How to install vscode in c

cHow to install vscode?
VSCode installation C environment
The prerequisite is that there is vscode available, if not, download and install it first
Then get to the point
Recommended related article tutorials: vscode tutorial
First: Install and configure the C/C compilation environment (MinGW-w64)
1. Download

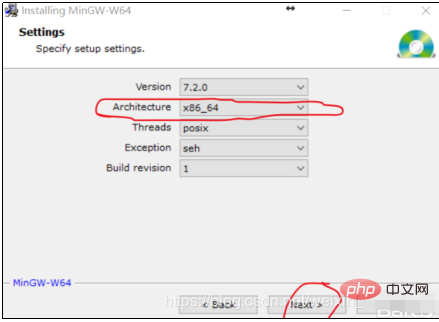
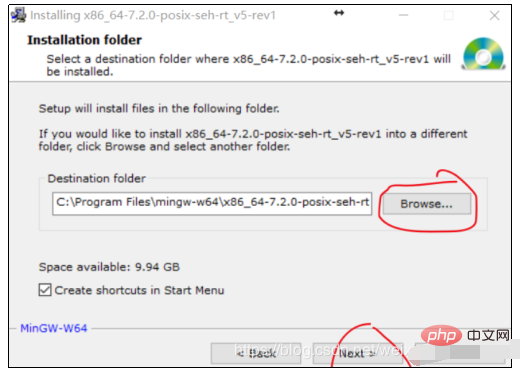
2. Installation
Note


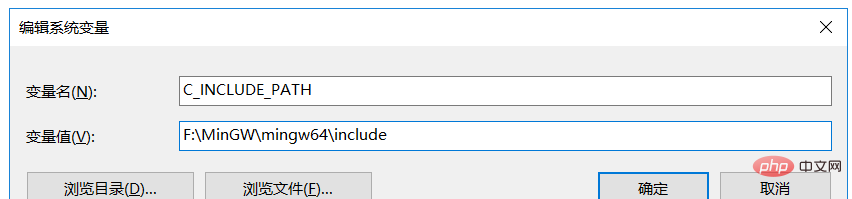
3. Configuration environment
a: Add C_INCLUDE_PATH according to your own new directory

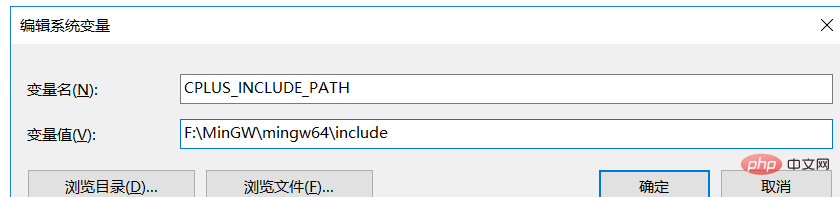
b: Create a new CPLUS_INCLUDE_PATH, the variable value is the same as above

c: Add the path to the bin folder of MinGW-w64 in the system variable Path

d: Restart the computer after completion, because win10 will not automatically update system variables.
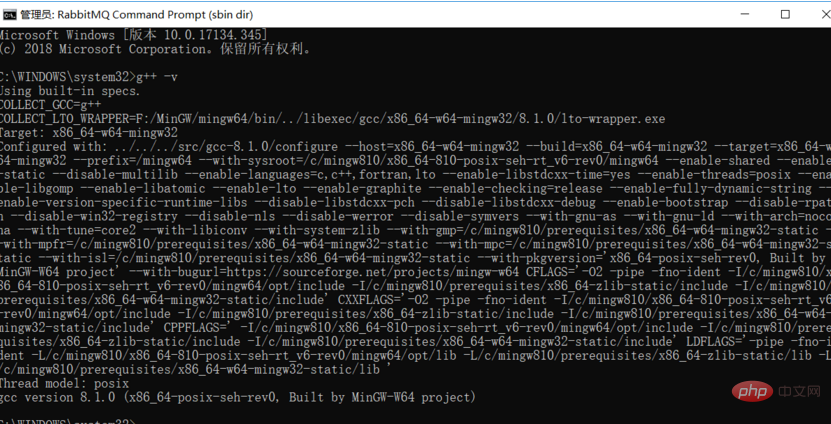
After restarting, the administrator opens cmd and enters g -v
. As shown in the figure, the installation is correct.

Then open vscode to install the plug-in and add the configuration
1. Install the plug-in code runner in vscode

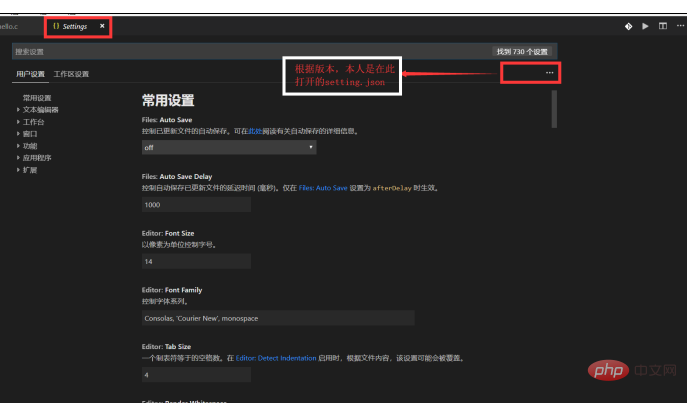
2. User Settings
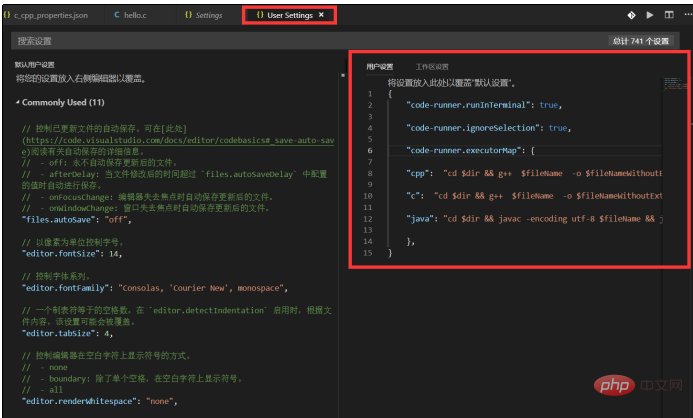
Open vscode, create a new folder, and then File->Preferences->Settings, then open the user settings and add the following configuration to the json file (also below) One of them is java, just ignore it):
"code-runner.runInTerminal": true,
"code-runner.ignoreSelection": true,
"code-runner.executorMap": {
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt.exe && ./$fileNameWithoutExt.exe",
"c": "cd $dir && g++ $fileName -o $fileNameWithoutExt.exe && ./$fileNameWithoutExt.exe",
"java": "cd $dir && javac -encoding utf-8 $fileName && java $fileNameWithoutExt"
},

