How to customize forms in phpcms

How to customize the form in phpcms
The steps to customize the form are as follows:
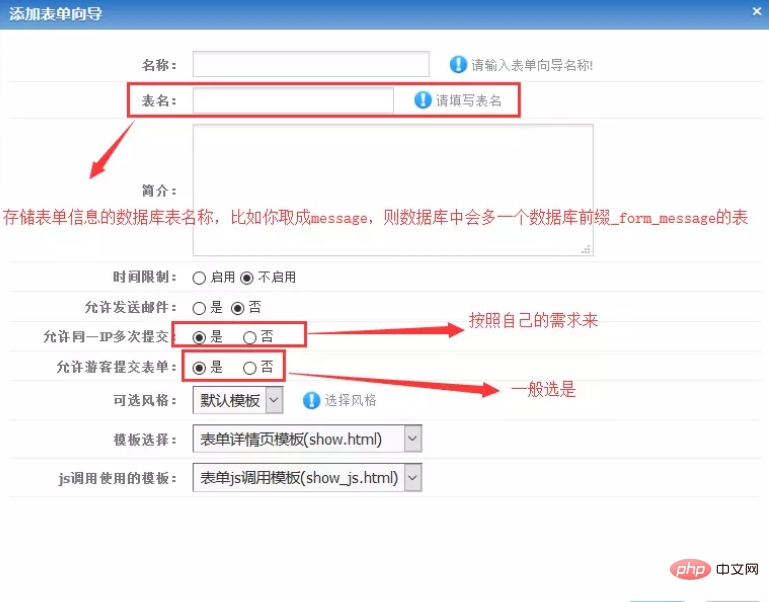
(1 ): Open the backend, click on the module, find the form wizard, click on the add form wizard, and the following interface will appear.

(2): Next, we need to introduce the two options of template selection in the above figure and the template used by js calling. For template selection, it is actually On the front page of our form, the template used by js calls represents the jump operation performed after submitting the form. Under normal circumstances, we only need to switch the template and select part of the content to modify the form style. The template used by js calls does not require us to do so. For any operation, where is the template show_js.html used for the specific template selection show.html and js call stored?
The answer is under the phpcms\templates\default\formguide path. In practice, we only need to switch the template selection. Here I define a show_message.html file myself and switch the template selection location to My show_message.html file.
Related recommendations: phpcms tutorial
(3): Next is the writing process of my show_message.html file. The writing of this file needs to refer to the original show.html As for writing, let’s take a look at how the form part of show.html is written.
<form method="post" action="?m=formguide&c=index&a=show&formid={$formid}&siteid=<?php echo $this->siteid;?>" name="myform" id="myform">
<table class="table_form" width="100%" cellspacing="0">
<tbody>
{loop $forminfos_data $field $info}
{if $info['formtype']=='omnipotent'}
{loop $forminfos_data $_fm $_fm_value}
{if $_fm_value['iscomnipotent']}
{php $info['form'] = str_replace('{'.$_fm.'}',$_fm_value['form'],$info['form']);}
{/if}
{/loop}
{/if}
<tr>
<th width="80">{if $info['star']} <font color="red">*</font>{/if} {$info['name']}
</th>
<td>{$info['form']} {$info['tips']}</td>
</tr>
{/loop}
</tbody>
</table>
<input type="submit" name="dosubmit" id="dosubmit" value=" 提交 "> <input type="reset" value=" 取消 ">
</form>The more important parts here are the following parts
(1): The action part of the form, the value of this part is
? m=formguide&c=index&a=show&formid={$formid}&siteid=siteid;?>, usually you can copy it directly to the action part of your form.
(2): As for the name=”myform” id=”myform” part under the form tag, it is optional. You can write it if you want to but you can also remove it if you don’t want to.
