How to debug code when js encounters code problems
This article introduces the debugging method if you encounter problems when writing JavaScript code. I hope it will be helpful to all students learning JavaScript!

How to debug code when js encounters code problems
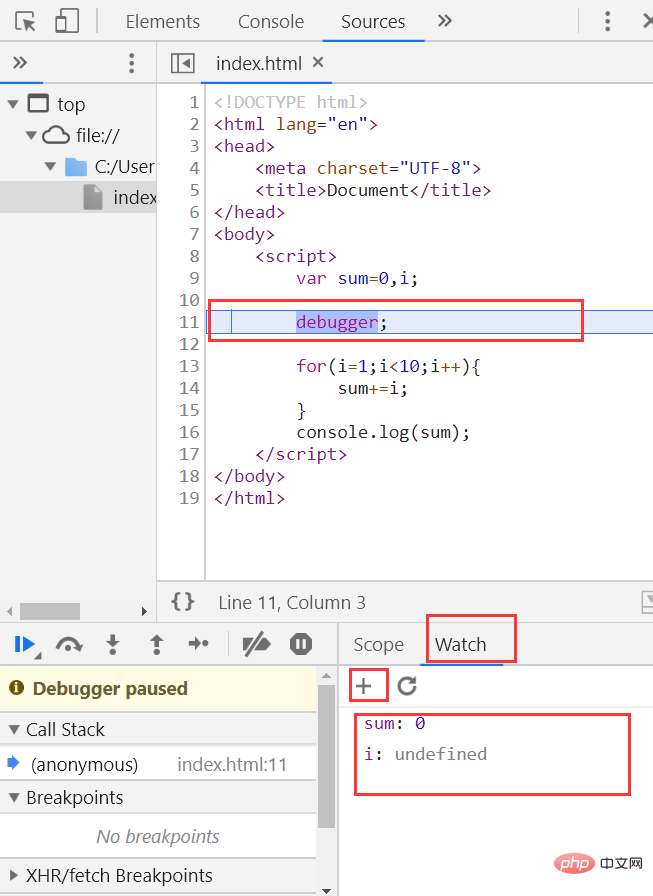
Single-step tracking debugging debugger;
The console watch function checks the current value of the variable

