

The height issue of floating elements
1. In the standard flow, the height of the content can support the height of the parent element.
2. In the floating flow, floating elements cannot support the height of the parent element.
(Recommended tutorial: html tutorial)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>D129_FloatExcriseXia</title>
<style>
.fuyuansu,.fuyuansu1{
border:2px black solid;
}
.biaozhun{
width:100px;
height: 100px;
background-color: red;
}
.fudong{
width:100px;
height: 100px;
background-color: yellow;
float:left;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<hr>
<div>
<div></div>
</div>
</body>
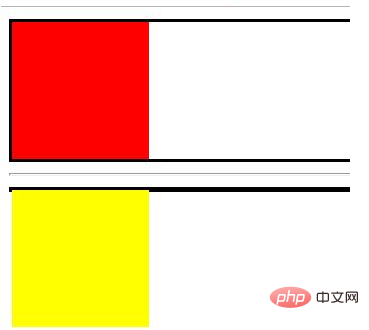
</html>The result is as shown:

More programming related content , please pay attention to the Introduction to Programming column on the php Chinese website!
The above is the detailed content of An explanation of the height problem of HTML floating elements. For more information, please follow other related articles on the PHP Chinese website!