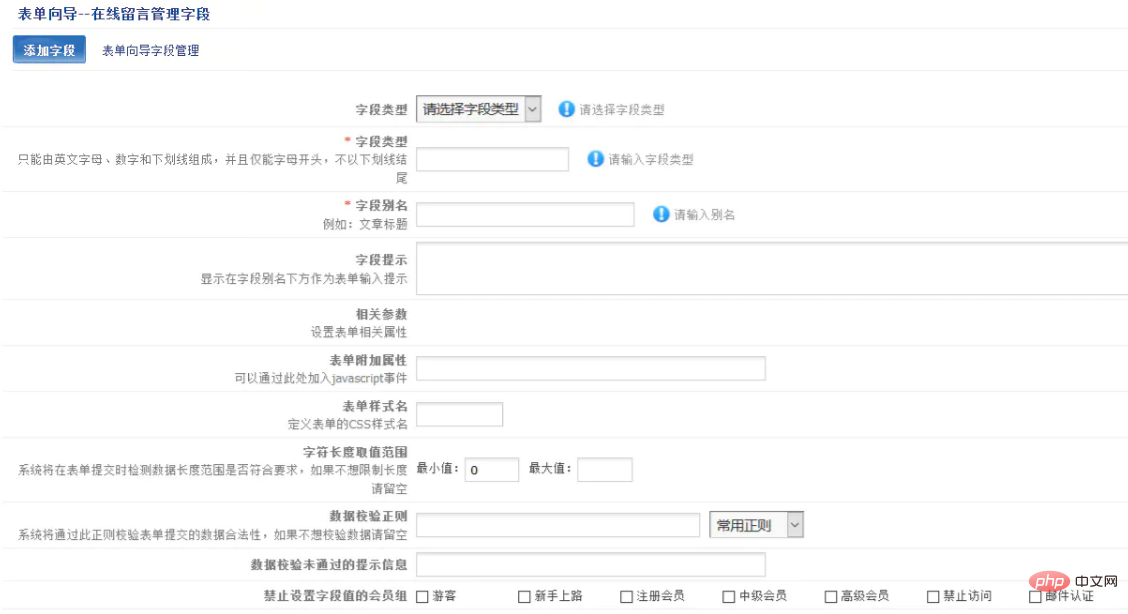
(3): Next is the {loop $forminfos_data $field $info} loop body. This loop body is more important. What $field gets is when you add fields after creating the form wizard. The English name of the field corresponds to the field in the database that stores your message information, and $info stores some additional information about the data table fields you define, such as the Chinese names of the data table fields. Where are these values set? ? It is the content filled in in the interface that appears after you create the form and click Add Field. Specifically, it is the following interface:

(4): Next is the variable traversal loop part, the main function of this part is to loop through the form information content created for us based on the data table system we created, such as

(5): The last thing to note is
So far, we have checked the default show.html form style implementation of the phpcms system. Next, we implement our own form style. I will directly post my implementation code
<form method='post' class="met-form met-form-validation" enctype="multipart/form-data" action='{APP_PATH}index.php?m=formguide&c=index&a=show&formid={$formid}&action=js&siteid=<?php echo $this->siteid;?>'>
{loop $forminfos_data $field $info}
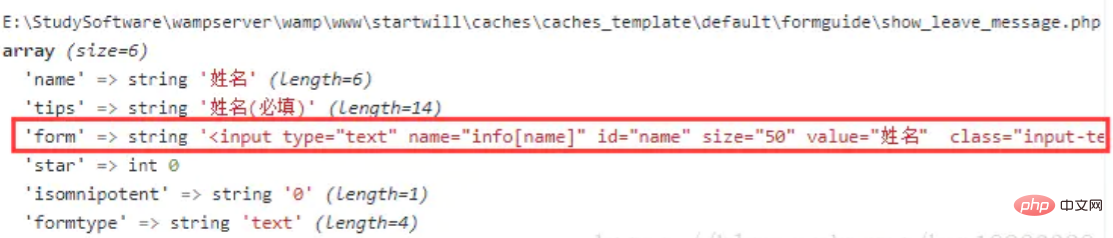
{php var_dump($info)}
{if $info['formtype']=='text'}
<div class='form-group'>
<input name='info[{$field}]' class='form-control' type='text' placeholder='{$info[tips]}' />
</div>
{/if}
{if $info['formtype']=='textarea'}
<div class='form-group'>
<textarea name='info[{$field}]' class='form-control' placeholder='{$info[tips]} ' rows='10'></textarea>
</div>
{/if}
{/loop}
<div class="form-group m-b-0">
<button type="submit" name="dosubmit" id="dosubmit" class="btn btn-primary btn-lg btn-block btn-squared" value=" 提交 ">提交留言</button>
</div>
</form>I The biggest changes to the original show.html in this code are the following points
First of all, my own form style is class="met-form met-form-validation", and this part does not exist in the original code Content
I removed the content value of name="myform" id="myform"
Next, create the input part of the form and also use
{loop $ forminfos_data $field $info}, and use $info['formtype'] to determine whether it is a single line of text or a multi-line text
Take a single line of text as an example
, in this part name='info[{$field}]' comparison The key is, if you don’t write these few lines of code in your form, you will find that after submitting the form, the content information you filled in will not be in the database at all, and the message content you wrote will not appear in the message information list in the background
Finally, the code name="dosubmit" is added to the submit part. Note that without this code, you will still not be able to find your message content in the database.
