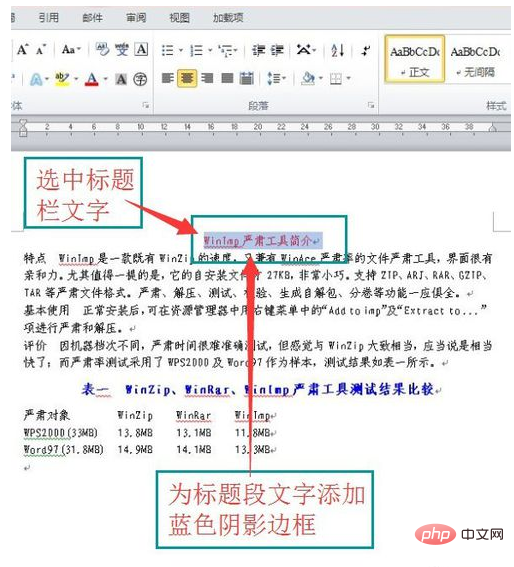
How to set title text to shadow

How to set the title text to a shadow
Title: How to add blue to the title text in word2010 Shadow border?
Recommended: "Word Tutorial"

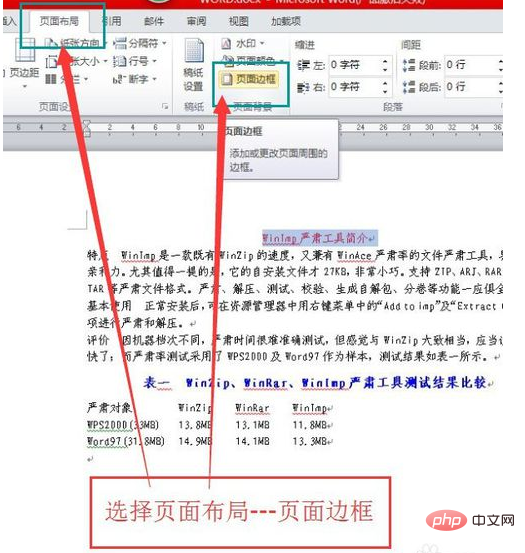
Select page layout---page border

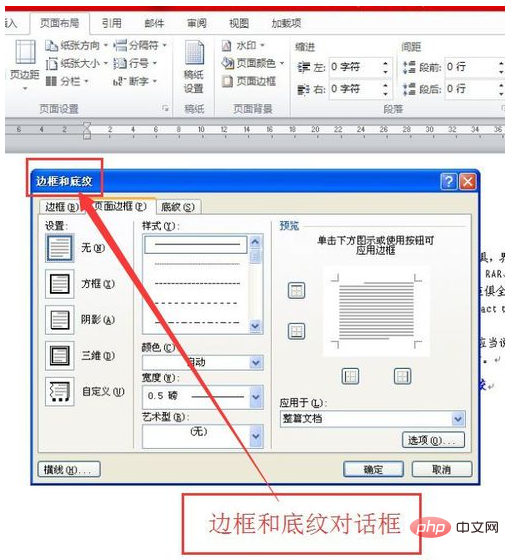
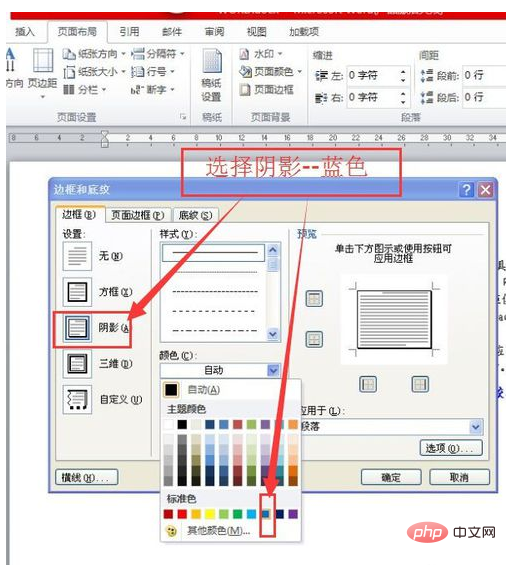
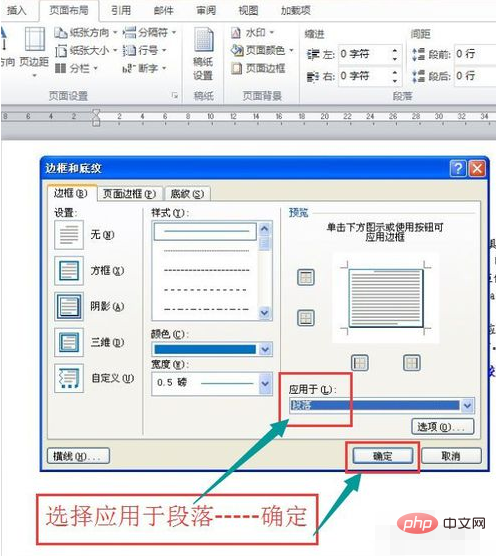
The Border and Shading dialog box appears

