 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 How css solves the problem of text compatibility under different browsers
How css solves the problem of text compatibility under different browsers
How css solves the problem of text compatibility under different browsers

Goal:
css enables compatible text alignment under different browsers.
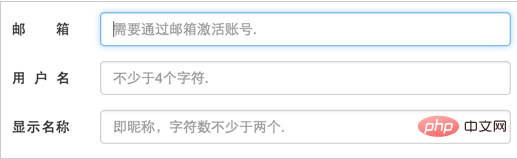
In the front-end layout of the form, we often need to align the prompt text of the text box at both ends, for example:

Solution process:
1. The first thing that comes to mind is whether the problem can be solved directly with css
css
1 2 3 |
|
html
1 2 3 |
|

Okay, text -align:justify was completely ineffective, and I was unwilling to accept it, so I tested it with a piece of text. The effect is as follows:

(Recommended tutorial: CSS tutorial)
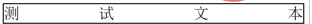
It turns out that this attribute is for aligning both ends of the paragraph text, then try text-align-last: justify this attribute
css
1 2 3 |
|

The effect is achieved, but the disadvantage is that it is completely incompatible with IE and Safari browsers.
2. Then think about it, since the above implementation has compatibility issues, can you write separate css classes for 2, 3, 4, etc. texts of such length, because the text box prompt text of the form is also Not a lot.
css
1 2 3 4 5 6 7 8 9 |
|
html
1 2 3 |
|

This solution seems to be able to solve the problem and should be fine for most scenarios, but Unfortunately, it is not really aligned at both ends, and it still cannot meet the needs in special display cases. We will leave it alone and continue to try.
2. The above is a pure css implementation. Next, let’s see if the combination of css and dom can create a unified solution.
html
1 2 3 4 |
|
css
1 2 3 4 5 6 7 |
|

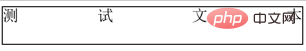
Think about it, it’s a little exciting, and it’s perfectly compatible with IE and Safari. This solution In fact, it is an extension of the first paragraph alignment scheme, using spaces to force word segmentation, and then using span to fake the last line (test-justify will not align the last line).
In order to increase scalability, we have to optimize this solution, because in most cases the text is loaded on the backend.
For example: How to write .net core razor view loading model displayname
1 |
|
Just add a small piece of js and it should be compatible with all scenarios.
css
1 2 3 4 5 6 7 8 9 10 11 |
|
html
1 2 3 |
|
js
1 2 3 4 5 6 7 8 |
|

Okay, this solution should work It supports mainstream browsers, but the disadvantage is that it is re-adjusted through js, so when you refresh it, you will see the process of aligning both ends of the text (flash). The experience is not very good, so make it compatible.
Only IE and Safari do not support text-align-last: justify so call the last solution only considering these two browsers
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
Done!
Recommended video tutorial: css video tutorial
The above is the detailed content of How css solves the problem of text compatibility under different browsers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 gate exchange official website entrance gate exchange latest official website entrance gate exchange latest official website entrance
Mar 25, 2025 pm 04:12 PM
gate exchange official website entrance gate exchange latest official website entrance gate exchange latest official website entrance
Mar 25, 2025 pm 04:12 PM
The latest official website portal of Gate.io can be obtained through official announcement channels, authoritative information websites and official download channels to ensure safe access. To identify authentic websites, you need to verify the domain name, check the SSL certificate, reject unknown links, verify official announcements and be alert to abnormal prompts. To protect the security of your account, you need to enable two-factor verification, set high-strength passwords, keep keys and mnemonics, and regularly check transaction records.
 How to solve the problem of third-party interface returning 403 in Node.js environment?
Mar 31, 2025 pm 11:27 PM
How to solve the problem of third-party interface returning 403 in Node.js environment?
Mar 31, 2025 pm 11:27 PM
Solve the problem of third-party interface returning 403 in Node.js environment. When we use Node.js to call third-party interfaces, we sometimes encounter an error of 403 from the interface returning 403...
 Where to download the genuine Ouyi? Official website download. Global
Mar 31, 2025 pm 02:09 PM
Where to download the genuine Ouyi? Official website download. Global
Mar 31, 2025 pm 02:09 PM
Ouyi usually refers to Ouyi OKX. The global way to download Ouyi OKX APP is as follows: 1. Android device: Download the APK file through the official website and install it. 2. iOS device: access the official website through the browser and directly download the APP.
 gate.io registration tutorial
Mar 31, 2025 pm 11:09 PM
gate.io registration tutorial
Mar 31, 2025 pm 11:09 PM
This article provides a detailed Gate.io registration tutorial, covering every step from accessing the official website to completing registration, including filling in registration information, verifying, reading user agreements, etc. The article also emphasizes security measures after successful registration, such as setting up secondary verification and completing real-name authentication, and gives tips from beginners to help users safely start their digital asset trading journey.
 The latest tutorial on downloading and registering on okx exchange
Mar 27, 2025 pm 04:15 PM
The latest tutorial on downloading and registering on okx exchange
Mar 27, 2025 pm 04:15 PM
Want to safely enter the digital currency world, start with OKX! This latest 2024 tutorial introduces in detail how to download and register an OKX exchange, and provides real-name authentication and account security settings guide.
 okx exchange download and registration tutorial
Mar 27, 2025 pm 04:18 PM
okx exchange download and registration tutorial
Mar 27, 2025 pm 04:18 PM
Want to start trading digital currency on OKX Exchange? This newbie tutorial provides you with detailed download and registration steps, and guides you through KYC certification. Download the App from the official channel, set a strong password, and enable two-factor authentication.
 How to download kraken exchange
Mar 27, 2025 pm 04:21 PM
How to download kraken exchange
Mar 27, 2025 pm 04:21 PM
Want to experience a safe and reliable Kraken exchange? This tutorial details how to download the Kraken App (iOS & Android) and access the web version, and reminds everyone to pay attention to safety. Be sure to download it from the official channel, enable two-factor authentication, and protect account security.
 okx Ouyi Exchange web version enter link click to enter
Mar 31, 2025 pm 06:21 PM
okx Ouyi Exchange web version enter link click to enter
Mar 31, 2025 pm 06:21 PM
1. Enter the web version of okx Euyi Exchange ☜☜☜☜☜☜ Click to save 2. Click the link of okx Euyi Exchange app ☜☜☜☜ Click to save 3. After entering the official website, the clear interface provides a login and registration portal. Users can choose to log in to an existing account or register a new account according to their own situation. Whether it is viewing real-time market conditions, conducting transactions, or managing assets, the OKX web version provides a simple and smooth operating experience, suitable for beginners and veterans. Visit OKX official website now for easy experience





