How to add a standard color red shadow border to a generated paragraph

How to add a standard color red shadow border to the generated paragraph?
Open the word document and enter multiple paragraphs of text.

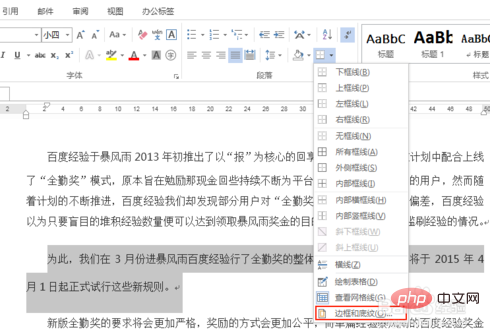
Select the content, find the Border button, and find the Border and Shading commands.

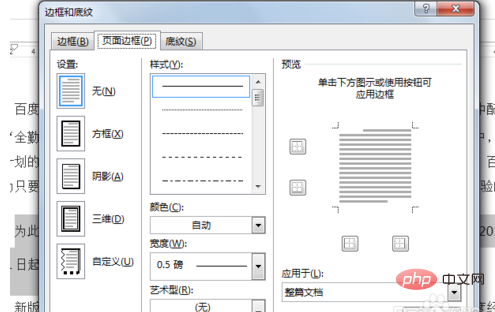
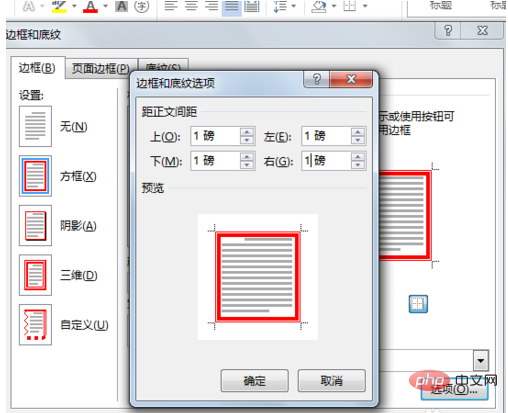
Call up the Borders and Shading dialog box.

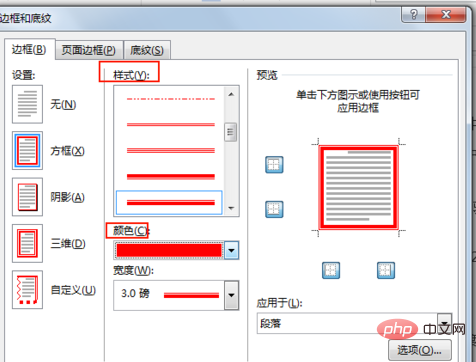
Select the border, find a style you like, select red as the color, apply to the paragraph, and OK.

If you want to adjust the spacing with the main text, click the option.

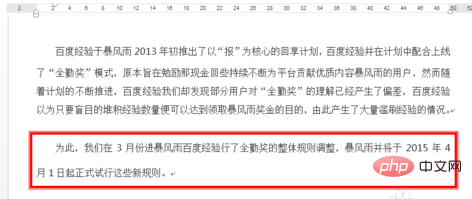
Finally, take a look at the red border effect of the paragraph.

