How vscode runs vue code

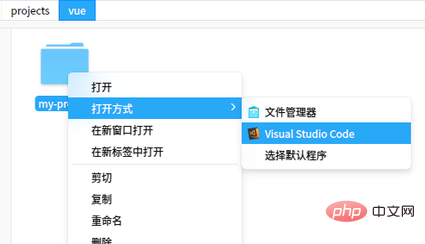
The first step: Open the project home directory with the editor;

The second step: Keyboard ctrl ~ call out the terminal;
Step 3: Run the command npm run dev. Note that the directory is the main directory of the current project;
Step 4: Open the browser http://127.0.0.1:8080/ That's it.
Related recommendations: vscode tutorial
The above is the detailed content of How vscode runs vue code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use Vue to implement electronic quotation forms with single header and multi-body?
Apr 04, 2025 pm 11:39 PM
How to use Vue to implement electronic quotation forms with single header and multi-body?
Apr 04, 2025 pm 11:39 PM
How to implement electronic quotation forms with single header and multi-body in Vue. In modern enterprise management, the electronic processing of quotation forms is to improve efficiency and...
 Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump?
Apr 04, 2025 pm 05:27 PM
Why is there no page request information on the console network after vue-router jump? When using vue-router for page redirection, you may notice a...
 How to implement the photo upload function of high-photographers of different brands on the front end?
Apr 04, 2025 pm 05:42 PM
How to implement the photo upload function of high-photographers of different brands on the front end?
Apr 04, 2025 pm 05:42 PM
How to implement the photo upload function of different brands of high-photographers on the front end When developing front-end projects, you often encounter the need to integrate hardware equipment. for...
 Vue Material Year Calendar plug-in: What should I do if the calendar does not update the selected status after activeDates.push?
Apr 04, 2025 pm 05:00 PM
Vue Material Year Calendar plug-in: What should I do if the calendar does not update the selected status after activeDates.push?
Apr 04, 2025 pm 05:00 PM
About VueMaterialYear...
 How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
Tips for Implementing Segmenter Effects In user interface design, segmenter is a common navigation element, especially in mobile applications and responsive web pages. ...
 Does JavaScript naming specification raise compatibility issues in Android WebView?
Apr 04, 2025 pm 07:15 PM
Does JavaScript naming specification raise compatibility issues in Android WebView?
Apr 04, 2025 pm 07:15 PM
JavaScript Naming Specification and Android...
 How to use el-table to implement table grouping, drag and drop sorting in Vue2?
Apr 04, 2025 pm 07:54 PM
How to use el-table to implement table grouping, drag and drop sorting in Vue2?
Apr 04, 2025 pm 07:54 PM
Implementing el-table table group drag and drop sorting in Vue2. Using el-table tables to implement group drag and drop sorting in Vue2 is a common requirement. Suppose we have a...
 How to make sure the bottom of a 3D object is fixed on the map using Mapbox and Three.js in Vue?
Apr 04, 2025 pm 06:42 PM
How to make sure the bottom of a 3D object is fixed on the map using Mapbox and Three.js in Vue?
Apr 04, 2025 pm 06:42 PM
How to use Mapbox and Three.js in Vue to adapt three-dimensional objects to map viewing angles. When using Vue to combine Mapbox and Three.js, the created three-dimensional objects need to...






