What should I do if vscode cannot use jq?

What should I do if jq cannot be used with vscode? vs code adds smart prompts for jquery

Recommended related tutorials:vscode tutorial
1. Install node.js
2. Create a new VCodeTestApp folder, open this folder with vs code
3. Open cmd, enter the drive letter where the TestApp folder is located, and then cd to enter TestApp
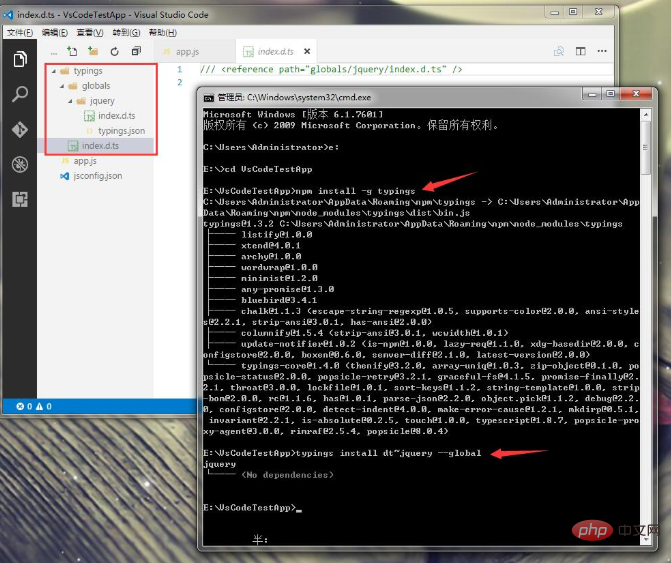
C:\Users\Administrator>e: E:\>cd VsCodeTestApp
4 , Install Typings through NPM (cmd enter the following command, the same below)
E:\VsCodeTestApp>npm install -g typings
5. Install relevant prompt information files (here, jquery is used as an example)
E:\VsCodeTestApp>typings install dt~jquery --global
Here is an explanation of what dt~ means. . dt~ refers to the prompt file for downloading jquery from DefinitelyTyped: jquery.d.ts. If you don't add dt~, the installation will not work. . I don’t know why
6. Delete the installed ts prompt file
E:\VsCodeTestApp>typings remove jquery --global
The smart prompt installation of other js frameworks is similar to this
The above is the detailed content of What should I do if vscode cannot use jq?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode setting Chinese How to set vscode in Chinese
Apr 15, 2025 pm 06:51 PM
vscode setting Chinese How to set vscode in Chinese
Apr 15, 2025 pm 06:51 PM
By installing and enabling the Simplified Chinese Language Pack or Traditional Chinese Language Pack in the VS Code extension store, the VS Code user interface can be translated into Chinese, thereby enhancing the coding experience. In addition, themes, shortcuts, and code snippets can be adjusted to further personalize the settings.
 vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
vscode start front-end project command
Apr 15, 2025 pm 10:00 PM
The command to start a front-end project in VSCode is code. The specific steps include: Open the project folder. Start VSCode. Open the project. Enter the startup command code. in the terminal panel. Press Enter to start the project.
 What language is vscode used
Apr 15, 2025 pm 11:03 PM
What language is vscode used
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCode) is developed by Microsoft, built using the Electron framework, and is mainly written in JavaScript. It supports a wide range of programming languages, including JavaScript, Python, C, Java, HTML, CSS, etc., and can add support for other languages through extensions.
 How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
How to run programs in terminal vscode
Apr 15, 2025 pm 06:42 PM
In VS Code, you can run the program in the terminal through the following steps: Prepare the code and open the integrated terminal to ensure that the code directory is consistent with the terminal working directory. Select the run command according to the programming language (such as Python's python your_file_name.py) to check whether it runs successfully and resolve errors. Use the debugger to improve debugging efficiency.
 Can vscode run java
Apr 15, 2025 pm 07:06 PM
Can vscode run java
Apr 15, 2025 pm 07:06 PM
VS Code can run Java, you need to install the JDK and configure the JAVA_HOME environment variable. Install the Java Extension Pack extension, including Java language support, debugger, and Maven support. Check whether the running environment is configured correctly, right-click the Java file and select "Run Code" to run. The advantages of running Java by VS Code are that it is lightweight, powerful and free, but performance on super-large projects may be affected.




