

1. Basic concepts
MDN’s official explanation: Compared with other languages, the this keyword of a function behaves slightly differently in JavaScript. In addition, in There are also some differences between strict mode and non-strict mode. In most cases, the way the function is called determines the value of this. this cannot be assigned during execution, and the value of this may be different each time the function is called.
In short:
1.The object pointed to by this is called the context object context of the function;
2.The pointing of this depends on the way the function is called
No matter how the function is called, we can clearly find the direction of this as long as we remember these points.
2. Small experiment
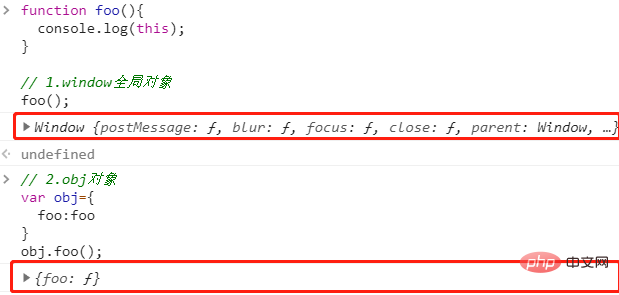
function foo(){
console.log(this);
}The interviewer asks you where this points to, and of course you answer loudly that you don’t know. The reason is: whoever calls points to whom, the function has not been called, and you really don’t know where it points.

Summary: Call the function directly through the function name, this points to the global variable window; call the function through the object.function name, this points to the object.
3. The problem of this pointing when the DOM object calls a function
1. Select the element through the selector and add the event attribute to bind the event. This points to the DOM object. The example is as follows:
document.getElementById('btn').onclick=function(){
console.log('click'); //click
console.log(this); //<button id="btn">button</button>
}2. Write the event directly in the DOM tag. This points to the window. We can pass this as a parameter into the method and then use it. The example is as follows:
html:
<button onclick="modify()">add</button>
<span id="count">0</span>
<button onclick="modify()">reduce</button>
script:
// 操作方法
function modify(){
console.log(this); //window
}Because the method is called directly at this time , so this points to the global window object, then the question is, we want to determine which button we clicked, and what should we do? We can pass the value of this as a parameter into the method and then use it. The example is as follows.
html:
<button onclick="modify(this)">add</button>
<span id="count">0</span>
<button onclick="modify(this)">reduce</button>
script:
// 操作方法
function modify(_this){
console.log(_this);
// <button onclick="modify(this)">add</button>
// <button onclick="modify(this)">reduce</button>
}4. The pointing problem of this in the object
Let’s look at a simple example first:
var a=1;
function printA(){
console.log(this.a);
}
var obj={
a:2,
foo:printA,
bar:function(){
printA();
}
}
obj.foo(); //2
obj.bar(); //1var foo=obj.foo;foo(); //1We define a global variable a and a global variable method that prints a. , and then defined an obj object, which contains the a attribute and two methods foo and bar. When we call obj.foo(), it prints 2, and when we call obj.bar(), it prints 1.
Analysis:
No matter where printA is defined, the point of our this only depends on Called by whom. In obj.foo(), the attribute value of foo is printA, which is called directly by obj, so this points to obj, and this.a is obj.a=2;
When we call obj.bar() , the attribute value of bar is function(){printA()}, it is not clear which object calls the printA method, this points to the global object window by default, so this.a=window.a=1;
Third In this case, we assign the obj.foo value to the foo variable, which is equivalent to window.foo() when called, printing 1.
Summary: The point of this is not bound by the function declaration, but dynamically bound during the running of the function.
5. Change the pointing method of this: app play call bind
Not much to say: I wrote an example, let’s take a look at it first, so that everyone can understand it if the metaphor is inappropriate. The meaning is just that
var liLei={
name:'liLei',
money:10,
buyPen:function(){
this.money=this.money-1;
console.log(this.name+" have money:"+this.money)
}
}
var hanMeiMei={
name:'hanMeiMei',
money:20,
buyPan:function(){
this.money=this.money-2;
console.log(this.name+" have money:"+this.money)
}
}
liLei.buyPen(); // liLei have money:9
hanMeiMei.buyPan(); //hanMeiMei have money:18The example is easy to understand, and I believe everyone can understand the output results. One day, Han Meimei wanted to buy a pot, but she couldn't because she didn't have the method yet. She thought: I don't have this method, but Li Lei does. I called Li Lei and asked him to buy it for me. Later, Li Lei wanted to buy a disk, and the method was the same. So, how to implement it in code?
JavaScript has several methods to implement: call, apply, bind.
call method:
Syntax: call(thisObj, Object)
Definition: Call a method of an object and replace the current one with another object object.
Description:
The call method can be used to call a method instead of another object. The call method changes the object context of a function from the initial context to the new object specified by thisObj. If no thisObj parameter is provided, the Global object is used as thisObj.
liLei.buyPen.call(hanMeiMei); //hanMeiMei have money:19 hanMeiMei.buyPan.call(liLei); //liLei have money:8
apply method:
Syntax: apply(thisObj, [argArray])
Definition: Apply a method of a certain object, use another An object replaces the current object.
Note:
If argArray is not a valid array or is not an arguments object, a TypeError will result. If neither argArray nor thisObj are provided, the Global object will be used as thisObj and no parameters can be passed.
liLei.buyPen.apply(hanMeiMei); //hanMeiMei have money:19 hanMeiMei.buyPan.apply(liLei); //liLei have money:8
bind method:
liLei.buyPen.bind(hanMeiMei)(); //hanMeiMei have money:19 hanMeiMei.buyPan.apply(liLei)(); //liLei have money:8
Summary: The three methods have the same point: you can change the pointer of this. The difference is: the parameters accepted by apply are an array, and the parameters received by call are Each is an independent value; apply and call will directly call the method, and bind will change the pointer of this and return a method without calling it.
Recommended tutorial: js tutorial
The above is the detailed content of Introduction to the This pointing problem in js. For more information, please follow other related articles on the PHP Chinese website!