How to put mini program at the top of chat in WeChat

How to put a mini program at the top of the chat in WeChat?
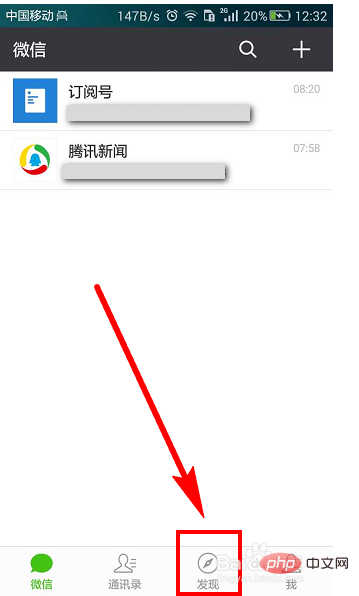
First open the WeChat client and click the [Discover] button at the bottom. The screenshots of the steps are as follows:

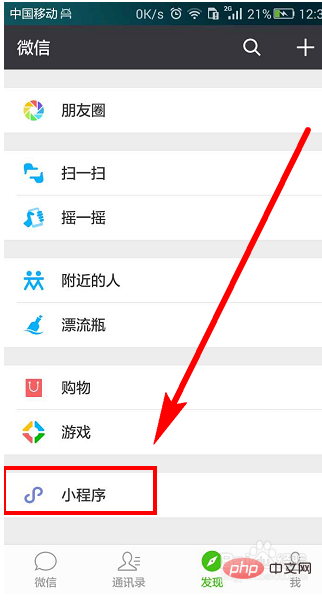
Click [Mini Program], The screenshots of the steps are as follows:

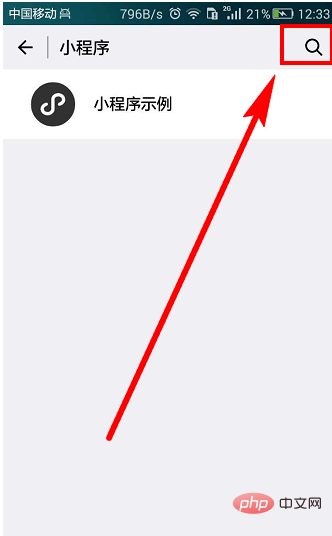
Click the [Search] button in the upper right corner, the screenshots of the steps are as follows:

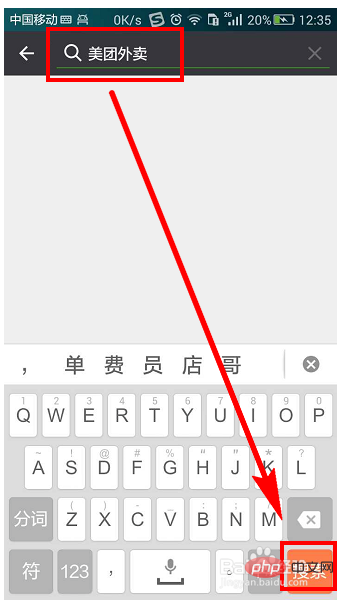
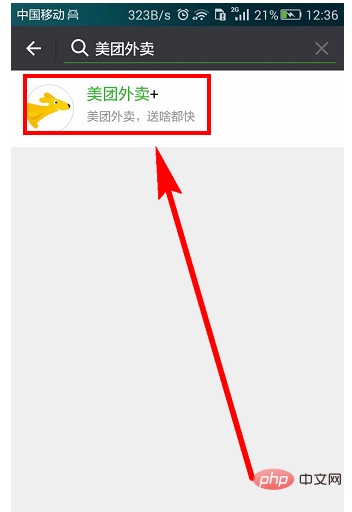
The editor here takes "Meituan Takeout" as an example to demonstrate the operation. After entering "Meituan Takeout", click the [Search] button on the lower right corner of the keyboard. The steps are as follows:

Click on the searched mini program to enter the mini program interface , the step screenshots are as follows:

