

How to use the map method in JavaScript
1. The map() method returns a new array, and the elements in the new array are those in the original array. The value obtained after calling the function for each element.
2. The map() method processes elements in sequence according to the order of the original array elements.
Note: map() will not detect empty arrays.
Note: map() will not change the original array.
Note: The function of the function is to process each element in the array and return a new element.
Recommended learning: js tutorial
3. Syntax
map is an array method with one parameter, and the parameter is a function. There are 3 parameters in the function
Parameter 1: item is required. The value of the current element
Parameter 2: index, optional. The index value of the current element in the array
Parameter 3: arr is optional. The array object to which the current element belongs
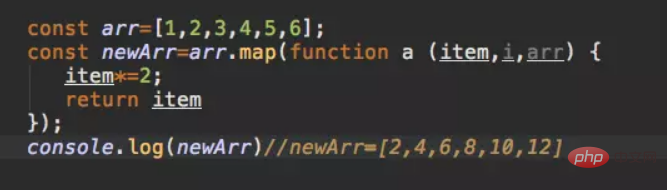
array.map(function(item,index,arr){})4. Example:
The function of function a is to process each element in the array arr (multiply each element by 2), The processed result is returned in the new array newArr

For more js-related tutorials, please pay attention to PHP Chinese website!
The above is the detailed content of How to use map method in JavaScript. For more information, please follow other related articles on the PHP Chinese website!