

Principle analysis:
1. Mouse click and release events
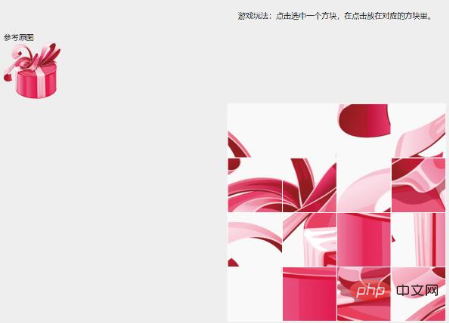
2. Display the original image as a reference
3 , Moving and replacing blocks
4. Judging whether the puzzle is completed
5. After completion, a pop-up window will prompt
The effect picture is as follows:

The example code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>拼图游戏</title>
</head>
<style>
body,
html {
padding: 0px;
margin: 0px;
background: #eee;
}
#fangkuai {
width: 460px;
height: 460px;
margin: 20px auto;
background: #F9F9F9;
padding: 1px 1px;
position: relative;
}
#maskBox {
opacity: 0.5;
display: block;
}
#tu img {
width: 120px;
height: 120px;
}
#tu {
width: 130px;
height: 130px;
margin-left: 150px;
}
</style>
<body>
<div style="width:460px;margin:20px auto;text-align:center;line-height:30px;">游戏玩法:点击选中一个方块,在点击放在对应的方块里。</div>
<div id="tu">
<font>参考原图</font>
<img src="/static/imghw/default1.png" data-src="true.png" class="lazy" / alt="How to implement a simple jigsaw puzzle using js" >
</div>
<div id="fangkuai"></div>
</body>
<script>
window.onload = function() {
//生成函数
gameInfo.init();
}
</script>
<script>
(function($g) {
//游戏配置
setting = {
gameConfig: {
url: "true.png",
id: "fangkuai",
//生成规格横4 纵4
size: "4*4",
//每个元素的间隔
margin: 1,
//拖动时候块透明度
opacity: 0.8
},
setElement: {
type: "div",
id: "",
float: "",
display: "",
margin: "",
background: "",
width: "",
height: "",
left: "",
top: "",
position: "",
opacity: 0.4,
animate: 0.8
}
};
//元素生成参数
var sg = setting.gameConfig;
var st = setting.setElement;
var gameInfo = function() {};
gameInfo.prototype = {
init: function() {
this.creatObj();
this.eventHand();
},
sortObj: {
rightlist: [], //正确的排序
romdlist: [] //打乱后的排序
},
creatObj: function() {
sg.boxObj = document.getElementById(sg.id) || "";
//尺寸自动获取
var size = sg.size.split('*') || [0, 0];
//计算单个div的高宽
var w = Math.floor(sg.boxObj.offsetWidth / size[0]);
var h = Math.floor(sg.boxObj.offsetHeight / size[1]);
//图片生成div
var size = sg.size.split('*') || [0, 0];
var wt = size[0],
hg = size[1];
var sortList = [];
for (var a = 0; a < wt * hg; a++) {
sortList.push(a);
}
sortList.sort(randomsort);
this.sortObj.rightlist = sortList;
var _i = 0,
sid = 0;
for (; _i < wt; _i++) {
var _s = 0;
for (; _s < hg; _s++) {
//赋值随机打散后的id
st.id = sortList[sid++];
st.display = "block";
st.float = "left";
st.margin = sg.margin + "px";
st.background = "url('" + sg.url + "') " + (-w * _s) + "px " + (-h * _i) + "px";
st.width = w - sg.margin * (wt / 2) + "px";
st.height = h - sg.margin * (hg / 2) + "px";
this.sortObj.romdlist.push(this.addElement());
}
}
this.boxSort();
},
boxSort: function() {
var _arrySort = this.sortObj.romdlist;
var _tmp = [],
_n = 0;
eachBox(_arrySort, function(d) {
_tmp.push(parseInt(_arrySort[d].id));
});
_tmp.sort(function(a, b) {
return a > b ? 1 : -1;
});
for (; _n < _tmp.length; _n++) {
var _s = 0;
for (; _s < _arrySort.length; _s++) {
if (_arrySort[_s].id == _tmp[_n]) {
sg.boxObj.appendChild(_arrySort[_s]);
}
}
}
return _tmp;
},
addElement: function() {
var obj = document.createElement(st.type);
obj.id = st.id;
obj.style.display = st.display;
obj.style.float = st.float;
obj.style.margin = st.margin;
obj.style.background = st.background;
obj.style.width = st.width;
obj.style.position = st.position;
