 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of the problem of page jump and passing parameters in HTML
Detailed explanation of the problem of page jump and passing parameters in HTML
Detailed explanation of the problem of page jump and passing parameters in HTML

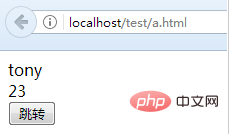
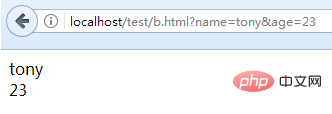
The effect is as shown below:
a page


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.0.0.min.js"></script>
<script src="js/jquery.params.js"></script>
<title>a页面</title>
<script>
$(function(){
name = $("#name").text();
age = $("#age").text();
$("#btn").on("click",function(){
jump1();
});
});
function jump1(){
url = "b.html?name="+name+"&age="+age;//此处拼接内容
window.location.href = url;
}
</script>
</head>
<body>
<div id="name">tony</div>
<div id="age">23</div>
<button id="btn">跳转</button>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.0.0.min.js"></script>
<script src="js/jquery.params.js"></script>
<title>b页面</title>
<script>
$(function(){
getData1();
});
function getData1(){
var name = $.query.get("name");
var age = $.query.get("age");
$("#name").text(name);
$("#age").text(age);
}
</script>
</head>
<body>
<div id="name"></div>
<div id="age"></div>
</body>
</html>The above is the detailed content of Detailed explanation of the problem of page jump and passing parameters in HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



