What to do if a 502 error occurs when deploying a yii project

What should I do if a 502 error occurs when deploying a yii project?
Remember the troubleshooting of 502 bad gateway error when nginx deployed the yii2 project
I had nothing to do on Saturday, so I tried to install and deploy yii2. There was no problem during the installation process, but when deployed to nginx, I encountered a 502 bad gateway problem, which took a long time to solve. This problem is something I have not encountered before when deploying yii2, so I note it here for reference.
Recommended related article tutorials: yii tutorial
1, installation and deployment environment
Operating system: macOS, php version :5.6, nginx version: 1.10.1, yii2 version: 2.0.
2, installation of yii2
The installation of yii2 is very simple, just refer to the manual on the official website. What I installed here is yii2-app-advanced (Yii 2 Advanced Project Template). The project address is on github. Just follow the installation instructions in the README step by step. I won’t go into details about this.
3, Deployment of yii2 on nginx
In fact, the README of the yii2-app-advanced project has already stated very clearly how to deploy on nginx, follow the steps There shouldn't be any problem. But I was lazy during deployment and directly used the nginx deployment parameters in the README, which resulted in a 502 bad gateway error.
The response codes starting with 5 in the HTTP status code are all caused by the server side, so take a look at the nginx log:
error log:

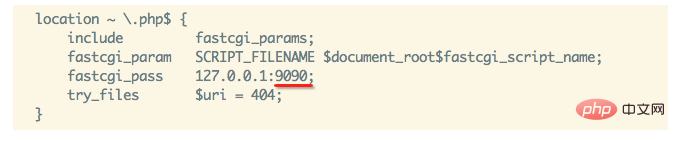
See upstream: "fastcgi: //127.0.0.1:9090" Here, the port seems wrong, so check the configuration of the virtual host:

Look at the configuration of php-fpm again:

