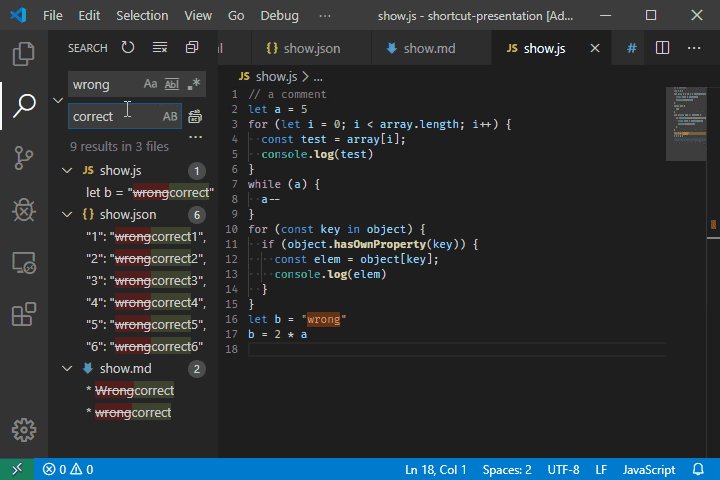
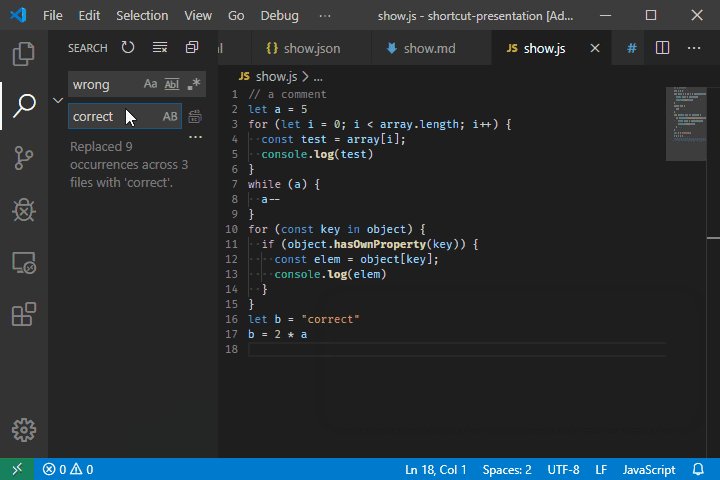
21. CTRL + SHIFT + H : Replaced with file


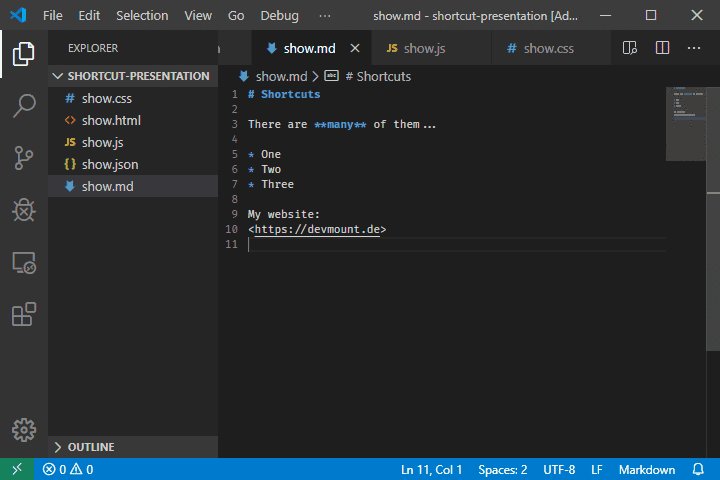
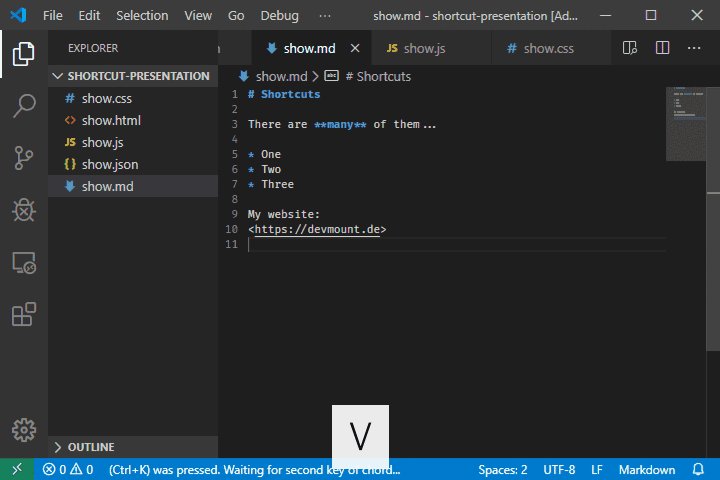
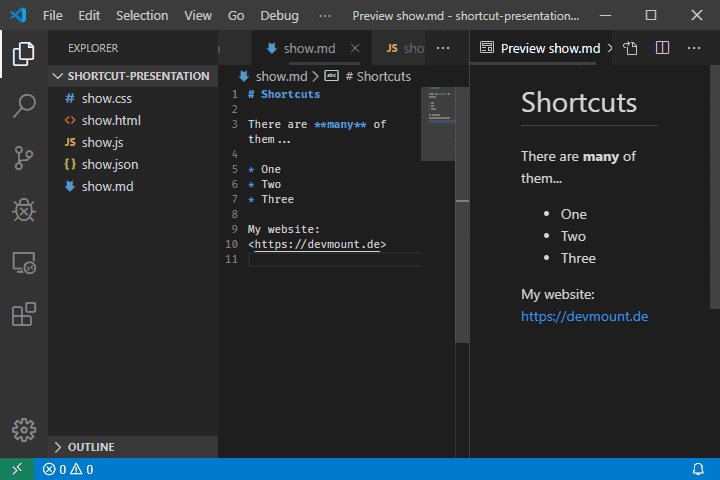
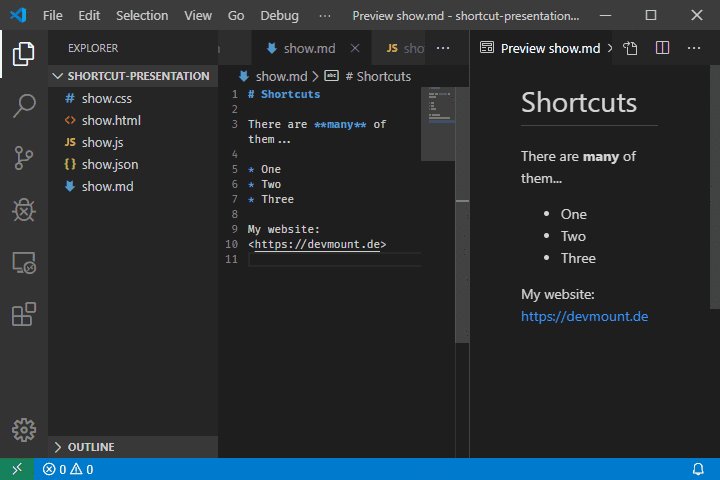
22. CTRL + K V = Open Markdown preview on the right


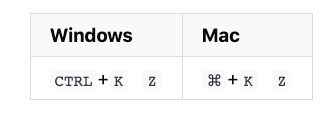
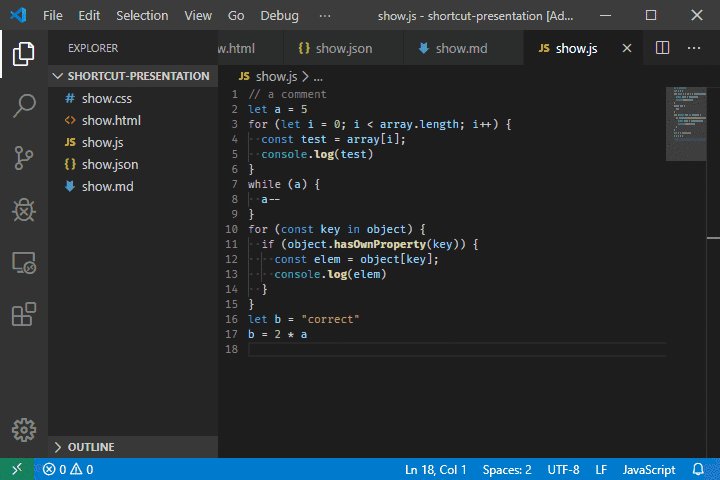
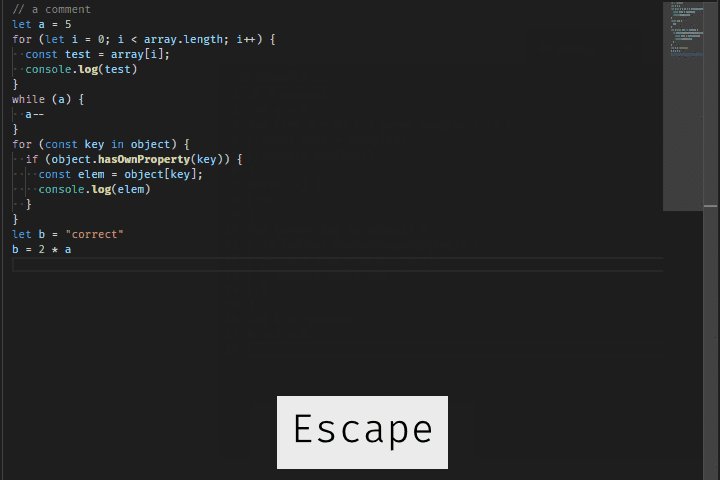
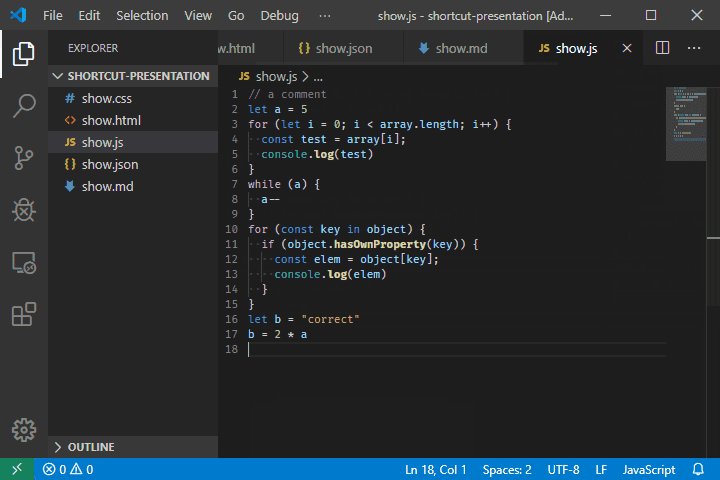
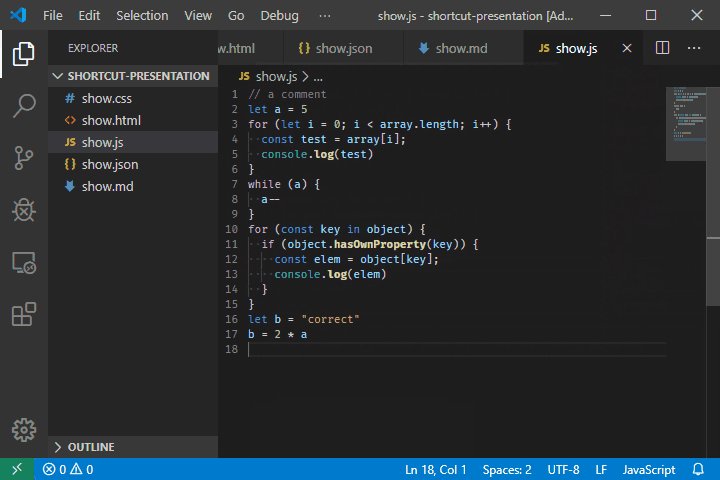
23. Ctrl + K Z : Enter Zen mode


English original address: https://dev.to/devmount/23-lesser-known-vs-code-shortcuts-as-gif-80
In order to ensure readability , this article uses free translation rather than literal translation.
Recommended tutorial: vscode tutorial
The above is the detailed content of 23 commonly used VSCode shortcut keys (animation demonstration). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
First, open visual studio code on the computer, click the four square buttons on the left, then enter draw.io in the search box to query the plug-in, click Install. After installation, create a new test.drawio file, then select the test.drawio file, enter the editing mode on the left There are various graphics on the side. You can draw the flow chart by selecting at will. After drawing, click File → Embed → svg and then select Embed. Copy the svg code. Paste the copied svg code into the html code. Open the html web page and you can see it. Click on the picture on the web page to jump to the flow chart. On this page, you can zoom in and out of the flow chart. Here, we choose to click on the pencil pattern in the lower right corner to jump to the web page.
 Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
LeanCopilot, this formal mathematics tool that has been praised by many mathematicians such as Terence Tao, has evolved again? Just now, Caltech professor Anima Anandkumar announced that the team released an expanded version of the LeanCopilot paper and updated the code base. Image paper address: https://arxiv.org/pdf/2404.12534.pdf The latest experiments show that this Copilot tool can automate more than 80% of the mathematical proof steps! This record is 2.3 times better than the previous baseline aesop. And, as before, it's open source under the MIT license. In the picture, he is Song Peiyang, a Chinese boy. He is
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required




