

Why can’t vscode draw pictures?
Drawing UML diagrams is based on markdown.
Recommended learning: vscode tutorial
Prepare the environment
First, install npm and cnpm [globally].
Because I have already installed it when I installed vue. Omitted here
1 Install the Markdown Preview Enhanced plug-in through vscode.
This plug-in provides the preview function of md files.
Right-click the content of the md file and select it.
2 Install puppeteer
puppeteer provides functions such as exporting pdf and html. Right-click to preview the image>> Chrome(Puppeteer)>> PNG to generate the image
sudo cnpm install -g puppeteer
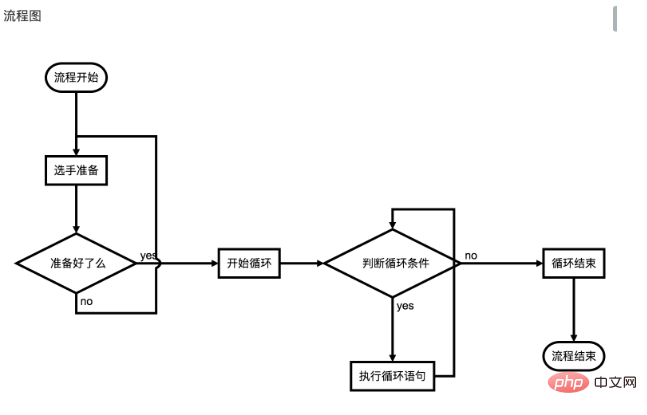
Flowchart demo
Flowchart
```flow st=>start: 流程开始 e=>end: 流程结束 op1=>operation: 选手准备 op2=>operation: 开始循环 op3=>operation: 执行循环语句 op4=>operation: 循环结束 cond1=>condition: 准备好了么 cond2=>condition: 判断循环条件 st->op1->cond1 cond1(yes, right)->op2(right)->cond2 cond1(no)->op1 cond2(yes)->op3->cond2 cond2(no)->op4->e

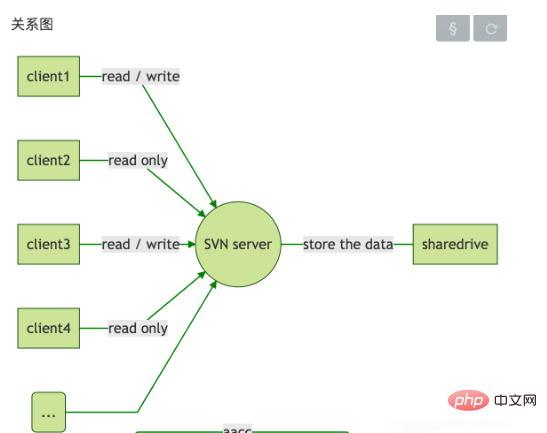
Relationship diagram demo
Relationship diagram
```mermaid graph LR client1-->|read / write|SVN((SVN server)) client2-->|read only|SVN client3-->|read / write|SVN client4-->|read only|SVN client5(...)-->SVN SVN---|store the data|sharedrive

The above is the detailed content of Why can't vscode draw pictures?. For more information, please follow other related articles on the PHP Chinese website!