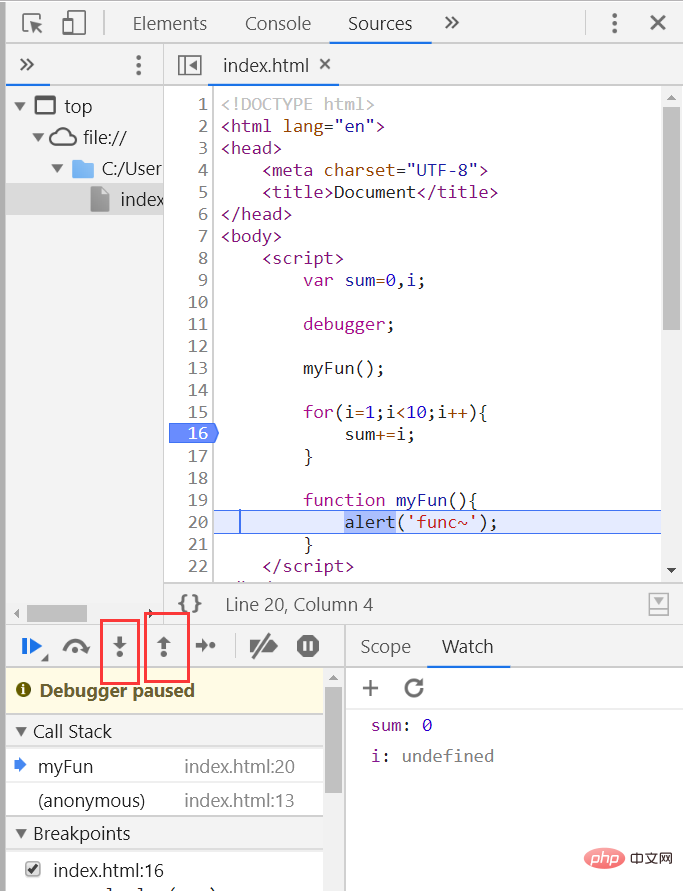
Enters the function operation

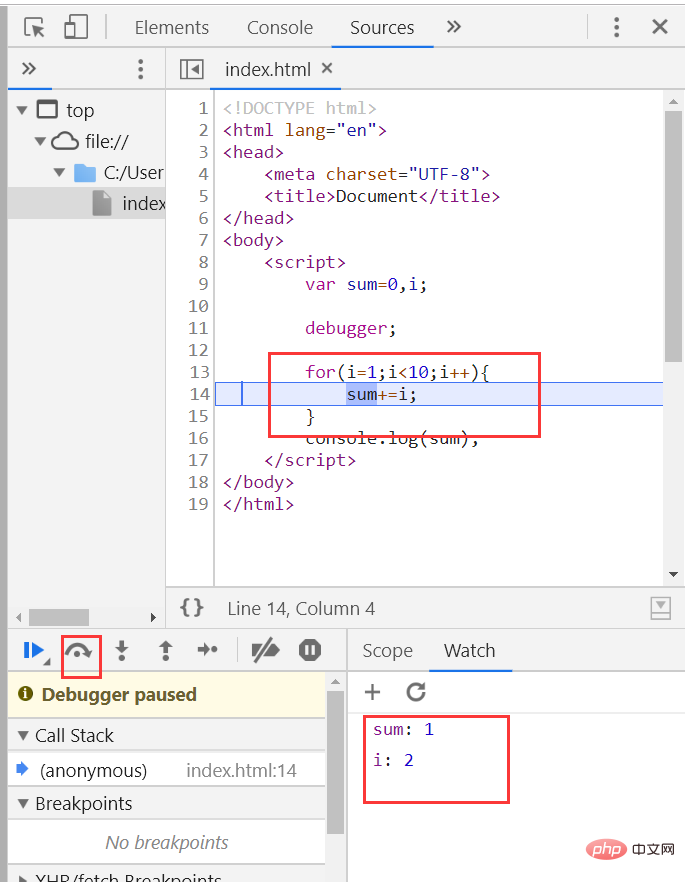
As it continues Click to continue looping, and the value of the specified variable is also changing