For more Word-related technical articles, please visit the Word Tutorial column to learn!
The above is the detailed content of How to add a standard color red shadow border to a generated paragraph. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust window border settings on Windows 11: Change color and size
Sep 22, 2023 am 11:37 AM
How to adjust window border settings on Windows 11: Change color and size
Sep 22, 2023 am 11:37 AM
Windows 11 brings fresh and elegant design to the forefront; the modern interface allows you to personalize and change the finest details, such as window borders. In this guide, we'll discuss step-by-step instructions to help you create an environment that reflects your style in the Windows operating system. How to change window border settings? Press + to open the Settings app. WindowsI go to Personalization and click Color Settings. Color Change Window Borders Settings Window 11" Width="643" Height="500" > Find the Show accent color on title bar and window borders option, and toggle the switch next to it. To display accent colors on the Start menu and taskbar To display the theme color on the Start menu and taskbar, turn on Show theme on the Start menu and taskbar
 How to leave two spaces empty in a paragraph in html
Mar 27, 2024 pm 04:39 PM
How to leave two spaces empty in a paragraph in html
Mar 27, 2024 pm 04:39 PM
Methods to leave two spaces blank in an HTML paragraph: 1. Use the text-indent attribute of CSS; 2. Use the padding-left attribute of CSS; 3. Use non-breaking spaces or full-width spaces; 4. Use the "pre" tag or white-space Attributes.
 How to make custom borders in Microsoft Word
Nov 18, 2023 pm 11:17 PM
How to make custom borders in Microsoft Word
Nov 18, 2023 pm 11:17 PM
Want to make the front page of your school project look exciting? Nothing makes it stand out from other submissions like a nice, elegant border on the homepage of your workbook. However, the standard single-line borders in Microsoft Word have become very obvious and boring. Therefore, we show you the steps to create and use custom borders in Microsoft Word documents. How to Make Custom Borders in Microsoft Word Creating custom borders is very easy. However, you will need a boundary. Step 1 – Download Custom Borders There are tons of free borders on the internet. We have downloaded a border like this. Step 1 – Search the Internet for custom borders. Alternatively, you can go to clipping
 Popular science on how to set excel borders
Mar 20, 2024 am 10:30 AM
Popular science on how to set excel borders
Mar 20, 2024 am 10:30 AM
It is not uncommon for Excel to appear in our daily work and life. Whether it is the production of employee information, salary tables, or student enrollment information and transcripts, Excel is a relatively easy-to-use tool. When printing Excel, you need to set borders to meet printing requirements. In this article, the editor will introduce you to several ways to set Excel borders. Method 1. Use the function tab button. This should be a method often used by everyone. It is convenient and fast. The specific operation: select the cell area B2:H10 where you need to add a border, click the [Start] tab - [Border] drop-down on the right Button-[All Frames] to complete adding frames. Method 2. Select the cell area B2:H10 where you want to add a border.
 How to remove a large space between paragraphs in a word document
Mar 19, 2024 pm 10:07 PM
How to remove a large space between paragraphs in a word document
Mar 19, 2024 pm 10:07 PM
When operating documents in word software, sometimes I find that there are large gaps between document paragraphs. I wonder if you have encountered this situation. When this happens, we need to delete the gaps? Let's take a look at the following operations with the editor, and you will know. 1. We find the end of a large blank page that needs to be deleted, as shown in the figure below. 2. Then click the spacing button at the top of the interface, as shown in the figure below. 3. Click the [Delete Spacing After Paragraph] button in the pop-up drop-down menu, as shown in the figure below. 4. If there are not too many blank lines after the paragraph, there is a relatively simple method, which is to select the blank paragraph and then click the delete key to delete it. In this way, the blank lines after the paragraph can also be deleted.
 How to use CSS to animate the border of an element
Nov 21, 2023 pm 02:26 PM
How to use CSS to animate the border of an element
Nov 21, 2023 pm 02:26 PM
How to use CSS to achieve element border animation effects Introduction: In web design, in order to increase the user's visual experience and the attractiveness of the page, some animation effects are often used to make page elements more vivid and interesting. Among them, border animation is a very common effect, which can make the element border change, flicker or flow dynamically. This article will introduce how to use CSS to animate the border of elements and provide specific code examples. 1. Realize the border color change animation To realize the border color change animation effect, you can
 Paragraph options in Word web version: detailed explanation of personalization methods
Aug 03, 2023 pm 01:37 PM
Paragraph options in Word web version: detailed explanation of personalization methods
Aug 03, 2023 pm 01:37 PM
Good news for Word for web users. Microsoft announced today that new paragraph options are now available to all users in Word for Web. These options allow users to customize paragraph options in Word and how it is paged. "Paragraph options have been the most popular feature in Word for Windows for many years," said Isabel Blogger, software engineer and Juliet Daniel, product manager at Microsoft. That is, first, right-click on the paragraph you want to modify. Then, from the shortcut menu that appears, select Paragraph Options. This will open the Paragraph dialog box. In this dialog box, navigate to the Pagination section and select the
 Tips for achieving gradient border effect using CSS properties
Nov 18, 2023 pm 02:53 PM
Tips for achieving gradient border effect using CSS properties
Nov 18, 2023 pm 02:53 PM
The technique of realizing the gradient border effect using CSS properties requires specific code examples. In web design, the border is an important element that can bring richer visual effects to the page. And if you can achieve a gradient effect on the border, it will further increase the appeal of the page. This article will introduce some techniques for using CSS properties to achieve gradient border effects, and provide specific code examples. Use the "border-image" attribute to implement gradient borders<style>.gradient-






