How to call swoole asynchronously

How to call swoole asynchronously?
Test case:
Rewrite ws_server. php
$this->ws->set(
[
'worker_num' => 2,
'task_worker_num' => 2,
]
);
$this->ws->on("open", [$this, 'onOpen']);
$this->ws->on("message", [$this, 'onMessage']);
$this->ws->on("task", [$this, 'onTask']);
$this->ws->on("finish", [$this, 'onFinish']);
$this->ws->on("close", [$this, 'onClose']);
public function onOpen($ws, $request) {
var_dump($request->fd);
}
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}
public function onTask($serv, $taskId, $workerId, $data) {
print_r($data);
// 耗时场景 10s
sleep(10);
return "on task finish"; // 告诉worker
}
public function onFinish($serv, $taskId, $data) {
echo "taskId:{$taskId}\n";
echo "finish-data-sucess:{$data}\n";
}The client, i.e. ws_client.html, sends information. The server's onMessage accepts and executes the setting data to call onTask. It prints the data in onTask and returns the data to onFinish after 3 seconds. OnFinish accepts the data and outputs it.
User page:
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<h1 id="chuangxiang-测试">chuangxiang--测试</h1>
<script>
var wsUrl = "ws://192.168.0.103:8812";
var websocket = new WebSocket(wsUrl);
//实例对象的onopen属性
websocket.onopen = function(evt) {
websocket.send("Hello chaungxiang");//输出到服务器端,即发送信息
console.log("connected-swoole-success");//输出在页面
}
//实例化 onmessage
websocket.onmessage = function(evt) {
console.log("ws-server-return-data:"+evt.data);
}
//实例化onclose
websocket.onclose = function(evt) {
console.log("close");
}
//实例化onerror
websocket.onerror =function(evt,e) {
console.log("error:"+evt.data);
}
</script>
</body>
</html>
Browser: (Client)

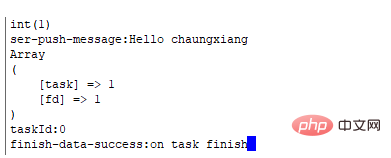
Server:

The first line of data is output by the server. At the beginning, the connection is established in onOpen(), and then the client (ws_client.html) connects and connects through js code. Send data; the second line prints before sending data; after sending data to the server, execute onMessage(); output the data again and create a task, call onTask(); output the data again and return the data to onFinish();
The server outputs directly to the server, and the client needs to send it to the server through push, send, etc.
The client prints data to the page through console.log
Asynchronous manifestation
public function onMessage($ws, $frame) {
echo "ser-push-message:{$frame->data}\n";
$data = [
'task' => 1,
'fd' => $frame->fd,
];
$ws->task($data);
$ws->push($frame->fd, "server-push:".date("Y-m-d H:i:s"));
}After a task is created in this code, it will not wait until the task is executed before pushing, but will proceed at the same time. After the client prints and sends the data, the interval between the data printed by the client and the output in onMessage is very short, and will not be affected by the sleep in the ontask task.
The above is the detailed content of How to call swoole asynchronously. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1391
1391
 52
52
 How to use swoole coroutine in laravel
Apr 09, 2024 pm 06:48 PM
How to use swoole coroutine in laravel
Apr 09, 2024 pm 06:48 PM
Using Swoole coroutines in Laravel can process a large number of requests concurrently. The advantages include: Concurrent processing: allows multiple requests to be processed at the same time. High performance: Based on the Linux epoll event mechanism, it processes requests efficiently. Low resource consumption: requires fewer server resources. Easy to integrate: Seamless integration with Laravel framework, simple to use.
 How to use Swoole to implement a high-performance HTTP reverse proxy server
Nov 07, 2023 am 08:18 AM
How to use Swoole to implement a high-performance HTTP reverse proxy server
Nov 07, 2023 am 08:18 AM
How to use Swoole to implement a high-performance HTTP reverse proxy server Swoole is a high-performance, asynchronous, and concurrent network communication framework based on the PHP language. It provides a series of network functions and can be used to implement HTTP servers, WebSocket servers, etc. In this article, we will introduce how to use Swoole to implement a high-performance HTTP reverse proxy server and provide specific code examples. Environment configuration First, we need to install the Swoole extension on the server
 Which one is better, swoole or workerman?
Apr 09, 2024 pm 07:00 PM
Which one is better, swoole or workerman?
Apr 09, 2024 pm 07:00 PM
Swoole and Workerman are both high-performance PHP server frameworks. Known for its asynchronous processing, excellent performance, and scalability, Swoole is suitable for projects that need to handle a large number of concurrent requests and high throughput. Workerman offers the flexibility of both asynchronous and synchronous modes, with an intuitive API that is better suited for ease of use and projects that handle lower concurrency volumes.
 How does swoole_process allow users to switch?
Apr 09, 2024 pm 06:21 PM
How does swoole_process allow users to switch?
Apr 09, 2024 pm 06:21 PM
Swoole Process allows users to switch. The specific steps are: create a process; set the process user; start the process.
 How to restart the service in swoole framework
Apr 09, 2024 pm 06:15 PM
How to restart the service in swoole framework
Apr 09, 2024 pm 06:15 PM
To restart the Swoole service, follow these steps: Check the service status and get the PID. Use "kill -15 PID" to stop the service. Restart the service using the same command that was used to start the service.
 Which one has better performance, swoole or java?
Apr 09, 2024 pm 07:03 PM
Which one has better performance, swoole or java?
Apr 09, 2024 pm 07:03 PM
Performance comparison: Throughput: Swoole has higher throughput thanks to its coroutine mechanism. Latency: Swoole's coroutine context switching has lower overhead and smaller latency. Memory consumption: Swoole's coroutines occupy less memory. Ease of use: Swoole provides an easier-to-use concurrent programming API.
 Swoole in action: How to use coroutines for concurrent task processing
Nov 07, 2023 pm 02:55 PM
Swoole in action: How to use coroutines for concurrent task processing
Nov 07, 2023 pm 02:55 PM
Swoole in action: How to use coroutines for concurrent task processing Introduction In daily development, we often encounter situations where we need to handle multiple tasks at the same time. The traditional processing method is to use multi-threads or multi-processes to achieve concurrent processing, but this method has certain problems in performance and resource consumption. As a scripting language, PHP usually cannot directly use multi-threading or multi-process methods to handle tasks. However, with the help of the Swoole coroutine library, we can use coroutines to achieve high-performance concurrent task processing. This article will introduce
 How is the swoole coroutine scheduled?
Apr 09, 2024 pm 07:06 PM
How is the swoole coroutine scheduled?
Apr 09, 2024 pm 07:06 PM
Swoole coroutine is a lightweight concurrency library that allows developers to write concurrent programs. The Swoole coroutine scheduling mechanism is based on the coroutine mode and event loop, using the coroutine stack to manage coroutine execution, and suspend them after the coroutine gives up control. The event loop handles IO and timer events. When the coroutine gives up control, it is suspended and returns to the event loop. When an event occurs, Swoole switches from the event loop to the pending coroutine, completing the switch by saving and loading the coroutine state. Coroutine scheduling uses a priority mechanism and supports suspend, sleep, and resume operations to flexibly control coroutine execution.