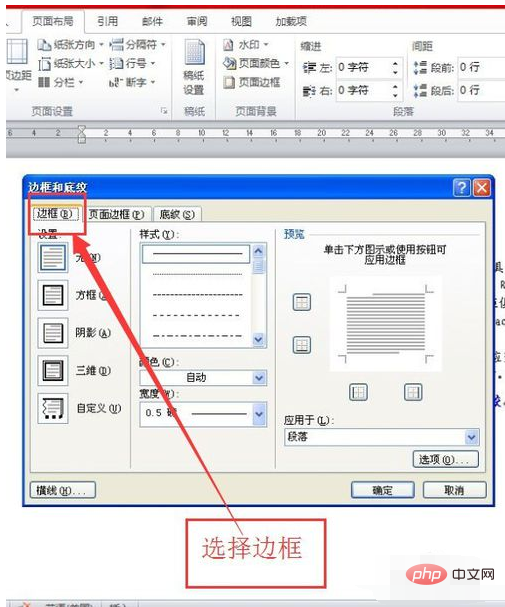
Select the border

Inside the border, select Shadow----Blue

Select to apply to paragraph-----OK

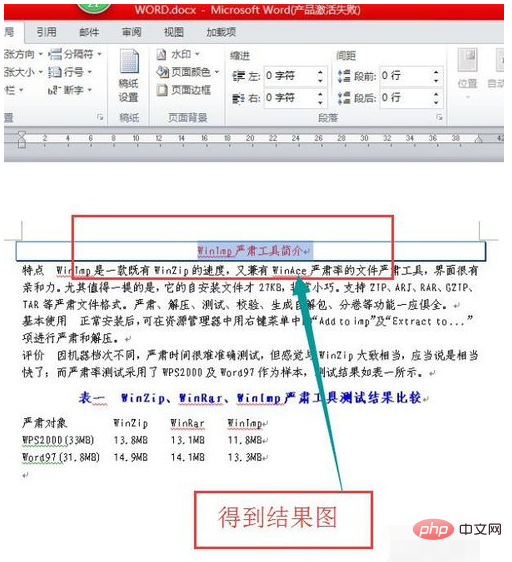
Get the result picture

The above is the detailed content of How to set title text to shadow. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of how to deal with all font shadows in Win10 computer
Jul 23, 2023 pm 11:13 PM
Detailed explanation of how to deal with all font shadows in Win10 computer
Jul 23, 2023 pm 11:13 PM
In the process of using the computer, some problems may occur due to improper operation and other situations. Recently, some netizens said that what to do with all the font shadows on their win10 computers, which affects viewing, and the icons on the desktop have shadows. The editor below will teach you how to clear all font shadows on your computer desktop. The specific steps are as follows: 1. First turn on the computer, enter the win+r key combination, open the run window, and enter gpedit.msc to confirm. 2. Find Enable ActiveDesktop, double-click it to open it, and disable it. 3. Next we need to open the disable ActiveDesktop button below, and then enable it. 4. Then open the system of the control panel, open its advanced system settings properties, and then enter the Properties
 How to solve the problem that the title of PPT file cannot be deleted
Mar 26, 2024 pm 03:21 PM
How to solve the problem that the title of PPT file cannot be deleted
Mar 26, 2024 pm 03:21 PM
1. Delete text When you click the text with the left mouse button, many neatly arranged white squares will appear around the text, which means that the [text/shape/graphic] has been selected. Once selected, the text can be easily deleted by simply pressing the [Delete] key on the keyboard. 2. The text or shape cannot be selected. After left-clicking [Text/Shape/Graph], the [Selected State] in step 1 does not appear. There are many reasons for this kind of problem. Take the master as an example, click the menu [View] on the screen, and find [Slide Master] in [Master View]. 3. In the master view, click on the left navigation page. After finding the [text/shape/graphic] that needs to be deleted, still click the left mouse button. After selecting, press [Delete] on the keyboard to delete.
 How to achieve the effect of adding shadow to element blocks in css
Sep 16, 2022 pm 05:08 PM
How to achieve the effect of adding shadow to element blocks in css
Sep 16, 2022 pm 05:08 PM
In CSS, you can use the box-shadow attribute to add shadow to an element block. The box-shadow attribute can realize the border shadow effect and apply the shadow to the box element. The syntax is "box-shadow: Horizontal shadow Vertical shadow Blur radius Expansion radius Shadow color Projection mode"; if the projection mode is set to "inset", inner shadow can be achieved.
 How to create gradient shadow using CSS?
Aug 27, 2023 pm 11:41 PM
How to create gradient shadow using CSS?
Aug 27, 2023 pm 11:41 PM
