

How to install the plug-in for vscode?
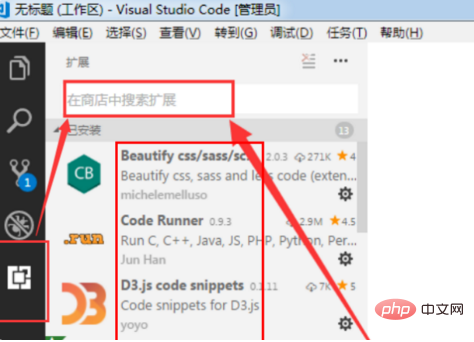
1. First open the vscode software and click the plug-in button on the left button. After entering, there is a search box. The software will also recommend some plug-ins by default, which can be installed as needed. If you want to install a plug-in accurately, you can click the search button above to search:

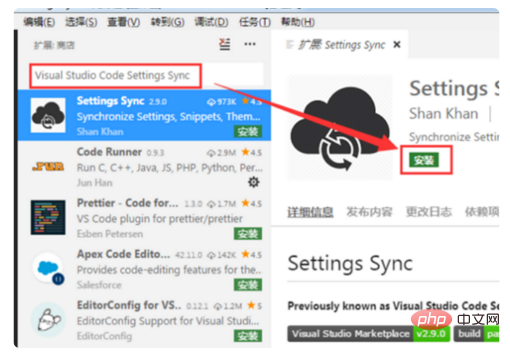
2. For example, search for a plug-in called Settings Sync that can synchronize vscode settings. , after entering the search term, the search results will be displayed below, click to enter the plug-in description, and click the install button on the right interface:

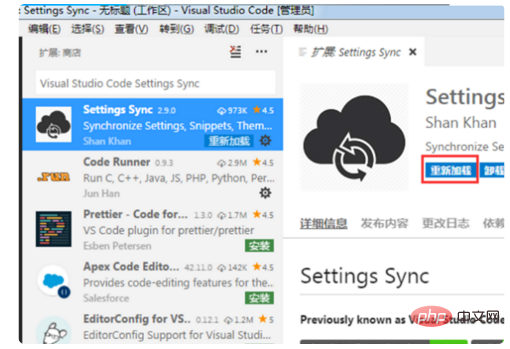
3. Wait a few seconds for the installation to complete, click Reload to make it take effect:

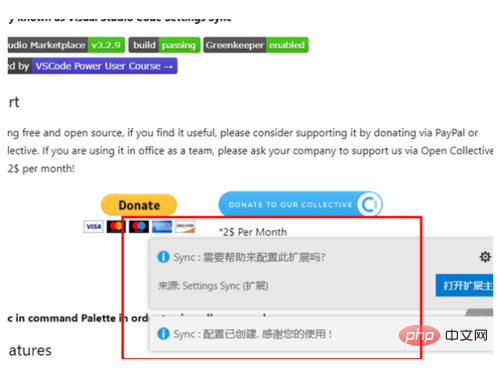
4. After restarting vscode, the plug-in will be installed successfully. At this time, many plug-ins will pop up a prompt box in the lower right corner. The above is how to install plug-ins in Visual Studio Code:

More article tutorials are recommended: vscode tutorial
The above is the detailed content of How to install plug-in in vscode?. For more information, please follow other related articles on the PHP Chinese website!