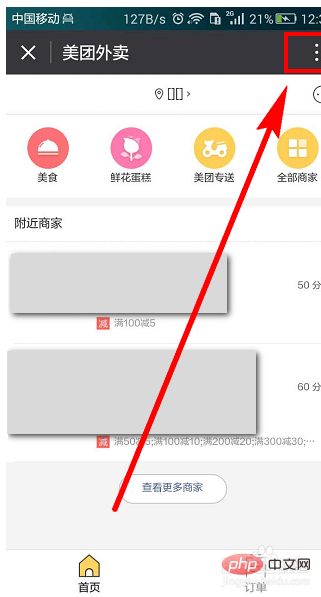
After entering the mini program, click the [Customize] button in the upper right corner of the interface, the step screenshots are as follows:

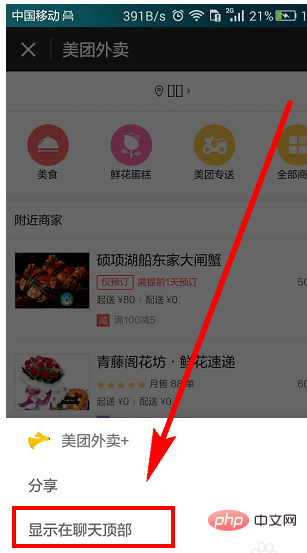
Click [Display at top of chat], the steps are as follows:

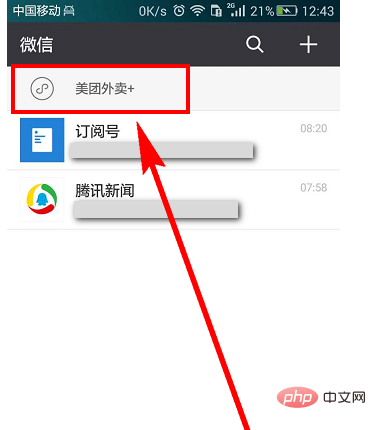
You can see that the mini program is displayed directly on the chat interface. And it is still displayed on top. It is very convenient to use this applet again in the future. The screenshots of the steps are as follows:

The above is the detailed content of How to put mini program at the top of chat in WeChat. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
Thanks to netizens Qing Qiechensi, HH_KK, Satomi Ishihara and Wu Yanzu of South China for submitting clues! According to news on September 2, there are recent rumors that "iPhone 16 may not support WeChat." In response to this, a reporter from Shell Finance called Apple's official hotline. Apple's technical consultant in China responded that whether iOS systems or Apple devices can continue to use WeChat, and WeChat The issue of whether it can continue to be listed and downloaded on the Apple App Store requires communication and discussion between Apple and Tencent to determine the future situation. Software App Store and WeChat Problem Description Software App Store technical consultant pointed out that developers may need to pay fees to put software on the Apple Store. After reaching a certain number of downloads, Apple will need to pay corresponding fees for subsequent downloads. Apple is actively communicating with Tencent,
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
Rumors of WeChat supporting iPhone 16 were debunked. Thanks to netizens Xi Chuang Jiu Shi and HH_KK for submitting clues! According to news on September 2, there are rumors today that WeChat may not support iPhone 16. Once the iPhone is upgraded to the iOS 18.2 system, it will not be able to use WeChat. According to "Daily Economic News", it was learned from people familiar with the matter that this rumor is a rumor. Apple's response: According to Shell Finance, Apple's technical consultant in China responded that the issue of whether WeChat can continue to be used on iOS systems or Apple devices, and whether WeChat can continue to be listed and downloaded in the Apple App Store, needs to be resolved between Apple and Tencent. Only through communication and discussion can we determine the future situation. Currently, Apple is actively communicating with Tencent to confirm whether Tencent will continue to
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.
 How to get started with buying virtual coins? 2025 Ethereum Virtual Currency Newcomers' Guide
Feb 21, 2025 pm 06:54 PM
How to get started with buying virtual coins? 2025 Ethereum Virtual Currency Newcomers' Guide
Feb 21, 2025 pm 06:54 PM
For investors new to the cryptocurrency world, it is crucial to understand how to buy virtual coins. This article is designed to provide a comprehensive guide to beginners covering detailed steps on how to choose the right exchange, register an account, deposit funds, and purchase Ethereum (ETH). By following this guide, beginners can safely and conveniently embark on their virtual currency investment journey and seize potential investment opportunities in 2025 and beyond.