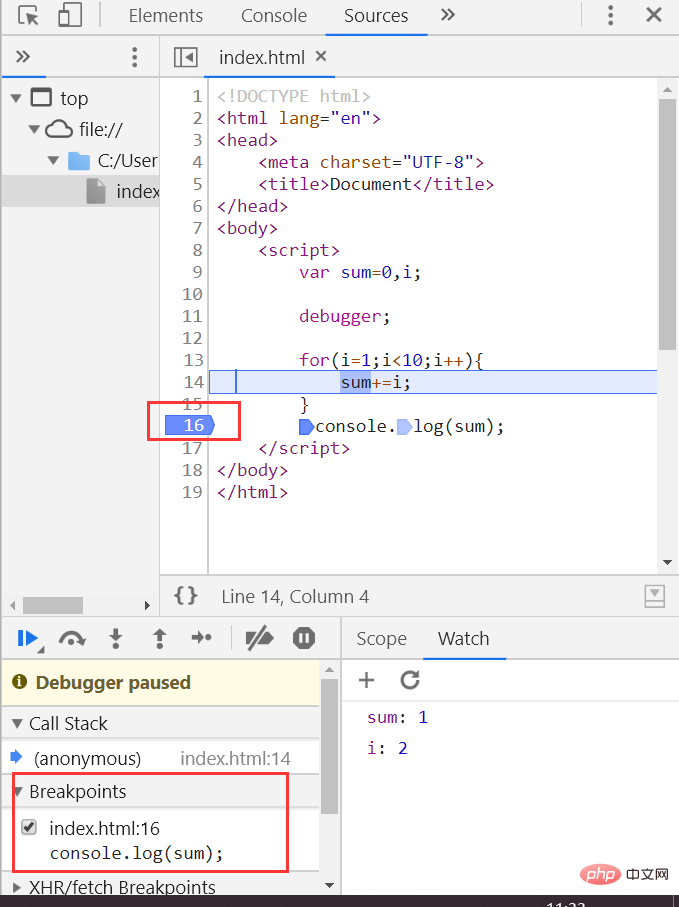
Add a breakpoint

Jump in Jump out of the function

throw new Error() actively throws an exception
The following code will no longer run
The code will jump Go to the try statement closest to this sentence
Use
try{
}catch(e){
}Receive exception
##
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
try{
var foo={};
console.log(foo.pro);
}catch(e){
console.log(e);//undefined
}finally{
console.log('异常导致程序中止啦~');//异常导致程序中止啦~
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
function multi(num1, num2){
if(typeof num1 != "number" || typeof num2 != "number"){
throw new Error('必须输入数字!!!');
}
console.log(num1*num2);
}
try{
//multi("a", "b");//Error: 必须输入数字!!!
multi(1, 2);//2
}catch(e){
console.log(e);
}finally{
console.log('不管有没有异常我都要执行哈~');
}
</script>
</body>
</html>js tutorial column, welcome to learn!
The above is the detailed content of How to debug code when js encounters code problems. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Detailed explanation of C++ function debugging: How to debug problems in multi-threaded functions?
May 02, 2024 pm 04:15 PM
Detailed explanation of C++ function debugging: How to debug problems in multi-threaded functions?
May 02, 2024 pm 04:15 PM
C++ multi-thread debugging can use GDB: 1. Enable debugging information compilation; 2. Set breakpoints; 3. Use infothreads to view threads; 4. Use thread to switch threads; 5. Use next, stepi, and locals to debug. Actual case debugging deadlock: 1. Use threadapplyallbt to print the stack; 2. Check the thread status; 3. Single-step the main thread; 4. Use condition variables to coordinate access to solve the deadlock.
 How to use LeakSanitizer to debug C++ memory leaks?
Jun 02, 2024 pm 09:46 PM
How to use LeakSanitizer to debug C++ memory leaks?
Jun 02, 2024 pm 09:46 PM
How to use LeakSanitizer to debug C++ memory leaks? Install LeakSanitizer. Enable LeakSanitizer via compile flag. Run the application and analyze the LeakSanitizer report. Identify memory allocation types and allocation locations. Fix memory leaks and ensure all dynamically allocated memory is released.
 Shortcut to golang function debugging and analysis
May 06, 2024 pm 10:42 PM
Shortcut to golang function debugging and analysis
May 06, 2024 pm 10:42 PM
This article introduces shortcuts for Go function debugging and analysis, including: built-in debugger dlv, which is used to pause execution, check variables, and set breakpoints. Logging, use the log package to record messages and view them during debugging. The performance analysis tool pprof generates call graphs and analyzes performance, and uses gotoolpprof to analyze data. Practical case: Analyze memory leaks through pprof and generate a call graph to display the functions that cause leaks.
 How to do efficient debugging in Java lambda expressions?
Apr 24, 2024 pm 12:03 PM
How to do efficient debugging in Java lambda expressions?
Apr 24, 2024 pm 12:03 PM
Efficiently debug Lambda expressions: IntelliJ IDEA Debugger: Set breakpoints on variable declarations or methods, inspect internal variables and state, and see the actual implementation class. Java9+JVMTI: Connect to the runtime JVM to obtain identifiers, inspect bytecode, set breakpoints, and monitor variables and status during execution.
 How to debug PHP asynchronous code
May 31, 2024 am 09:08 AM
How to debug PHP asynchronous code
May 31, 2024 am 09:08 AM
Tools for debugging PHP asynchronous code include: Psalm: a static analysis tool that can find potential errors. ParallelLint: A tool that inspects asynchronous code and provides recommendations. Xdebug: An extension for debugging PHP applications by enabling a session and stepping through the code. Other tips include using logging, assertions, running code locally, and writing unit tests.
 How to conduct concurrency testing and debugging in Java concurrent programming?
May 09, 2024 am 09:33 AM
How to conduct concurrency testing and debugging in Java concurrent programming?
May 09, 2024 am 09:33 AM
Concurrency testing and debugging Concurrency testing and debugging in Java concurrent programming are crucial and the following techniques are available: Concurrency testing: Unit testing: Isolate and test a single concurrent task. Integration testing: testing the interaction between multiple concurrent tasks. Load testing: Evaluate an application's performance and scalability under heavy load. Concurrency Debugging: Breakpoints: Pause thread execution and inspect variables or execute code. Logging: Record thread events and status. Stack trace: Identify the source of the exception. Visualization tools: Monitor thread activity and resource usage.
 What are the debugging techniques for recursive calls in Java functions?
May 05, 2024 am 10:48 AM
What are the debugging techniques for recursive calls in Java functions?
May 05, 2024 am 10:48 AM
The following techniques are available for debugging recursive functions: Check the stack traceSet debug pointsCheck if the base case is implemented correctlyCount the number of recursive callsVisualize the recursive stack
 PHP Debugging Errors: A Guide to Common Mistakes
Jun 05, 2024 pm 03:18 PM
PHP Debugging Errors: A Guide to Common Mistakes
Jun 05, 2024 pm 03:18 PM
Common PHP debugging errors include: Syntax errors: Check the code syntax to make sure there are no errors. Undefined variable: Before using a variable, make sure it is initialized and assigned a value. Missing semicolons: Add semicolons to all code blocks. Function is undefined: Check that the function name is spelled correctly and make sure the correct file or PHP extension is loaded.




