Develop a simple player using WeChat applet
This article introduces how to use WeChat applet to develop a simple player. It has certain reference value. I hope it will be helpful to friends who are learning the development of WeChat applet!

Use WeChat applet to develop a simple player
This article follows other people’s examples to create a music player applet, leaving Take the next step. Implement the music player of the following WeChat applet.

The interface is really ugly, first upload the wxss file
//index.wxss
.button-style{
background-color: #eee;
border-radius: 8rpx;
margin: 20rpx;
}It’s just the rounded corners and spacing of a simple button, I still like the color Use the small green primary.
Recommended study: "navicat tutorial"
The following is the index.wxml file
//index.wxml <button type="primary">播放</button> <button type="primary"暂停</button> <button type="primary"设置播放进</button> <button type="primary"停止播放</button> <button type="primary"获取播放状</button>
No way, use developer tools to type it out It’s such an ugly format
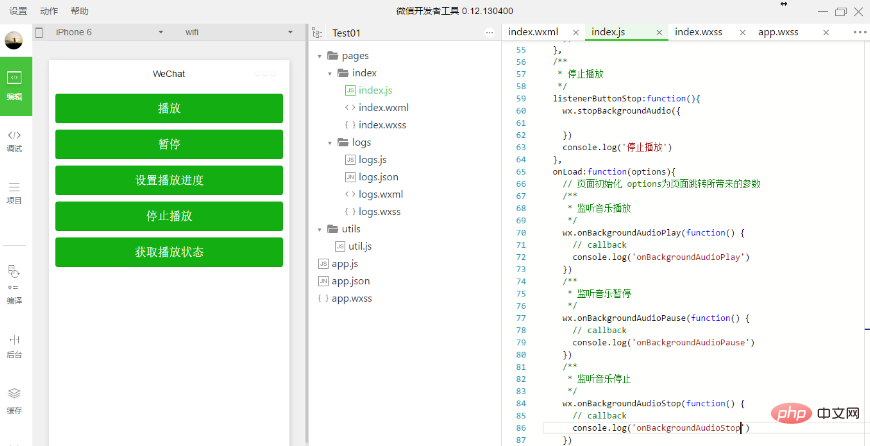
The following is the key point index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data:{
},
//播放
listenerButtonPlay:function(){
wx.playBackgroundAudio({
dataUrl: 'http://ac-5g9r20ds.clouddn.com/e54ad7f0a834b9c07ec6.mp3',
title:'李宗盛',
//图片地址地址
coverImgUrl:'http://ac-5g9r20ds.clouddn.com/63bedb5f584234b6827c.jpg'
})
},
//监听button暂停按钮
listenerButtonPause:function(){
wx.pauseBackgroundAudio({
});
console.log('暂停播放')
},
/**
* 播放状态
*/
listenerButtonGetPlayState:function(){
wx.getBackgroundAudioPlayerState({
success: function(res){
// success
//duration 选定音频的长度(单位:s),只有在当前有音乐播放时返回
console.log('duration:' + res.duration)
console.log('currentPosition:' + res.currentPosition)
//status 播放状态(2:没有音乐在播放,1:播放中,0:暂停中)
console.log('status:' + res.status)
console.log('downloadPercent:' + res.downloadPercent)
//dataUrl 歌曲数据链接,只有在当前有音乐播放时返回
console.log('dataUrl:' + res.dataUrl)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
/**
* 设置进度
*/
listenerButtonSeek:function(){
wx.seekBackgroundAudio({
position: 40
})
},
/**
* 停止播放
*/
listenerButtonStop:function(){
wx.stopBackgroundAudio({
})
console.log('停止播放')
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
// callback
console.log('onBackgroundAudioPlay')
})
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
// callback
console.log('onBackgroundAudioPause')
})
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
// callback
console.log('onBackgroundAudioStop')
})
}
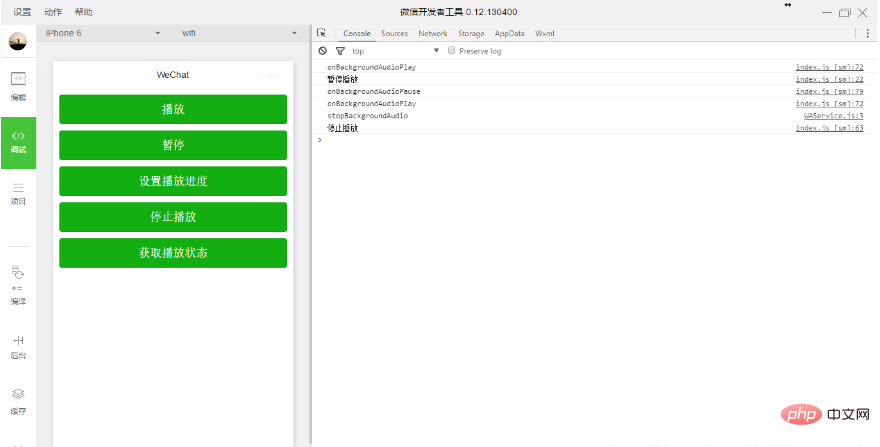
})You can first look at the onLoad function in order. There are three listening functions defined in it, which can be seen in the console. The effect is as shown in the figure

PHP Chinese website, a large number of front-end video tutorials, jQuery video tutorial, welcome to learn!
The above is the detailed content of Develop a simple player using WeChat applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
The OKX trading platform offers a variety of rates, including transaction fees, withdrawal fees and financing fees. For spot transactions, transaction fees vary according to transaction volume and VIP level, and adopt the "market maker model", that is, the market charges a lower handling fee for each transaction. In addition, OKX also offers a variety of futures contracts, including currency standard contracts, USDT contracts and delivery contracts, and the fee structure of each contract is also different.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.
 How to copy Xiaohongshu copywriting. Graphical tutorial on how to copy Xiaohongshu copywriting.
Jan 16, 2025 pm 04:03 PM
How to copy Xiaohongshu copywriting. Graphical tutorial on how to copy Xiaohongshu copywriting.
Jan 16, 2025 pm 04:03 PM
Learn to easily copy Xiaohongshu copywriting! This tutorial teaches you step by step how to quickly copy Xiaohongshu video copy, saying goodbye to tedious steps. Open the Xiaohongshu APP, find the video you like, and click on the [Copywriting] area below the video. Long press the copy text and select the [Extract Text] function from the pop-up options. The system will automatically extract the text, click the [Copy] button in the lower left corner. Open WeChat or other applications, such as Moments, long press the input box, and select [Paste]. Click Send to complete the copy. It's that simple!
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.