So far, we can create our own style form!
For more phpcmswebsite construction video tutorial, please pay attention to the PHP Chinese website!
The above is the detailed content of How to customize forms in phpcms. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to jump to the details page in phpcms
Jul 27, 2023 pm 05:23 PM
How to jump to the details page in phpcms
Jul 27, 2023 pm 05:23 PM
How to jump to the details page in phpcms: 1. Use the header function to generate a jump link; 2. Loop through the content list; 3. Get the title and details page link of the content; 4. Generate a jump link.
 How to use Java to implement the custom form function of CMS system
Aug 09, 2023 am 08:29 AM
How to use Java to implement the custom form function of CMS system
Aug 09, 2023 am 08:29 AM
How to use Java to implement the custom form function of a CMS system Summary: With the development of information technology, content management systems (CMS) have become an important part of website construction. The custom form function is an important function in the CMS system, which can realize data collection and display on user-defined pages. This article will introduce how to use Java to write code to implement the custom form function of the CMS system, and provide relevant code examples for readers' reference. 1. Overview The custom form function is an important part of the CMS system. It can
 What framework is phpcms?
Apr 20, 2024 pm 10:51 PM
What framework is phpcms?
Apr 20, 2024 pm 10:51 PM
PHP CMS is a PHP-based open source content management system for managing website content. Its features include ease of use, powerful functionality, scalability, high security, and free open source. It can save time, improve website quality, enhance collaboration and reduce development costs, and is widely used in various websites such as news websites, blogs, corporate websites, e-commerce websites and community forums.
 WeChat Login Integration Guide: PHPCMS Practical Combat
Mar 29, 2024 am 09:18 AM
WeChat Login Integration Guide: PHPCMS Practical Combat
Mar 29, 2024 am 09:18 AM
Title: WeChat Login Integration Guide: PHPCMS in Action In today’s Internet era, social login has become one of the essential functions of a website. As one of the most popular social platforms in China, WeChat’s login function is also used by more and more websites. This article will introduce how to integrate the WeChat login function in the PHPCMS website and provide specific code examples. Step 1: Register a WeChat Open Platform Account First, we need to register a developer account on the WeChat Open Platform and apply for the corresponding development permissions. Log in [WeChat open platform]
 Isn't phpcms free?
Mar 01, 2023 am 10:24 AM
Isn't phpcms free?
Mar 01, 2023 am 10:24 AM
phpcms is not completely free. phpcms is an open source cms system, but open source does not mean free. It has two versions: free version and commercial version. The free version is limited to personal non-commercial use, while the commercial version requires purchasing a license; individuals can use it for research, and if it is commercial application , you need to pay a certain fee.
 What does phpcms mean?
Apr 20, 2024 pm 10:39 PM
What does phpcms mean?
Apr 20, 2024 pm 10:39 PM
PHPCMS is a free and open source content management system (CMS) that features: open source, modularity, flexibility, user-friendliness and community support. It can be used to create various types of websites, including corporate websites, e-commerce websites, blogs, and community forums. Technical requirements include: PHP 5.6 or higher, MySQL, MariaDB or PostgreSQL database, and Apache or Nginx web server.
 PHPCMS username security setting strategy revealed
Mar 14, 2024 pm 12:06 PM
PHPCMS username security setting strategy revealed
Mar 14, 2024 pm 12:06 PM
PHPCMS user name security setting strategy revealed In website development, user account security has always been an aspect that developers attach great importance to. The security settings of the username are also crucial, because the username is not only the user's login credentials, but may also expose the user's personal information and even cause security risks. This article will reveal the username security setting strategy in PHPCMS and give specific code examples for developers to refer to. 1. Prevent common usernames. In order to improve the security of usernames, developers should prevent users from using excessive
 What versions of phpcms are there?
Jun 14, 2023 pm 01:13 PM
What versions of phpcms are there?
Jun 14, 2023 pm 01:13 PM
There are two well-known versions of phpcms, namely: 1. phpCMS4, which supports custom URL rules. The website management background is beautiful and easy to use, and has many front-end plug-ins, which can freely expand functions; 2. phpCMS2008R1, which supports multi-language, multi-site management, and page The manager is convenient, flexible, very lightweight, and runs fast.




