Use CSS3 to create ten loading effects
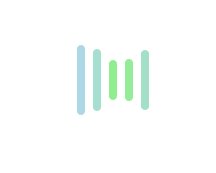
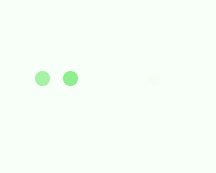
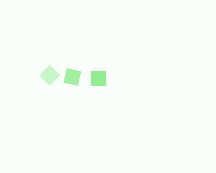
The first effect:

The code is as follows:
html
<div class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>css
.loading{
width: 80px;
height: 40px;
margin: 0 auto;
margin-top:100px;
}
.loading span{
display: inline-block;
width: 8px;
height: 100%;
border-radius: 4px;
background: lightgreen;
-webkit-animation: load 1s ease infinite;
}
@-webkit-keyframes load{
0%,100%{
height: 40px;
background: lightgreen;
}
50%{
height: 70px;
margin: -15px 0;
background: lightblue;
}
}
.loading span:nth-child(2){
-webkit-animation-delay:0.2s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.4s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.6s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.8s;
}The 2nd effect

<div class="loading">
<span></span>
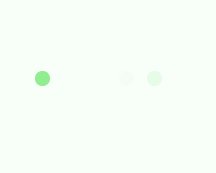
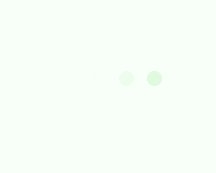
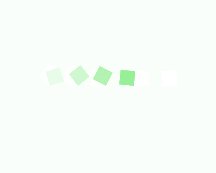
</div>The 3rd-5th effect:

 .0
.0

.loading{
width: 150px;
height: 4px;
border-radius: 2px;
margin: 0 auto;
margin-top:100px;
position: relative;
background: lightgreen;
-webkit-animation: changeBgColor 1.04s ease-in infinite alternate;
}
.loading span{
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
background: lightgreen;
position: absolute;
margin-top: -7px;
margin-left:-8px;
-webkit-animation: changePosition 1.04s ease-in infinite alternate;
}
@-webkit-keyframes changeBgColor{
0%{
background: lightgreen;
}
100%{
background: lightblue;
}
}
@-webkit-keyframes changePosition{
0%{
background: lightgreen;
}
100%{
margin-left: 142px;
background: lightblue;
}
}3
<div class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
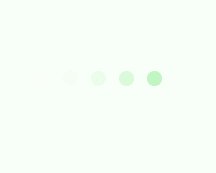
</div>4
.loading{
width: 150px;
height: 15px;
margin: 0 auto;
margin-top:100px;
}
.loading span{
display: inline-block;
width: 15px;
height: 100%;
margin-right: 5px;
border-radius: 50%;
background: lightgreen;
-webkit-animation: load 1.04s ease infinite;
}
.loading span:last-child{
margin-right: 0px;
}
@-webkit-keyframes load{
0%{
opacity: 1;
}
100%{
opacity: 0;
}
}
.loading span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loading span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.65s;
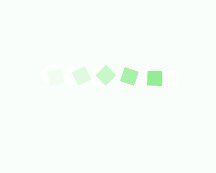
}5
.loading{
width: 150px;
height: 15px;
margin: 0 auto;
margin-top:100px;
}
.loading span{
display: inline-block;
width: 15px;
height: 100%;
margin-right: 5px;
border-radius: 50%;
background: lightgreen;
-webkit-animation: load 1.04s ease infinite;
}
.loading span:last-child{
margin-right: 0px;
}
@-webkit-keyframes load{
0%{
opacity: 1;
-webkit-transform: scale(1.3);
}
100%{
opacity: 0.2;
-webkit-transform: scale(.3);
}
}
.loading span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loading span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.65s;
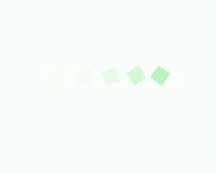
}The 6th-8th effect:


