How to generate static pages in phpcms v9

How to generate static pages in phpcms v9?
Recently, when a customer was optimizing their website, they asked specifically about how to make Phpcms V9 static and pseudo-static. CMSYOU remembered that she had shared "Phpcms custom URL rule skills" before. But that is just a principle. Today, I will share with you the actual operation method from the perspective of use.
Related recommendations: phpcms tutorial
Let’s first talk about how to set up Phpcms V9 to generate static HTML in the background, and then explain how to customize URL rules and optimize URL addresses. . In this article, pseudo-static will not be covered. You can move to Phpcms V9 full-site pseudo-static setting method.
1. Static HTML generation settings
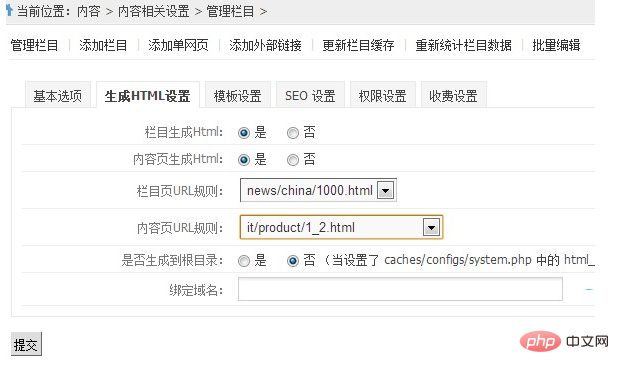
Enter PHPCMS V9 background settings, find the classification column, location: Content->Management Column->Add Column (or Manage columns, click "Modify" in the corresponding column):

Pay attention to setting the second tab, "Generate HTML Settings", specific screenshot:

After confirming the submission, remember to update the column cache, and then perform release management: batch update column pages and batch update content pages.
2. PHPCMS V9 custom URL rules and URL address optimization
First understand the html generation principle of PC v9:
Static generated by Phpcms Page directory rules are generated according to URL rules. Static page content is phpcms\templates\default generated by ob_clean front-end template file. Static page debugging: modify the static page, regenerate the static page and see the effect. You can also call front-end control/index .php?m=openservice&c=index&a=openservice Modify the front-end template and then generate it.
As long as there are links to static pages, the files must be synchronized in time to prevent dead links and data errors.
Based on this, we can customize URL generation rules in the background extended URL rule management, specific location: Extensions > URL Rule Management.
1. The default column generation rule is:
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/{$page}.htmlWhen specifically generating html, it will be displayed as: news/cmsyou/1000.html.
This is a bit of a problem. If the list has multiple pages, then the second page will only generate a number of html. For example, 2.html represents the second page of the list. CMSYOU recommends changing it to:
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/index_{$page}.htmlGenerated according to the column index page, the column list becomes: index.html, index_2.html, index_3.html... This is more clear.
If you want to customize the generation to a fixed directory, you can add a specific English directory in front.
2. The default generation rule for article pages is:
{$year}/{$catdir}_{$month}{$day}/{$id}.html|{$year}/{$catdir}_{$month}{$day}/{$id}_{$page}.htmlor:
{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}.html|{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}_{$page}.htmlThe HTML web page directory generated by such a rule is too deep. CMSYOU recommends changing it to:
{$categorydir}{$catdir}/{$id}.html|{$categorydir}{$catdir}/{$id}_{$page}.htmlThe HTML static files generated in this way are only at the root of the column, which is easy to manage and is also beneficial to SEO. For example, http://www.cmsyou.com/support/84.html is an article under the CMSYOU help article. If you remove the 84.html at the end, it will be the home page of the column, so it is straightforward.
3. Optimization of single page generation rules
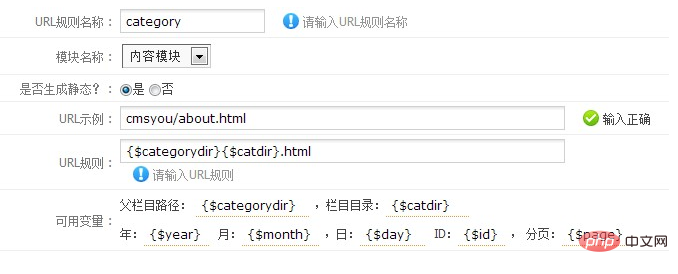
There is only one default single page generation method. CMSYOU recommends adding one:
{$categorydir}{$catdir}.htmlSo the single page of the secondary directory can only be Generate an html instead of a directory, which is beneficial to the HTML structure. Share settings screenshot:

