

This article takes the vscode vue framework construction as an example.
Step one:
Install node.js
After the installation is completed, open cmd: node -v to view the version (npm integrated, you can view it directly), the following picture is displayed Installation successful

Step 2:
Install Taobao image:npm install -g cnpm --registry=https://registry.npm .taobao.org

Step Three:
Install the scaffolding: npm install -g @vue/cli

Step 4:
Create a project: Enter the location of your own project (example: d)

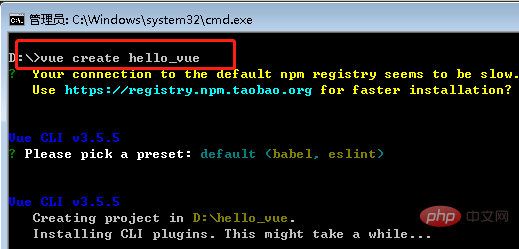
Create: vue create hello_vue

Step 5:
Install vscode, open the tool, file—》open folder —》Open the project file
ctrl ~Open the console; reinstall dependencies: cnpm install
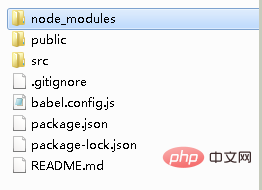
# will appear in the project framework after installation 
npm run dev
The above is the detailed content of How to build a simple framework with vscode. For more information, please follow other related articles on the PHP Chinese website!