 ##
##
.loading{
width: 150px;
height: 15px;
margin: 0 auto;
position: relative;
margin-top:100px;
}
.loading span{
position: absolute;
width: 15px;
height: 100%;
border-radius: 50%;
background: lightgreen;
-webkit-animation: load 1.04s ease-in infinite alternate;
}
@-webkit-keyframes load{
0%{
opacity: 1;
-webkit-transform: translate(0px);
}
100%{
opacity: 0.2;
-webkit-transform: translate(150px);
}
}
.loading span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loading span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.65s;
}<div class="loading">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>.loading{
width: 150px;
height: 15px;
margin: 0 auto;
margin-top:100px;
text-align: center;
}
.loading span{
display: inline-block;
width: 15px;
height: 100%;
margin-right: 5px;
background: lightgreen;
-webkit-animation: load 1.04s ease infinite;
}
.loading span:last-child{
margin-right: 0px;
}
@-webkit-keyframes load{
0%{
opacity: 1;
}
100%{
opacity: 0;
}
}
.loading span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loading span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.65s;
}.loading{
width: 150px;
height: 15px;
margin: 0 auto;
margin-top:100px;
}
.loading span{
display: inline-block;
width: 15px;
height: 100%;
margin-right: 5px;
background: lightgreen;
-webkit-transform-origin: right bottom;
-webkit-animation: load 1s ease infinite;
}
.loading span:last-child{
margin-right: 0px;
}
@-webkit-keyframes load{
0%{
opacity: 1;
}
100%{
opacity: 0;
-webkit-transform: rotate(90deg);
}
}
.loading span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loading span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.65s;
}

.loading{
width: 150px;
height: 15px;
margin: 0 auto;
margin-top:100px;
}
.loading span{
display: inline-block;
width: 15px;
height: 100%;
margin-right: 5px;
background: lightgreen;
-webkit-transform-origin: right bottom;
-webkit-animation: load 1s ease infinite;
}
.loading span:last-child{
margin-right: 0px;
}
@-webkit-keyframes load{
0%{
opacity: 1;
-webkit-transform: scale(1);
}
100%{
opacity: 0;
-webkit-transform: rotate(90deg) scale(.3);
}
}
.loading span:nth-child(1){
-webkit-animation-delay:0.13s;
}
.loading span:nth-child(2){
-webkit-animation-delay:0.26s;
}
.loading span:nth-child(3){
-webkit-animation-delay:0.39s;
}
.loading span:nth-child(4){
-webkit-animation-delay:0.52s;
}
.loading span:nth-child(5){
-webkit-animation-delay:0.65s;
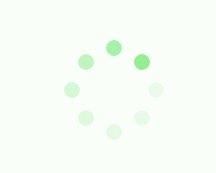
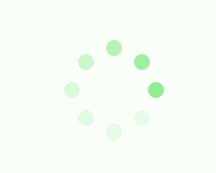
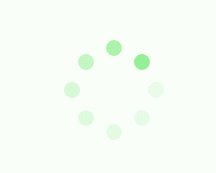
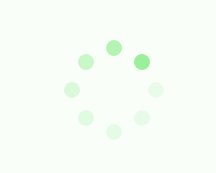
}<div class="loadEffect">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>.loadEffect{
width: 100px;
height: 100px;
position: relative;
margin: 0 auto;
margin-top:100px;
}
.loadEffect span{
display: inline-block;
width: 16px;
height: 16px;
border-radius: 50%;
background: lightgreen;
position: absolute;
-webkit-animation: load 1.04s ease infinite;
}
@-webkit-keyframes load{
0%{
opacity: 1;
}
100%{
opacity: 0.2;
}
}
.loadEffect span:nth-child(1){
left: 0;
top: 50%;
margin-top:-8px;
-webkit-animation-delay:0.13s;
}
.loadEffect span:nth-child(2){
left: 14px;
top: 14px;
-webkit-animation-delay:0.26s;
}
.loadEffect span:nth-child(3){
left: 50%;
top: 0;
margin-left: -8px;
-webkit-animation-delay:0.39s;
}
.loadEffect span:nth-child(4){
top: 14px;
right:14px;
-webkit-animation-delay:0.52s;
}
.loadEffect span:nth-child(5){
right: 0;
top: 50%;
margin-top:-8px;
-webkit-animation-delay:0.65s;
}
.loadEffect span:nth-child(6){
right: 14px;
bottom:14px;
-webkit-animation-delay:0.78s;
}
.loadEffect span:nth-child(7){
bottom: 0;
left: 50%;
margin-left: -8px;
-webkit-animation-delay:0.91s;
}
.loadEffect span:nth-child(8){
bottom: 14px;
left: 14px;
-webkit-animation-delay:1.04s;
}CSS Tutorial"
The above is the detailed content of Use CSS3 to create ten loading effects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