Sure enough, it is the FastCGI server specified by the nginx virtual host The listening port is wrong, which will cause nginx to not get a response from the FastCGI server. So when the browser makes a request, nginx returns a 502 status code to the browser, telling the browser that the upstream FastCGI server has not responded.
4, Solution
In the nginx virtual host, modify the port specified by fastcgi_pass correctly, and this error will be solved.
5, Summary
(1) Errors starting with HTTP status code 5 are caused by the server side, while 502 bad gateway is caused by working as a gateway or proxy. The server (web server) received an invalid response from the upstream server (fastcgi server) when trying to perform the request.
(2) fastcgi_pass is a configuration directive of the ngx_http_fastcgi_module module. It specifies the address of the fastcgi server. Its description in the nginx document is as follows:
Syntax: fastcgi_pass address; Default: — Context: location, if in location Sets the address of a FastCGI server. The address can be specified as a domain name or IP address, and a port: fastcgi_pass localhost:9000; or as a UNIX-domain socket path: fastcgi_pass unix:/tmp/fastcgi.socket; If a domain name resolves to several addresses, all of them will be used in a round-robin fashion. In addition, an address can be specified as a server group.
The above is the detailed content of What to do if a 502 error occurs when deploying a yii project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use PHP framework Yii to develop a highly available cloud backup system
Jun 27, 2023 am 09:04 AM
How to use PHP framework Yii to develop a highly available cloud backup system
Jun 27, 2023 am 09:04 AM
With the continuous development of cloud computing technology, data backup has become something that every enterprise must do. In this context, it is particularly important to develop a highly available cloud backup system. The PHP framework Yii is a powerful framework that can help developers quickly build high-performance web applications. The following will introduce how to use the Yii framework to develop a highly available cloud backup system. Designing the database model In the Yii framework, the database model is a very important part. Because the data backup system requires a lot of tables and relationships
 Symfony vs Yii2: Which framework is better for developing large-scale web applications?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2: Which framework is better for developing large-scale web applications?
Jun 19, 2023 am 10:57 AM
As the demand for web applications continues to grow, developers have more and more choices in choosing development frameworks. Symfony and Yii2 are two popular PHP frameworks. They both have powerful functions and performance, but when faced with the need to develop large-scale web applications, which framework is more suitable? Next we will conduct a comparative analysis of Symphony and Yii2 to help you make a better choice. Basic Overview Symphony is an open source web application framework written in PHP and is built on
 Data query in Yii framework: access data efficiently
Jun 21, 2023 am 11:22 AM
Data query in Yii framework: access data efficiently
Jun 21, 2023 am 11:22 AM
The Yii framework is an open source PHP Web application framework that provides numerous tools and components to simplify the process of Web application development, of which data query is one of the important components. In the Yii framework, we can use SQL-like syntax to access the database to query and manipulate data efficiently. The query builder of the Yii framework mainly includes the following types: ActiveRecord query, QueryBuilder query, command query and original SQL query
 How to use Yii3 framework in php?
May 31, 2023 pm 10:42 PM
How to use Yii3 framework in php?
May 31, 2023 pm 10:42 PM
As the Internet continues to develop, the demand for web application development is also getting higher and higher. For developers, developing applications requires a stable, efficient, and powerful framework, which can improve development efficiency. Yii is a leading high-performance PHP framework that provides rich features and good performance. Yii3 is the next generation version of the Yii framework, which further optimizes performance and code quality based on Yii2. In this article, we will introduce how to use Yii3 framework to develop PHP applications.
 Yii2 vs Phalcon: Which framework is better for developing graphics rendering applications?
Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon: Which framework is better for developing graphics rendering applications?
Jun 19, 2023 am 08:09 AM
In the current information age, big data, artificial intelligence, cloud computing and other technologies have become the focus of major enterprises. Among these technologies, graphics card rendering technology, as a high-performance graphics processing technology, has received more and more attention. Graphics card rendering technology is widely used in game development, film and television special effects, engineering modeling and other fields. For developers, choosing a framework that suits their projects is a very important decision. Among current languages, PHP is a very dynamic language. Some excellent PHP frameworks such as Yii2, Ph
 Yii2 Programming Guide: How to run Cron service
Sep 01, 2023 pm 11:21 PM
Yii2 Programming Guide: How to run Cron service
Sep 01, 2023 pm 11:21 PM
If you're asking "What is Yii?" check out my previous tutorial: Introduction to the Yii Framework, which reviews the benefits of Yii and outlines what's new in Yii 2.0, released in October 2014. Hmm> In this Programming with Yii2 series, I will guide readers in using the Yii2PHP framework. In today's tutorial, I will share with you how to leverage Yii's console functionality to run cron jobs. In the past, I've used wget - a web-accessible URL - in a cron job to run my background tasks. This raises security concerns and has some performance issues. While I discussed some ways to mitigate the risk in our Security for Startup series, I had hoped to transition to console-driven commands
 Yii2 vs Symfony: Which framework is better for API development?
Jun 18, 2023 pm 11:00 PM
Yii2 vs Symfony: Which framework is better for API development?
Jun 18, 2023 pm 11:00 PM
With the rapid development of the Internet, APIs have become an important way to exchange data between various applications. Therefore, it has become increasingly important to develop an API framework that is easy to maintain, efficient, and stable. When choosing an API framework, Yii2 and Symfony are two popular choices among developers. So, which one is more suitable for API development? This article will compare these two frameworks and give some conclusions. 1. Basic introduction Yii2 and Symfony are mature PHP frameworks with corresponding extensions that can be used to develop
 PHP development: Use Yii2 and GrapeJS to implement back-end CMS and front-end visual editing
Jun 15, 2023 pm 11:48 PM
PHP development: Use Yii2 and GrapeJS to implement back-end CMS and front-end visual editing
Jun 15, 2023 pm 11:48 PM
In modern software development, building a powerful content management system (CMS) is not an easy task. Not only do developers need to have extensive skills and experience, but they also need to use the most advanced technologies and tools to optimize their functionality and performance. This article introduces how to use Yii2 and GrapeJS, two popular open source software, to implement back-end CMS and front-end visual editing. Yii2 is a popular PHPWeb framework that provides rich tools and components to quickly build




