

How to add a confirmation dialog box to the WordPress article publish button?
Have you ever accidentally clicked the publish button and published an article? If you use social plug-ins, the mistaken publication will be shared on social networks and may even be included by search engines. A piece of code in this article will effectively prevent misuse.

Add the following code to the functions.php file of your current theme:
// This is the confirmation message that will appear.
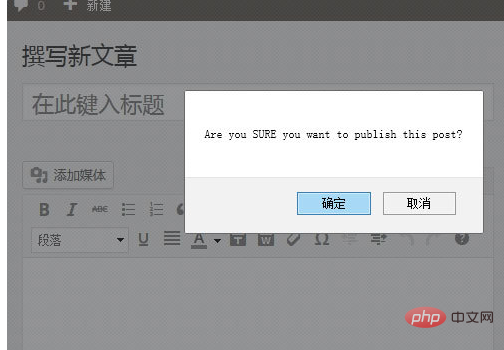
$c_message = 'Are you SURE you want to publish this post?';
function confirm_publish(){
global $c_message;
echo '<script type="text/javascript"><!--
var publish = document.getElementById("publish");
if (publish !== null) publish.onclick = function(){
return confirm("'.$c_message.'");
};
// --></script>';
}
add_action('admin_footer', 'confirm_publish');After that, click the publish button and you will see the prompt as shown above, Can prevent misuse.
For more WordPress themes, please go to the WordPress Template column to download!
The above is the detailed content of How to add confirmation dialog to WordPress post button. For more information, please follow other related articles on the PHP Chinese website!