

How VSCode automatically completes js code
vscode originally only had the es native api with automatic completion function, but if you use node .js or its require-related functions are relatively pitiful.
vscode can recognize typings, so typings can be used as a plug-in to expand the functions of vscode.
The specific usage method is as follows:
1. Configure jsconfig.json
Before using typings, you need to configure it in vscode Configure the file named jsconfig.json. The configuration method is very simple. Just select a js file and a small green light bulb will pop up in the lower right corner of vscode, as shown in the picture:

2. Configure jsconfig. json
Click in and the top will prompt
“Create a jsconfig.json to enable richer IntelliSense and code navigation across the entire workspace.”
Select create, vscode will create a jsconfig.json file, the content is roughly as follows:
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}All required The parameters will be set for us. At this time, I am using the jsconfig generated by vscode v1.2.0. The configuration automatically generated by the lower version may be a little less than the one inside, but it does not affect it.
2. Install typings
Use npm to install typings globally
npm install -g typings
3. Install the syntax plug-in
Take installing node.js automatic completion as an example. Use bash or cmd in the project root directory and enter
typings install dt~node --global
where "dt~" means using the DefinitelyTyped type definition. vscode can recognize this definition.
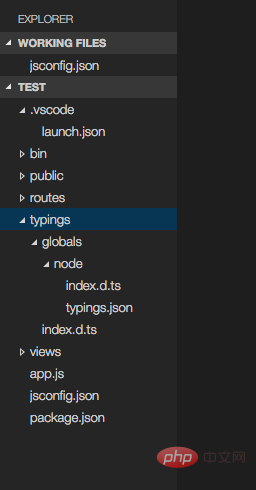
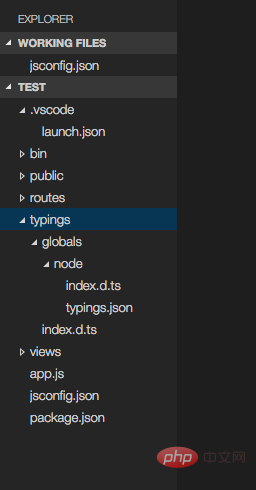
After that, you can see that a new folder "typings" has appeared in the project directory

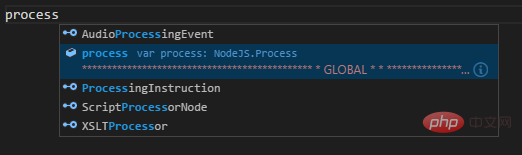
Now enter process and it will be automatically completed~window You may need to restart vscode to see the effect of auto-completion.

Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How VSCode automatically completes js code. For more information, please follow other related articles on the PHP Chinese website!