How does the mini program generate a QR code?
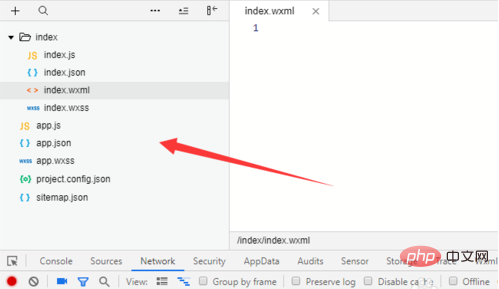
First open the development tools and create a new small program code snippet, as shown in the figure below

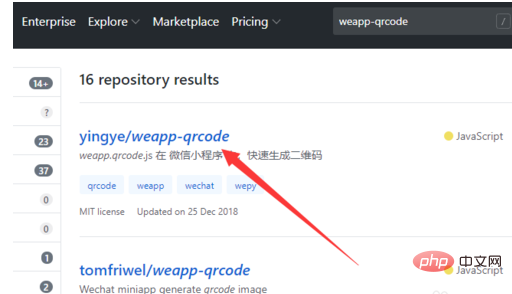
##Then open github, search for weapp-qrcode, and select The first option, as shown in the picture below

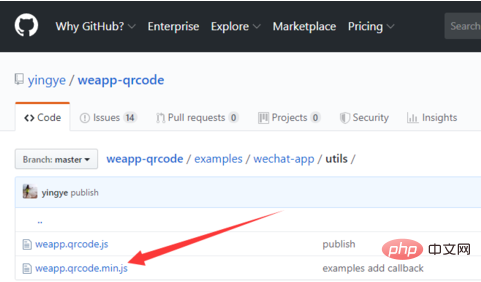
Then enter the details interface and download the weapp.qrcode.min.js file, as shown in the picture below

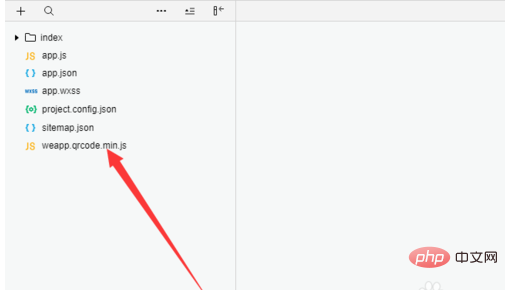
Then copy the weapp.qrcode.min.js file to the mini program directory, as shown in the figure below

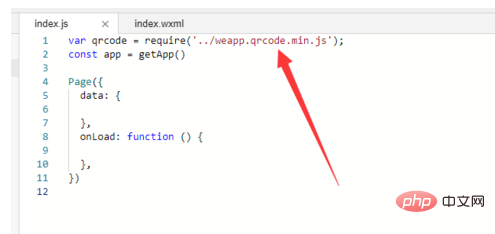
Then open the mini program index.js file, import the weapp.qrcode.min.js file at the top, as shown below

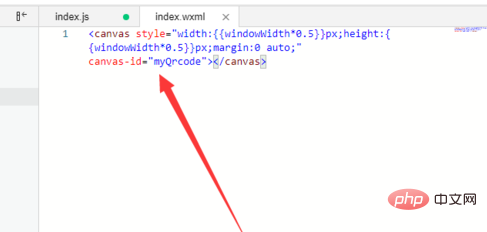
Then open the wxml file, declare a canvas, and set a canvas- id, as shown in the figure below

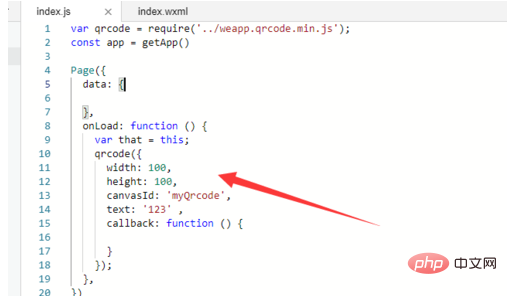
Then call the qrcode method in the index.js file to generate the QR code. The text attribute refers to the content of the QR code, as shown in the figure below

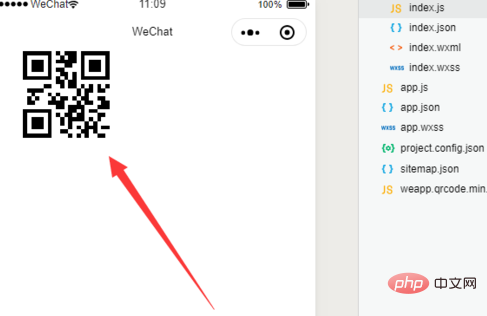
Finally run the applet and you can see the generated QR code. Scan and read the text content, as shown in the figure below

The above is the detailed content of How to generate QR code with mini program. For more information, please follow other related articles on the PHP Chinese website!