

The following CSS class names starting with numbers will not take effect:
.1st{
color: red;
}A legal CSS class name must start with one of the following:
1. Underscore_
2. Dash-
3. Letter a - z
followed by other _, - numbers or letters.
(Recommended tutorial: CSS Getting Started Tutorial)
Using regular expressions, a legal CSS class name:
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
According to CSS According to the description in the standard, if the class name starts with a dash -, the second character must be an underscore _ or a letter, but actual testing found that in addition to the two mentioned, it is also valid to be followed by another dash.
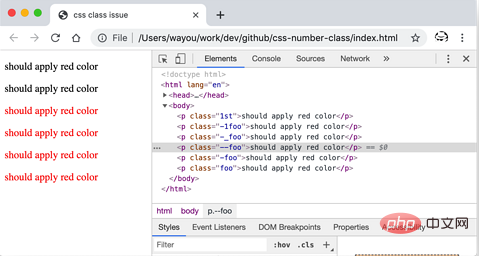
The following is the test code and results:
<p class="1st">should apply red color</p>
<p class="-1foo">should apply red color</p>
<p class="-_foo">should apply red color</p>
<p class="--foo">should apply red color</p>
<p class="-foo">should apply red color</p>
<p class="foo">should apply red color</p>
.1st {
color: red;
}
.-1foo {
color: red;
}
.-_foo {
color: red;
}
.--foo {
color: red;
}
.-foo {
color: red;
}
.foo {
color: red;
}The results are as shown:

The above is the detailed content of Detailed introduction to the class name problem in css. For more information, please follow other related articles on the PHP Chinese website!


