
This article introduces how to build a WebSocket server based on node.js and use this server to provide real-time services in a mini program. I hope it will be helpful to friends who are learning WeChat mini program development.

How to establish server communication with WeChat applet
There are many ready-made third-party libraries in node.js for building WebSocket service. Today we choose to use a library called websocket to build a node.js server program that can provide a standard WebSocket interface. First create an empty folder named ws-server, then enter the folder and execute on the command line:
npm install websocket
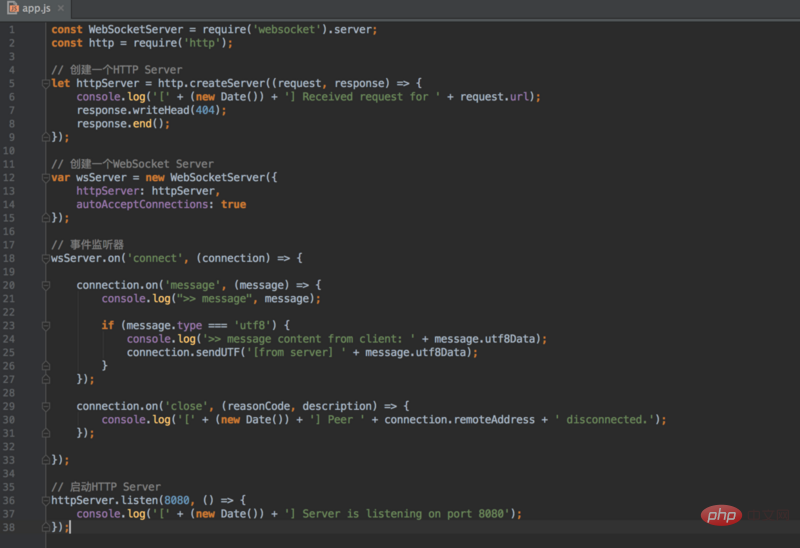
Then create a new file named app.js under the ws-server folder , the content is as follows:

Because the WebSocket service is built on HTTP, we see that an http server is established in the code, and then an http server is established using the The WebSocket server of the http server, and let the http server listen to port 8080 to provide services to the outside world.
The function of this server is also very simple, which is to receive the message sent by the client and print it out, and then add a [from server] prefix in front of the received message and return it to the client.
Recommended study: " Mini Program Development"
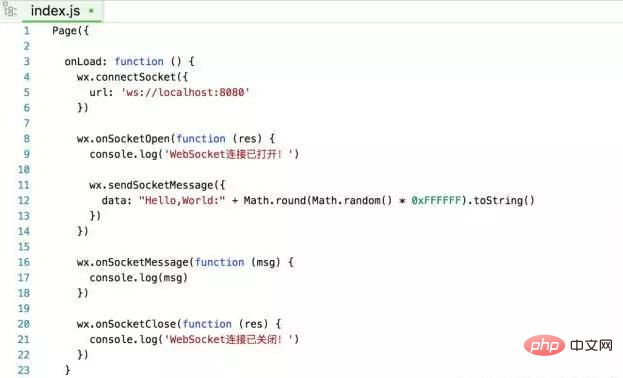
Okay, let's implement the WeChat mini program code that calls this service:

First of all, we need to use the wx.connectSocket() method to connect to the target server. Because our development environment uses non-secure http, the url parameters here start with ws://. In the future, the actual WeChat In the running environment, your server must use SSL, so the connection URL will be wss://.
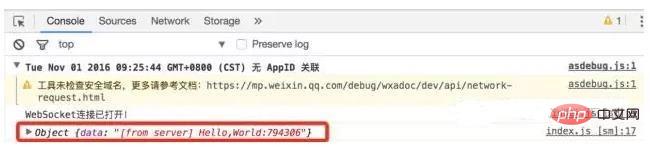
Then you need to call the wx.onSocketOpen() method to set the callback function when the WebSocket connection is opened. When the connection is opened, you can start sending data to the server. Here we use the wx.sendSocketMessage() method to send a Hello, World string followed by a random number to the server. When we run the program, we can see that the server console will print out the following result:

, indicating that the server has successfully received the string message sent by the client. .
The server will then feed back the message to the client. How does the client receive the message from the server? We can use the wx.onSocketMessage() method in the mini program to monitor the messages sent from the server to the client, as we wrote in the sample code above:
wx.onSocketMessage(function (msg) {
console.log(msg)
})We are on the Console of the mini program, simply The message from the server is printed, as shown below:

#In this way, a simple but complete WebSocket interaction between the client and the server is completed. If you want to close this WebSocket connection, you can call wx.closeSocket() to close it.
For more WeChat applet development tutorials, please pay attention to PHP Chinese website!
The above is the detailed content of How to establish server communication in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!