As the web continues to evolve, making a beautiful UI is one of the most important tasks to increase customer engagement on your website. One of the ways to improve the appearance of your front-end is to apply gradient shadows in CSS. The two most important methods of applying gradient shading are linear gradients and radial gradients. Gradient shadows can be used to draw user attention to specific information, apply hover or focus effects, or give a website a Web3 look and feel. In this tutorial, we'll analyze two gradient shades with practical examples. We will make use of two important CSS concepts to achieve the effect, one is the filter attribute and the other is the ::after pseudo-class. The pseudo class will be used to create a fake background, while the filter attribute will be used to apply a blur effect to the surrounding background. Method One: Linear Gradient Yin
 CSS methods and techniques to achieve title text animation effects
Oct 20, 2023 am 09:00 AM
CSS methods and techniques to achieve title text animation effects
Oct 20, 2023 am 09:00 AM
CSS methods and techniques to achieve title text animation effects require specific code examples. In web design and development, animation effects can improve user experience and increase the appeal and vitality of the page. Title text animation effect is a common design technique, which can make the title of the page more vivid and interesting. This article will introduce some CSS methods and techniques to achieve title text animation effects, and provide specific code examples. Gradient animation effect The gradient animation effect can change the color of title text from one color to another, creating a smooth transition effect.
 Let's talk about how to use CSS to achieve a more three-dimensional shadow effect than ordinary shadows!
Jul 29, 2022 pm 09:02 PM
Let's talk about how to use CSS to achieve a more three-dimensional shadow effect than ordinary shadows!
Jul 29, 2022 pm 09:02 PM
How to use CSS to achieve a more three-dimensional shadow effect? The following article will talk about the advanced CSS shadows and introduce how to use CSS to achieve three-dimensional shadow effects. I hope it will be helpful to everyone!
 What should I do if all the text on my Windows 7 computer has a shadow?
Jul 16, 2023 pm 08:05 PM
What should I do if all the text on my Windows 7 computer has a shadow?
Jul 16, 2023 pm 08:05 PM
windows7 is an operating system that many users like very much. Recently, users have reported that all text on Windows 7 computers has shadows. So what should I do if all the text on my Windows 7 computer has shadows? Today, the editor will teach you how to solve the problem of shadows in all text on Windows 7 computers. Let’s learn it together! Solution to the problem that all text on Windows 7 computers has shadows: 1. Double-click to enter Computer, right-click Computer and select Properties. 2. Click Advanced System Settings! 3. Click Advanced - Settings. 4. Uncheck Use shadows for icon labels on the desktop! The above is the solution to what to do if all text on Windows 7 computers has shadows! Hope it helps
 What is the code for shadow style in html
Sep 23, 2022 pm 04:32 PM
What is the code for shadow style in html
Sep 23, 2022 pm 04:32 PM
Style code: 1. Text shadow style "text-shadow: h-shadow v-shadow blur color;"; 2. Border shadow style "box-shadow: h-shadow v-shadow blur spread color inset;"; 3. Picture Shadow style "filter:drop-shadow(h-shadow v-shadow blur spread color);".






