

1. Install the plug-in
npm i -g eslint-plugin-vue
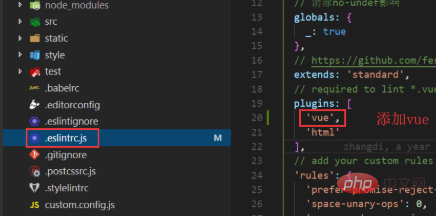
2. Modify the files in the project and path: .eslintrc | .eslint.js

(Learning video recommendation: java video tutorial)
3. Add eslint and vetur plug-ins


4. Modify the vscode preference configuration
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],After the configuration is completed, restart vscode, and the eslint error will be automatically repaired when saving.
Recommended tutorial: vscode tutorial
The above is the detailed content of vscode cannot automatically fix eslint error. For more information, please follow other related articles on the PHP Chinese website!