In this way, after sharing the specific generation rules and optimization examples of Phpcms V9’s columns, inner pages, and single pages, have you understood the custom HTML generation? rule?
The above is the detailed content of How to generate static pages in phpcms v9. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to jump to the details page in phpcms
Jul 27, 2023 pm 05:23 PM
How to jump to the details page in phpcms
Jul 27, 2023 pm 05:23 PM
How to jump to the details page in phpcms: 1. Use the header function to generate a jump link; 2. Loop through the content list; 3. Get the title and details page link of the content; 4. Generate a jump link.
 What framework is phpcms?
Apr 20, 2024 pm 10:51 PM
What framework is phpcms?
Apr 20, 2024 pm 10:51 PM
PHP CMS is a PHP-based open source content management system for managing website content. Its features include ease of use, powerful functionality, scalability, high security, and free open source. It can save time, improve website quality, enhance collaboration and reduce development costs, and is widely used in various websites such as news websites, blogs, corporate websites, e-commerce websites and community forums.
 WeChat Login Integration Guide: PHPCMS Practical Combat
Mar 29, 2024 am 09:18 AM
WeChat Login Integration Guide: PHPCMS Practical Combat
Mar 29, 2024 am 09:18 AM
Title: WeChat Login Integration Guide: PHPCMS in Action In today’s Internet era, social login has become one of the essential functions of a website. As one of the most popular social platforms in China, WeChat’s login function is also used by more and more websites. This article will introduce how to integrate the WeChat login function in the PHPCMS website and provide specific code examples. Step 1: Register a WeChat Open Platform Account First, we need to register a developer account on the WeChat Open Platform and apply for the corresponding development permissions. Log in [WeChat open platform]
 Isn't phpcms free?
Mar 01, 2023 am 10:24 AM
Isn't phpcms free?
Mar 01, 2023 am 10:24 AM
phpcms is not completely free. phpcms is an open source cms system, but open source does not mean free. It has two versions: free version and commercial version. The free version is limited to personal non-commercial use, while the commercial version requires purchasing a license; individuals can use it for research, and if it is commercial application , you need to pay a certain fee.
 What does phpcms mean?
Apr 20, 2024 pm 10:39 PM
What does phpcms mean?
Apr 20, 2024 pm 10:39 PM
PHPCMS is a free and open source content management system (CMS) that features: open source, modularity, flexibility, user-friendliness and community support. It can be used to create various types of websites, including corporate websites, e-commerce websites, blogs, and community forums. Technical requirements include: PHP 5.6 or higher, MySQL, MariaDB or PostgreSQL database, and Apache or Nginx web server.
 PHPCMS username security setting strategy revealed
Mar 14, 2024 pm 12:06 PM
PHPCMS username security setting strategy revealed
Mar 14, 2024 pm 12:06 PM
PHPCMS user name security setting strategy revealed In website development, user account security has always been an aspect that developers attach great importance to. The security settings of the username are also crucial, because the username is not only the user's login credentials, but may also expose the user's personal information and even cause security risks. This article will reveal the username security setting strategy in PHPCMS and give specific code examples for developers to refer to. 1. Prevent common usernames. In order to improve the security of usernames, developers should prevent users from using excessive
 What versions of phpcms are there?
Jun 14, 2023 pm 01:13 PM
What versions of phpcms are there?
Jun 14, 2023 pm 01:13 PM
There are two well-known versions of phpcms, namely: 1. phpCMS4, which supports custom URL rules. The website management background is beautiful and easy to use, and has many front-end plug-ins, which can freely expand functions; 2. phpCMS2008R1, which supports multi-language, multi-site management, and page The manager is convenient, flexible, very lightweight, and runs fast.
 What database does phpcms use?
Feb 21, 2023 pm 06:57 PM
What database does phpcms use?
Feb 21, 2023 pm 06:57 PM
phpcms uses mysql database. phpcms is a PHP open source website management system, developed using PHP+MYSQL as the technical basis. PHPCMS V9 adopts OOP method to build the basic operating framework. The supported PHP version is PHP5 and above, and the supported MYSQL version is MySql 4.1 and above.