obj.style.top = st.top;
obj.style.left = st.left;
obj.style.height = st.height;
return obj;
},
mouseEvent: {
mousedown: function(ev) {
ev = ev || ev.event;
ev.preventDefault();
st.type = "span";
st.id = "maskBox";
st.width = this.offsetWidth + "px";
st.height = this.offsetHeight + "px";
st.position = "absolute";
st.background = "";
st.left = this.offsetLeft + "px";
st.top = this.offsetTop + "px";
},
mouseup: function(ev) {
ev = ev || ev.event;
ev.preventDefault();
var obj = document.getElementById(this.id);
if (obj) {
sg.boxObj.removeChild(obj);
}
},
mousemove: function(ev) {
ev = ev || ev.event;
this.style.left = getX_Y.call(this, "x", ev) + "px";
this.style.top = getX_Y.call(this, "y", ev) + "px";
}
},
gameCheck: function() {
var s = 0,
bols = true;
var _arry = this.sortObj.rightlist;
var _arryRom = this.sortObj.romdlist;
console.log(_arry);
console.log(_arryRom);
for (; s < _arry.length; s++) {
if (_arry[s] != _arryRom[s].id) {
bols = false;
break;
}
}
return bols;
},
eventHand: function() {
var obj = sg.boxObj.getElementsByTagName("div");
var i = 0,
olen = obj.length;
var that = this;
var m = that.mouseEvent;
var box_index = 0;
for (; i < olen;) {
(function(n) {
//按下鼠标
obj[n].addEventListener("mousedown", function(e) {
var _this = this;
m.mousedown.call(_this, e);
st.background = _this.style.background;
_this.style.background = "#FFF";
var _newObj = that.addElement();
sg.boxObj.appendChild(_newObj);
_newObj.style.opacity = sg.opacity;
//移动位置
_newObj.onmousemove = function(e) {
m.mousemove.call(_newObj, e);
var _i = 0;
for (; _i < olen; _i++) {
var _w = parseInt(obj[_i].style.width) / 1.5;
var _h = parseInt(obj[_i].style.height) / 1.5;
var _left = obj[_i].offsetLeft;
var _top = obj[_i].offsetTop;
var _boxX = parseInt(this.style.left);
var _boxY = parseInt(this.style.top);
eachBox(obj, function(d) {
obj[d].style.opacity = 1.0;
});
if (_left + _w > _boxX || _left > _boxX + _w) {
if (_top + _h > _boxY || _top > _boxY + _h) {
box_index = _i;
obj[_i].style.opacity = st.opacity;
break;
}
}
}
};
//鼠标松开
_newObj.addEventListener("mouseup", function(e) {
_newObj.onmousemove = function(e) {};
//获取当前停留元素的坐标
var tagObj = {
id1: obj[box_index].id,
id2: _this.id,
bg1: obj[box_index].style.background,
bg2: this.style.background
};
//交换位置
_this.id = tagObj.id1;
_this.style.background = tagObj.bg1;
obj[box_index].id = tagObj.id2;
obj[box_index].style.background = tagObj.bg2;
that.sortObj.romdlist = obj;
//还原样式
eachBox(obj, function(d) {
obj[d].style.opacity = 1.0;
});
m.mouseup.call(_newObj, e);
//判断是否完成拼图
if (that.gameCheck()) {
alert("好棒呀!!!");
}
}, false);
}, false);
})(i++);
}
}
}
//随机数
function randomsort(a, b) {
return Math.random() > .5 ? -1 : 1;
}
function eachBox(obj, fn) {
var _s = 0;
for (; _s < obj.length; _s++) {
fn(_s);
}
}
function getX_Y(s, ev) {
var _b = (ev.clientX - this.parentNode.offsetLeft) - (this.offsetWidth / 2);
if (s === "y") {
_b = (ev.clientY - this.parentNode.offsetTop) - (this.offsetHeight / 2);
}
return _b;
}
$g.gameInfo = new gameInfo();
})(window)
</script>
</html>Recommended tutorial: js tutorial
The above is the detailed content of How to implement a simple jigsaw puzzle using js. For more information, please follow other related articles on the PHP Chinese website!