How to reduce the icon size in WeChat mini program

How to reduce the icon size in the WeChat mini program
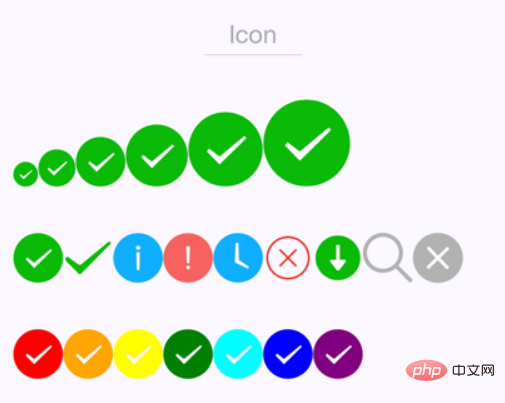
The icon in the WeChat mini program uses the icon component, and the attribute values are type, size, and color. The size attribute controls the size of the icon. If you want to shrink the icon, you only need to set the size value smaller.
Recommended learning: Small program development
The icon component parameters are as follows:
| Attribute name | Type | Default value | Description |
|---|---|---|---|
| String | Type of icon, valid values: success, success_no_circle, info, warn, waiting, cancel, download, search, clear | ||
| Number | 23 | The size of the icon in px | |
| Color | ## The color of #icon is the same as the color of css |
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="40" color="{{item}}"/>
</block>
</view>2, js
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
}
})PHP Chinese website, a large number of  jquery video tutorials
jquery video tutorials
The above is the detailed content of How to reduce the icon size in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1206
1206
 24
24
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
Compatibility issues and troubleshooting methods for company security software and application. Many companies will install security software in order to ensure intranet security. However, security software sometimes...
 How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
The choice of H5 and applet depends on the requirements. For applications with cross-platform, rapid development and high scalability, choose H5; for applications with native experience, rich functions and platform dependencies, choose applets.
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 Detailed tutorial on how to buy and sell Binance virtual currency
Mar 18, 2025 pm 01:36 PM
Detailed tutorial on how to buy and sell Binance virtual currency
Mar 18, 2025 pm 01:36 PM
This article provides a brief guide to buying and selling of Binance virtual currency updated in 2025, and explains in detail the operation steps of virtual currency transactions on the Binance platform. The guide covers fiat currency purchase USDT, currency transaction purchase of other currencies (such as BTC), and selling operations, including market trading and limit trading. In addition, the guide also specifically reminds key risks such as payment security and network selection for fiat currency transactions, helping users to conduct Binance transactions safely and efficiently. Through this article, you can quickly master the skills of buying and selling virtual currencies on the Binance platform and reduce transaction risks.
 The first dual-core cultural and tourism digital hominid in the country! Tencent Cloud helps Huaguoshan Scenic Area connect to DeepSeek, making the 'Sage Monkey King' smarter and warmer
Mar 12, 2025 pm 12:57 PM
The first dual-core cultural and tourism digital hominid in the country! Tencent Cloud helps Huaguoshan Scenic Area connect to DeepSeek, making the 'Sage Monkey King' smarter and warmer
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshan Scenic Area joins hands with Tencent Cloud to launch the first "dual-core brain" Digital Homo sapiens in the cultural and tourism industry - Monkey King! On March 1, the scenic spot officially connected the Monkey King to the DeepSeek platform, so that it has the two AI model capabilities of Tencent Hunyuan and DeepSeek, bringing tourists a smarter and more considerate service experience. Huaguoshan Scenic Area has previously launched the Monkey King of the Digital Homo sapiens based on Tencent Hunyuan model. This time, Tencent Cloud further utilizes technologies such as the big model knowledge engine to connect it to DeepSeek to achieve a "dual-core" upgrade. This makes the Monkey King's interactive ability to a higher level, faster response speed, stronger understanding ability, and more warmth. Monkey King has strong natural language processing capabilities and can understand various ways of asking questions from tourists.