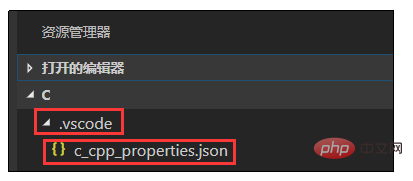
3. In the newly created folder, create these files

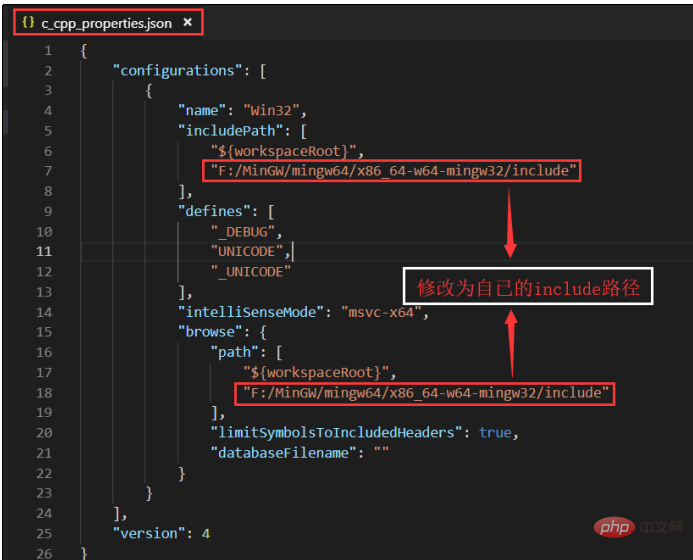
Open c_cpp_properties.json and add the following configuration:
{"configurations": [{"name": "Win32","includePath": ["${workspaceRoot}","D:/MinGW/mingw64/x86_64-w64-mingw32/include"],"defines": ["_DEBUG","UNICODE","_UNICODE"],"intelliSenseMode": "msvc-x64","browse": {"path": ["${workspaceRoot}","D:/MinGW/mingw64/x86_64-w64-mingw32/include"],"limitSymbolsToIncludedHeaders": true,"databaseFilename": ""}}],"version": 3}Modify two paths as shown:

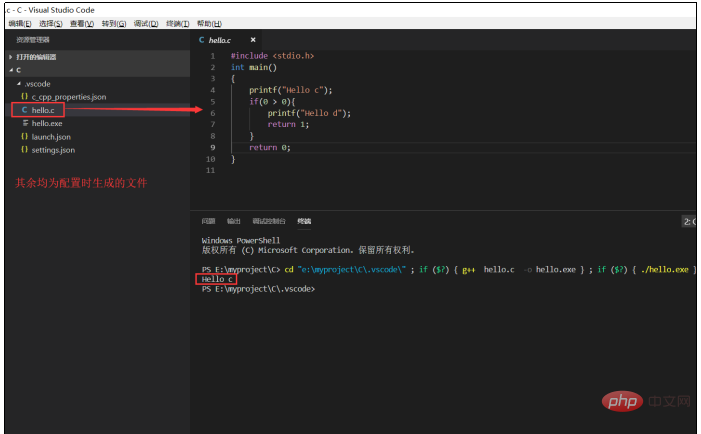
All After the configuration is completed, write the test
Right-click the c file or run in the upper right corner

The above is the detailed content of How to install vscode in c. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 What language is written in vscode
Apr 15, 2025 pm 11:51 PM
What language is written in vscode
Apr 15, 2025 pm 11:51 PM
VSCode is written in TypeScript and JavaScript. First, its core code base is written in TypeScript, an open source programming language that extends JavaScript and adds type checking capabilities. Secondly, some extensions and plug-ins of VSCode are written in JavaScript. This combination makes VSCode a flexible and extensible code editor.
 How to execute code with vscode
Apr 15, 2025 pm 09:51 PM
How to execute code with vscode
Apr 15, 2025 pm 09:51 PM
Executing code in VS Code only takes six steps: 1. Open the project; 2. Create and write the code file; 3. Open the terminal; 4. Navigate to the project directory; 5. Execute the code with the appropriate commands; 6. View the output.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 What language is vscode used
Apr 15, 2025 pm 11:03 PM
What language is vscode used
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) is developed by Microsoft, built using the Electron framework, and is mainly written in JavaScript. It supports a wide range of programming languages, including JavaScript, Python, C, Java, HTML, CSS, etc., and can add support for other languages through extensions.
 vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
The command to start a front-end project in VSCode is code. The specific steps include: Open the project folder. Start VSCode. Open the project. Enter the startup command code. in the terminal panel. Press Enter to start the project.




