How to add configuration to vscode+vue

How to add configuration to vscode vue?
vscode vue has to use plug-ins and configurations that have to be added
Let me complain first: it is the first time to use vscode, it is really sad, there is nothing you want, and there is no basic error detection in the code Forget it, there is no automatic completion of Html tags (of course, it actually exists, but it needs to be configured by the user). Can't these be installed together during installation or initialization? You have to go to Baidu one by one and find the plug-in. Sad. . .
Recommended related tutorials: vscode tutorial
Complaints are complaints. If you can use Google and Baidu, you are a boss.
File automatic saving settings
One of the powerful features of vscode is automatic compilation. There is no need to refresh the page, but automatic compilation needs to be performed after the document is saved. If you are too lazy to press after the editing is completed, If you press "Ctrl S", set the document to automatically save.
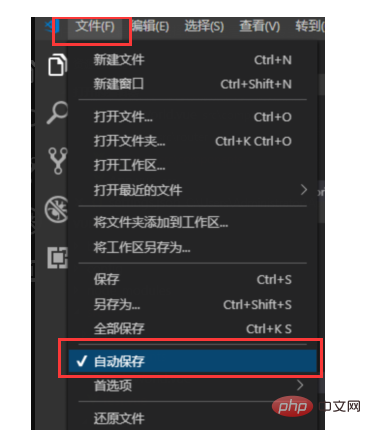
File-> Auto-save

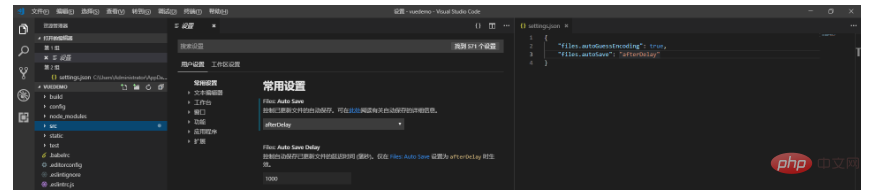
The above is the place for quick settings. More detailed settings are in vscode settings. The path is as follows:
File-> Preferences-> Settings, you can also click the "{}" icon in the upper right corner to open the JSON editing window. Here you can also set the time for automatic saving.

Html tag automatic completion
Before using other editors (HBuilder, WS, VS, etc.) to write html code, enter the first half of the html tag It will automatically complete the second half, but it won't work when it comes to vscode, which is very uncomfortable.
Among the extensions installed by vscode, one of the major functions of Emmet is to complete the code, which needs to be set manually.
In the settings (both setting spaces must be configured), just add the following configuration code:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}
Highlighting, syntax plug-in
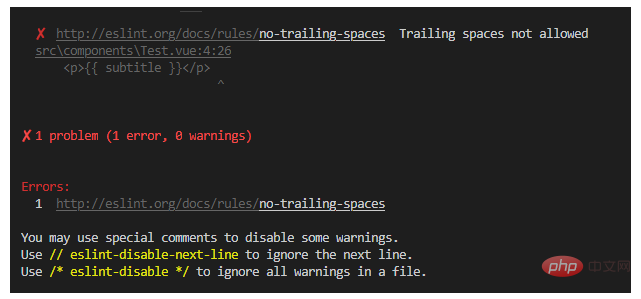
Usual I often encounter errors when writing code, but I don’t know where it is wrong, why it is wrong, how to modify it, etc., as shown in the following figure:

When this kind of error occurs, we can use these plug-ins to assist coding, Vetur, ESLint and Prettier plug-ins. After installing these three plug-ins, configure the following:
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
]
In this way, use Writing vue with vscode is a little easier.
The complete configuration is posted below:
{
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay", //自动保存
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"emmet.triggerExpansionOnTab": true,
"files.associations": { //要进行html补全的文件
"*.js": "html",
"*.vue": "html"
}
}The above is the detailed content of How to add configuration to vscode+vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
First, open visual studio code on the computer, click the four square buttons on the left, then enter draw.io in the search box to query the plug-in, click Install. After installation, create a new test.drawio file, then select the test.drawio file, enter the editing mode on the left There are various graphics on the side. You can draw the flow chart by selecting at will. After drawing, click File → Embed → svg and then select Embed. Copy the svg code. Paste the copied svg code into the html code. Open the html web page and you can see it. Click on the picture on the web page to jump to the flow chart. On this page, you can zoom in and out of the flow chart. Here, we choose to click on the pencil pattern in the lower right corner to jump to the web page.
 Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
LeanCopilot, this formal mathematics tool that has been praised by many mathematicians such as Terence Tao, has evolved again? Just now, Caltech professor Anima Anandkumar announced that the team released an expanded version of the LeanCopilot paper and updated the code base. Image paper address: https://arxiv.org/pdf/2404.12534.pdf The latest experiments show that this Copilot tool can automate more than 80% of the mathematical proof steps! This record is 2.3 times better than the previous baseline aesop. And, as before, it's open source under the MIT license. In the picture, he is Song Peiyang, a Chinese boy. He is
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required




