
The following column wordpress tutorial will introduce to you how to add Chinese fonts to the wordpress editor. I hope it will be helpful to friends in need!

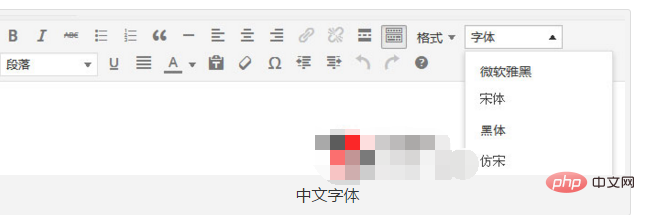
The TinyMCE editor that comes with WordPress is enough for general text editing, but there are still children who want it to have more functions, so various editor enhancements were born Plug-ins, in fact, you can add various functions to the default editor without plug-ins. The following method can add the function of selecting Chinese fonts to the editor.
Recommended: "wordpress Development Manual"

Add the following code to the functions of the current theme. In the php template file:
function custum_fontfamily($initArray){
$initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';";
return $initArray;
}
add_filter('tiny_mce_before_init', 'custum_fontfamily');WordPress’s default TinyMCE editor does not select the font function, so you need to add the following code to the functions.php template file:
function enable_more_buttons($buttons) {
$buttons[] = 'styleselect';
$buttons[] = 'fontselect';
return $buttons;
}
add_filter("mce_buttons", "enable_more_buttons");Applicable to WordPress 4.0, not tested on previous versions.
For more programming-related learning, please pay attention to the php Chinese websiteIntroduction to ProgrammingVideo Tutorial Channel!
The above is the detailed content of How to add Chinese fonts to wordpress editor. For more information, please follow other related articles on the PHP Chinese website!
 wordpress seo
wordpress seo
 How to install wordpress after downloading it
How to install wordpress after downloading it
 What keys do arrows refer to in computers?
What keys do arrows refer to in computers?
 The difference and connection between c language and c++
The difference and connection between c language and c++
 Check out the top ten cryptocurrencies worth investing in
Check out the top ten cryptocurrencies worth investing in
 what is wechat
what is wechat
 Which company does Android system belong to?
Which company does Android system belong to?
 Usage of floor function
Usage of floor function