

How to make an html search box
How to use HTML to make a search box:
1. First create a new div with the id name box to wrap the search box;
2. Then add an input tag and a div tag inside, one for inputting text and the other as a button;
3. Finally, use css to style them.
Recommended learning: html tutorial
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style type="text/css">
#box{
width: 380px;
margin: 30px auto;
font-family: 'Microsoft YaHei';
font-size: 14px;
}
input{
width: 260px;
border: 1px solid #e2e2e2;
height: 30px;
float: left;
background-image: url(images/search.jpg);
background-repeat: no-repeat;
background-size: 25px;
background-position:5px center;
padding:0 0 0 40px;
}
#search{
width: 78px;
height: 32px;
float: right;
background: black;
color: white;
text-align: center;
line-height: 32px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="box">
<input type="search" name="search" placeholder="请输入关键字">
<div id="search">搜索</div>
</div>
</body>
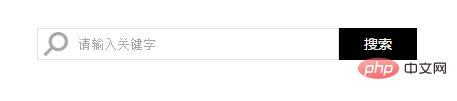
</html>Effect:

PHP中文网!
The above is the detailed content of How to make html search box. For more information, please follow other related articles on the PHP Chinese website!