 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS implements custom simple web page soft keyboard effect code_javascript skills
JS implements custom simple web page soft keyboard effect code_javascript skills
JS implements custom simple web page soft keyboard effect code_javascript skills
The example in this article describes the JS implementation of a customized simple web page soft keyboard effect. Share it with everyone for your reference, the details are as follows:
This is a customized and simple web page soft keyboard. It does not use any controls. It is just for practicing JavaScript writing skills. There is not much consideration in terms of security. If you have concerns, you can not use it. The purpose is to learn. I hope it will be helpful to you. You have a use.
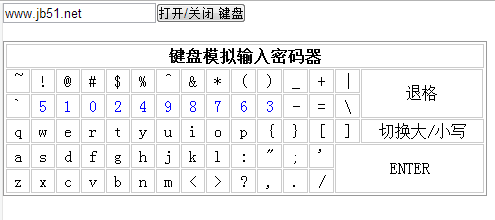
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/js-simple-web-keybord-style-codes/
The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>自写一个简单点的网页软键盘</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
* {
padding:0;
margin:0;
}
body {
background:#fff;
}
th, td {
border:1px solid #ccc;
padding:2px 0;
text-align:center;
}
td {
cursor:pointer
}
div {
border:1px solid #999;
float:left;
padding:1px;
display:none;
}
.num {
color:blue;
}
</style>
<script>
var htmlCode = {
"&" : "&",
'"' : "\"",
"<" : "<",
">" : ">",
}
function test(){
var input = document.getElementById("input");
var e = window.event || test.caller.arguments[0];
var el = e.target || e.srcElement;
if(el.tagName.toLowerCase() == "td" && el.rowSpan <= 1 && el.colSpan <= 1 ){
var str = el.innerHTML;
str = htmlCode[str] || str;
input.value += str;
}
if(el.innerHTML == "退格"){
input.value = input.value.slice(0,-1);
}
if(el.innerHTML == "切换大/小写"){
var els = document.getElementsByTagName("td");
for(var i = 0, l = els.length; i < l; i++){
var str = els[i].innerHTML;
if(/^[a-z]$/.test(str))
els[i].innerHTML = str.toUpperCase();
if(/^[A-Z]$/.test(str))
els[i].innerHTML = str.toLowerCase();
}
}
if(el.innerHTML == "ENTER"){
ctrKeyboard();
}
}
function ctrKeyboard(){
var el = document.getElementById("keyboard");
if(el.offsetWidth > 0)
el.style.display = "none";
else {
el.style.display = "block";
sortNum();
capsInit();
}
}
function capsInit(){
var els = document.getElementsByTagName("td");
for(var i = 0,j = 0, l = els.length; i < l; i++){
var str = els[i].innerHTML;
if(/^[A-Z]$/.test(str))
els[i].innerHTML = str.toLowerCase();
}
}
function sortNum (){
var arr = [0,1,2,3,4,5,6,7,8,9].sort(function(){
return Math.random() > 0.5?1:-1;
});
var els = document.getElementsByTagName("td");
for(var i = 0,j = 0, l = els.length; i < l; i++){
var str = els[i].innerHTML;
if(/^\d$/.test(str))
els[i].innerHTML = arr[j++];
}
}
</script>
</head>
<body>
<input id="input" readonly="readonly"/><input type="button" value="打开/关闭 键盘" onclick="ctrKeyboard()"/>
<br>
<br>
<div id="keyboard">
<table cellspacing="1" width="480" onclick="test()">
<tr>
<th colspan="16">键盘模拟输入密码器</th>
</tr>
<tr>
<td>~</td>
<td>!</td>
<td>@</td>
<td>#</td>
<td>$</td>
<td>%</td>
<td>^</td>
<td>&</td>
<td>*</td>
<td>(</td>
<td>)</td>
<td>_</td>
<td>+</td>
<td>|</td>
<td rowspan="2" width="120">退格</td>
</tr>
<tr>
<td>`</td>
<td class="num">1</td>
<td class="num">2</td>
<td class="num">3</td>
<td class="num">4</td>
<td class="num">5</td>
<td class="num">6</td>
<td class="num">7</td>
<td class="num">8</td>
<td class="num">9</td>
<td class="num">0</td>
<td>-</td>
<td>=</td>
<td>\</td>
</tr>
<tr>
<td>q</td>
<td>w</td>
<td>e</td>
<td>r</td>
<td>t</td>
<td>y</td>
<td>u</td>
<td>i</td>
<td>o</td>
<td>p</td>
<td>{</td>
<td>}</td>
<td>[</td>
<td>]</td>
<td colspan="2">切换大/小写</td>
</tr>
<tr>
<td>a</td>
<td>s</td>
<td>d</td>
<td>f</td>
<td>g</td>
<td>h</td>
<td>j</td>
<td>k</td>
<td>l</td>
<td>:</td>
<td>"</td>
