 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of basic html syntax and semantic writing rules
Detailed explanation of basic html syntax and semantic writing rules
Detailed explanation of basic html syntax and semantic writing rules

DOCTYPE
DOCTYPE(Document Type)
This declaration is located at the frontmost position in the document, before the html tag , this tag tells the browser which HTML or XHTML specification the document uses.
DTD(Document Type Definition)
The declaration starts with , it is not case sensitive, there is no content in front, if there is other content (except spaces ) will cause the browser to turn on quirks mode in IE to render web pages.
Public DTD, the name format is registration // organization // type tag // language, registration refers to whether the organization is registered by the International Organization for Standardization (ISO), means yes, - means no. Organization is the name of the organization, such as: W3C. The type is usually DTD. A tag specifies a description of the public text, that is, a unique descriptive name for the referenced public text, which can be followed by a version number.
The last language is the ISO 639 language identifier of the DTD language, such as: EN means English, ZH means Chinese. XHTML 1.0 can declare three DTD types. Represents strict version, transitional version, and frame-based HTML document respectively.
(Recommended tutorial: html Getting Started Tutorial)
HTML 4.01 strict
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
HTML5 document type
<!DOCTYPE html><!-- 使用 Html5 doctype,不区分大小写 -->
meta
Declare the character encoding used by the document
before html5
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> html5 <meta charset="utf-8">
SEO optimization
Title
<title>your title</title>
Page description
<meta name="description" content="your description">
Keywords
<meta name="keywords" content="your keywords">
Webpage author
<meta name="author" content="your name">
Webpage search engine indexing method
<meta name="robots" content="index,follow">
follow Follow links and analyze landing pages. This is the default behavior and can be ignored.
index Index the web page. This is the default behavior and can be ignored.
noodp Does not use Open Directory Project to create content descriptions.
noydir does not use Yahoo Directory to create content descriptions.
noarchive does not allow search engines to display cached versions of content.
cache allows search engines to display cached versions of content.
nocache does not allow search engines to display cached versions of content.
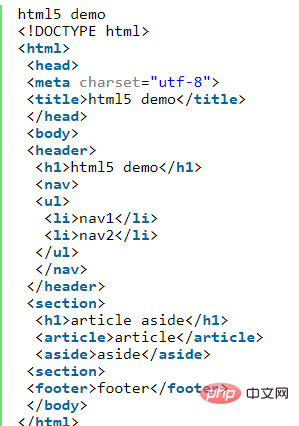
Tags
define the structure of the document and make the markup of the document more semantic.

tips
html5 tags are richer and more complete, and the div tag seems to have no use, but if you just want to add a style to the document, this That's when the div tag comes in handy.
There will be some differences in the default styles of tags in different browsers. In order for a web page to have the same effect in different browsers, you usually need to format the tag style first
@charset "utf-8";
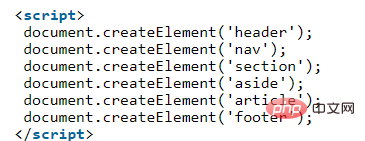
html{margin:0;padding:0;border:0}a,abbr,acronym,address,article,aside,blockquote,body,caption,code,dd,del,dfn,dialog,div,dl,dt,em,fieldset,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,iframe,img,label,legend,li,nav,object,ol,p,pre,q,section,span,table,tbody,td,tfoot,th,thead,tr,ul{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,dialog,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1.5;background:#fff}table{border-collapse:separate;border-spacing:0}caption,td,th{text-align:left;font-weight:400;float:none!important}table,td,th{vertical-align:middle}blockquote:after,blockquote:before,q:after,q:before{content:''}blockquote,q{quotes:"" ""}a img{border:none}a{text-decoration:none}:focus{outline:0}If you want To use html5 tags in browsers that do not support html5, you need to add a small piece of JavaScript code

Tag editable attribute contenteditable
<article contenteditable></article>
More programming related content , please pay attention to the Introduction to Programming column on the php Chinese website!
The above is the detailed content of Detailed explanation of basic html syntax and semantic writing rules. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