<td>;</td>
<td>'</td>
<td colspan="3" rowspan="3">ENTER</td>
</tr>
<tr>
<td>z</td>
<td>x</td>
<td>c</td>
<td>v</td>
<td>b</td>
<td>n</td>
<td>m</td>
<td><</td>
<td>></td>
<td>?</td>
<td>,</td>
<td>.</td>
<td>/</td>
</tr>
</table>
</div>
</body>
</html>I hope this article will be helpful to everyone in JavaScript programming.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to quickly set up a custom avatar in Netflix
Feb 19, 2024 pm 06:33 PM
How to quickly set up a custom avatar in Netflix
Feb 19, 2024 pm 06:33 PM
An avatar on Netflix is a visual representation of your streaming identity. Users can go beyond the default avatar to express their personality. Continue reading this article to learn how to set a custom profile picture in the Netflix app. How to quickly set a custom avatar in Netflix In Netflix, there is no built-in feature to set a profile picture. However, you can do this by installing the Netflix extension on your browser. First, install a custom profile picture for the Netflix extension on your browser. You can buy it in the Chrome store. After installing the extension, open Netflix on your browser and log into your account. Navigate to your profile in the upper right corner and click
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to customize shortcut key settings in Eclipse
Jan 28, 2024 am 10:01 AM
How to customize shortcut key settings in Eclipse
Jan 28, 2024 am 10:01 AM
How to customize shortcut key settings in Eclipse? As a developer, mastering shortcut keys is one of the keys to improving efficiency when coding in Eclipse. As a powerful integrated development environment, Eclipse not only provides many default shortcut keys, but also allows users to customize them according to their own preferences. This article will introduce how to customize shortcut key settings in Eclipse and give specific code examples. Open Eclipse First, open Eclipse and enter
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 The operation process of edius custom screen layout
Mar 27, 2024 pm 06:50 PM
The operation process of edius custom screen layout
Mar 27, 2024 pm 06:50 PM
1. The picture below is the default screen layout of edius. The default EDIUS window layout is a horizontal layout. Therefore, in a single-monitor environment, many windows overlap and the preview window is in single-window mode. 2. You can enable [Dual Window Mode] through the [View] menu bar to make the preview window display the playback window and recording window at the same time. 3. You can restore the default screen layout through [View menu bar>Window Layout>General]. In addition, you can also customize the layout that suits you and save it as a commonly used screen layout: drag the window to a layout that suits you, then click [View > Window Layout > Save Current Layout > New], and in the pop-up [Save Current Layout] Layout] enter the layout name in the small window and click OK
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 How to customize x-axis and y-axis in excel? (How to customize excel axis scale)
Mar 14, 2024 pm 02:10 PM
How to customize x-axis and y-axis in excel? (How to customize excel axis scale)
Mar 14, 2024 pm 02:10 PM
In an excel table, sometimes you may need to insert coordinate axes to see the changing trend of the data more intuitively. Some friends still don’t know how to insert coordinate axes in the table. Next, I will share with you how to customize the coordinate axis scale in Excel. Coordinate axis insertion method: 1. In the excel interface, select the data. 2. In the insertion interface, click to insert a column chart or bar chart. 3. In the expanded interface, select the graphic type. 4. In the right-click interface of the table, click Select Data. 5. In the expanded interface, you can customize it.



